Table of Contents
- Installation
- Custom Menu
- Custom Background
- Custom Header Image (Logo)
- Set up Homepage Featured Slider
- Customization
- How to Disable Page Comments
- Recommended Image Sizes
- How to set up Blog Page
- Translation
- Gallery
- Footer Copyright
- Call for Action
- Popular posts widget
- Social Media Icons
- Widget Areas
1. Theme installation
1.1 Through Dashboard (Easy)
- Go to Appearance -> Themes.
- Click on Install Themes at the top.
- Click on Upload tab
- Upload “dazzling.zip” archive file via web interface
- Activate newly installed theme
1.2 Manual Installation using FTP (Advanced)
- Go to Dazzling page at https://colorlib.com/wp/dazzling .
- Click on Download button to download theme on your Desktop.
- Unzip dazzling.zip on your Desktop.
- Access your host web server using your favorite FTP client (such as Cyberduck(Mac), FileZilla (Windows & Mac) or other).
- Navigate to /wp-content/themes/ and upload entire “dazzling” folder.
- Now open WP Dashboard and go to Appearance -> Themes and activate Dazzling theme from there.
2. Custom Menu
Dazzling theme supports WordPress Custom menu in header and footer. More about its default functionality you can find on this tutorial made by team behind WordPress itself. WordPress Custom Menu uses a simple drag & drop interface to make it friendly for all users.

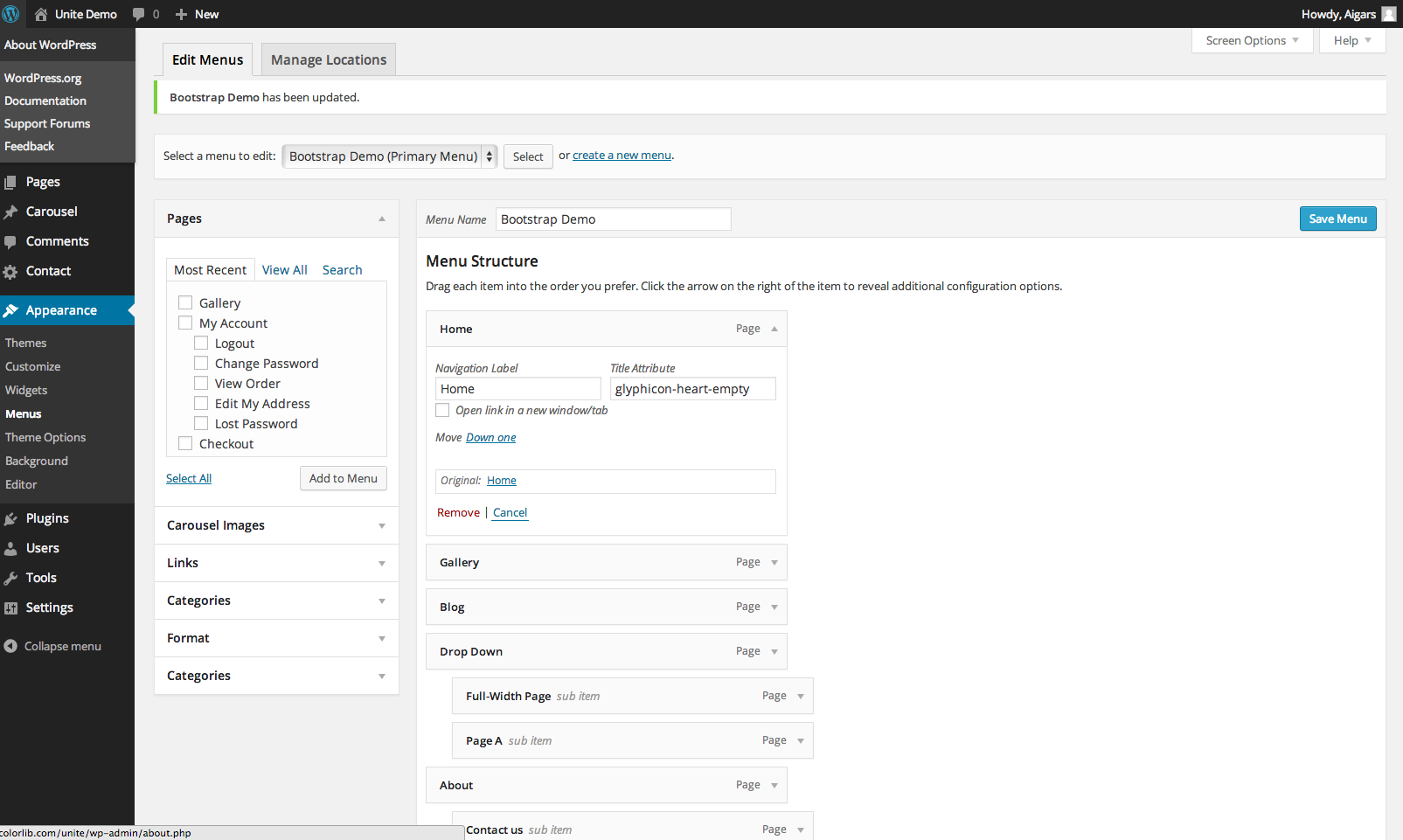
2.1. Advanced Menu Setup
This theme uses a custom made Bootstrap Nav Walker that allows to use Glyphicons and other Bootstrap styling. Only drawback for it is that is only support two menu levels – main one and sub-menu.
This script included the ability to add Bootstrap dividers, dropdown headers, glyphicons and disables links to your menus through the WordPress Menu interface.
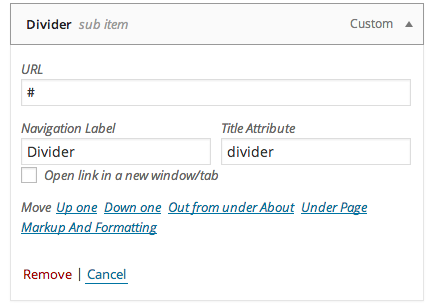
2.1.1. Dividers
Simply add a Link menu item with a URL of # and a Link Text or Title Attribute of divider (case-insensitive so ‘divider’ or ‘Divider’, both will work ) and the class will do the rest.
2.1.2. Glyphicons
To add an Icon to your link simple place the Glyphicon class name in the links Title Attribute field and the class will do the rest. Glyphicon classes you can find here.
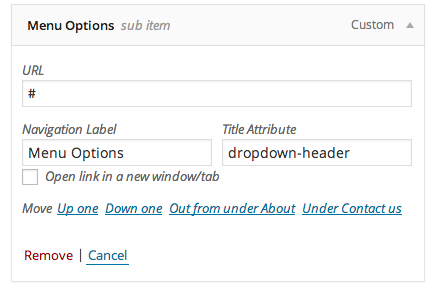
2.1.3. Dropdown Headers
Adding a dropdown header (unclickable menu title that could be used to describe this sections) is very similar, add a new link with a URL of # and a Title Attribute of dropdown-header (it matches the Bootstrap CSS class so it’s easy to remember). set the Navigation Label to your header text and the class will do the rest.
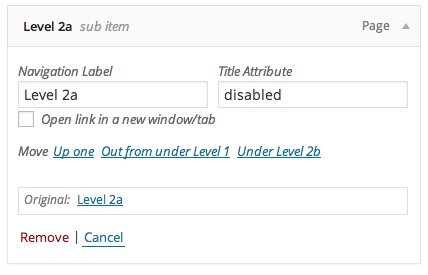
2.1.4. Disabled Links
To set a disabled link simply add “disabled” to the Title Attribute and the theme will do the rest.
3. Custom Background
Dazzling theme supports WordPress Custom Backgrounds feature.
- In WordPress dashboard go to Appearance -> Background.
- You can either set the image or solid color as background.
- You can see the background preview on the same setting page.
- Click Save Changes when you are satisfied with what you see.
- You can always reset theme default background.
4. Header Image (Logo Upload)
For custom header image and custom logo upload this theme uses WordPress Custom Header functionality which can be accessed via WordPress dashboard – Appearance – Header. Process is very simple:
- Upload logo
- Crop it (recommended cropped image size will be displayed in the square but you can feel free to modify it but you might break website layout in some cases)
- Hit Crop and Publish button and you are ready to go.
5. Setup Featured Slider For Homepage
Dazzling theme relies on Flexslider image slider which is built in into theme and no plugin is required.
- Slider Settings are located in Theme Options – Main
- To enable slider tick checkbox and you will see that two new options will appear “Slider Category” and “Number of slider items”
- Select category from dropdown to use for slider
- Now select number of slides to be used in slider (newest Posts from that category will be used)
- Make sure you have Featured Images selected for those Posts.
6. Customization
There are several customizations available for this theme via Appearance – Theme Options. You can change elements color, link color, header menu style, footer color, social link color and many other aspects. If you feel that you can’t do something via web interface, please notify us via Support Forum.
7. How to Disable Comments for Page/Post
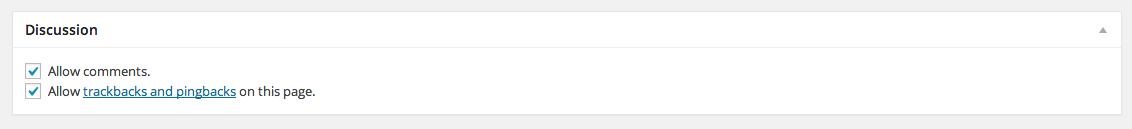
- Open particular page on which you want to turn off comments via WP dashboard.
- Look for the Discussion box below the post editor box.
- It might be disabled but you can enable it via Screen Options on the upper right corner of Post/Page edit screen.
- Uncheck “Allow Comments” in the Discussion box and hit Update.
To disable Comments on posts “globally”. Go to Settings – Discussion – and untick ““. This will apply for new Posts. Post that are already published won’t be changed and will still have open comments section.
8. Recommended Image Sizes
Featured Image (Blog and Single Post) is set to 730 by 410 pixels.
Featured Slider Images. Personally I use 1920 by 550 pixel images for Dazzling Demo but you can feel free to use any other image size. Images won’t be scaled and you will get what you upload.
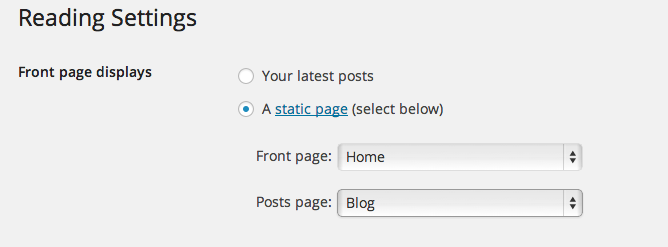
9. How to set up Blog Page
Blog should be displayed by default on front page. If you have chosen to use Home Page as static like I have in Theme Demo you will have to setup blog page separately.
- Create a new Page and name it “Blog” or whatever you feel right.
- Go to Setting – Reading and select “A static page (select below)”
- Now select previously created Page as “Posts page:”
10. Translation
Dazzling theme is translation ready and has translation files included. Please see this tutorial on how to translate this or any other WordPress theme. Once you have translated Dazzling, please send translation files to use and we will include them in the next theme update.
11. Gallery Page
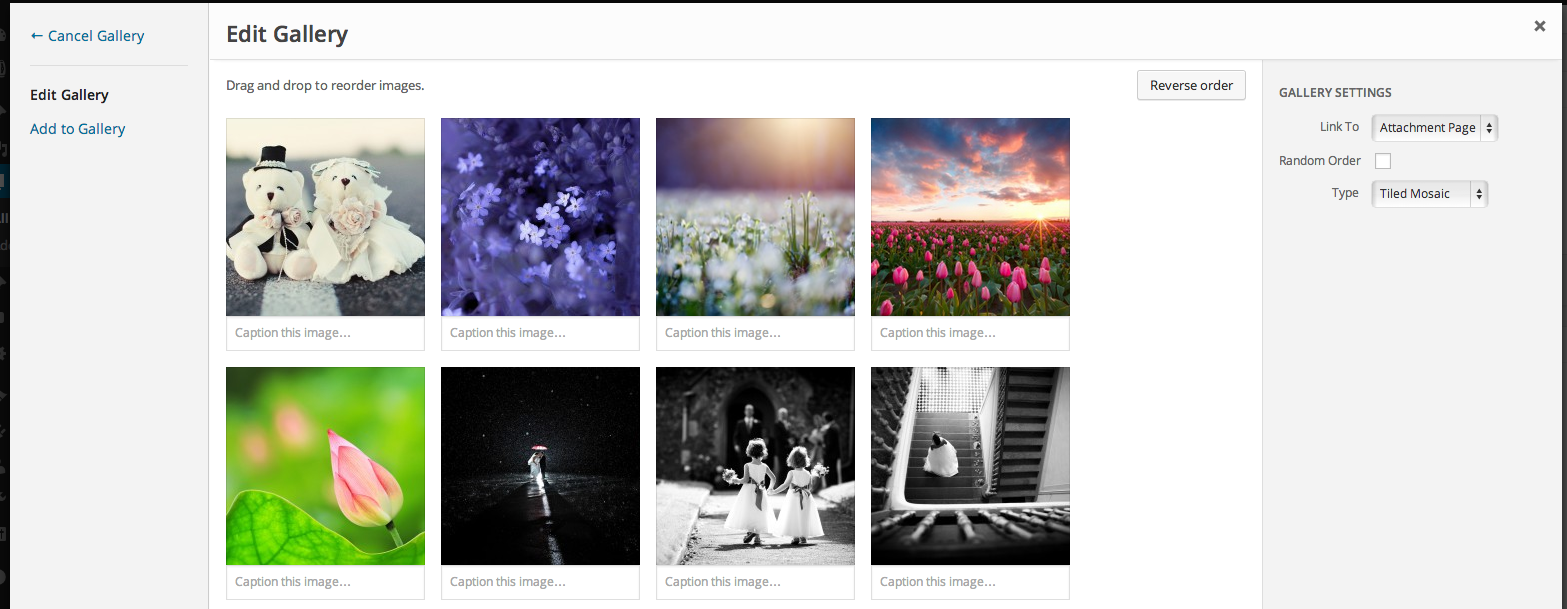
Gallery page as on Dazzling Demo is created using Jetpack plugin, which is developed by the same team which is behind WordPress itself.

- Download and install Jetpack.
- Enable function called “Tiled Galleries” via WordPress dashboard – Jetpack.
- Create a Post/Page like you normally would.
- Create WordPress gallery and set Tiled Mosaic under Gallery Settings on the right side of the Gallery Edit Screen.
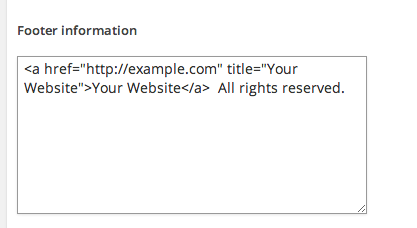
12. Footer Copyright
We made it easy to change Footer Copyright information for this theme. You can change it via Appearance – Theme Options – Footer. This form supports HTML for URLs and other formatting. You can also change Footer background, text, link color via Theme Options.
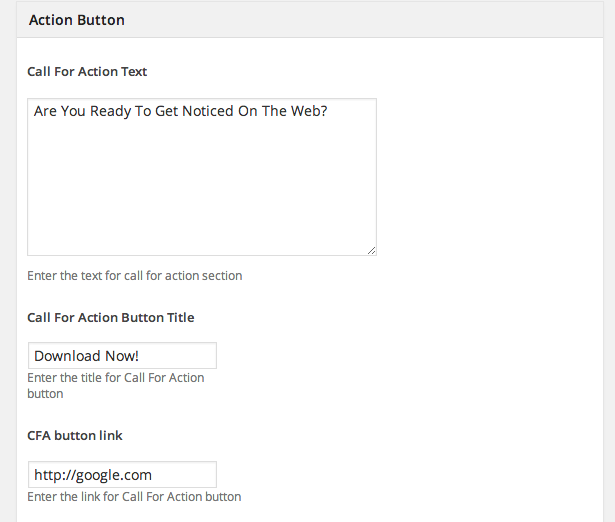
13. Call for Action
This feature is disabled by default and you can enable it via Theme Options – Action Button.
Most important parts of this section is Text, Button and Link where this button will lead your visitors when clicked. Underneath you will find several color pickers to customize this area, but it is only optional and this area will look stunning (like in theme demo) without any customization.
14. Popular Posts Widget
It is a custom built WordPress widget that can be used like any other default widget. You can enable it via Appearance – Widgets by selecting “Dazzling Popular Posts Widget”. There is only one custom options to select how many posts will be displayed in this widget. Default is set to display 3 posts but you can add there as many as you want.
15. Social Media Icons
Social Media Icons can be enabled via Theme Options – Social. Below you will see several, one for each social network. In those fields you should copy/paste URL to your actual social network profile. For example, our Twitter URL would look like this “https://twitter.com/colorlib”. Now save changes and you are ready to go.
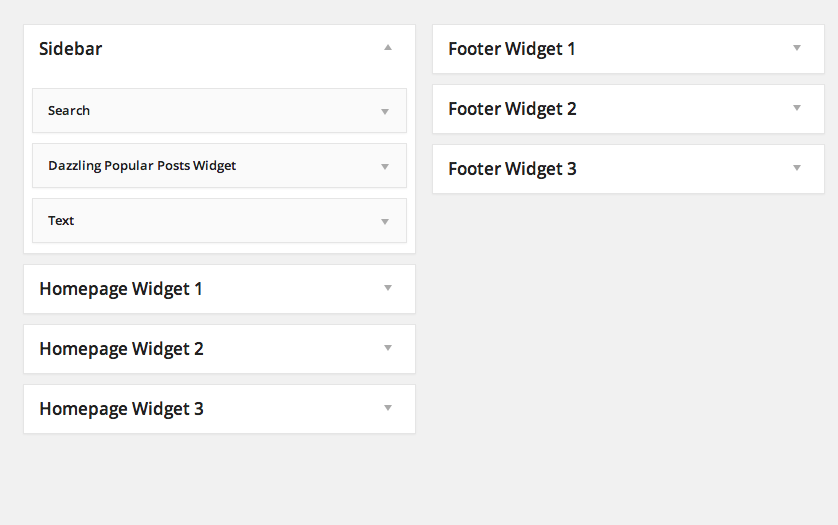
16. Widget Areas
There are 3 widget areas with 7 widget columns in total. One area is for static Front Page (if one is used), second one is for a regular sidebar and third one is for footer widget area. All these widget areas can have unlimited number of widgets.
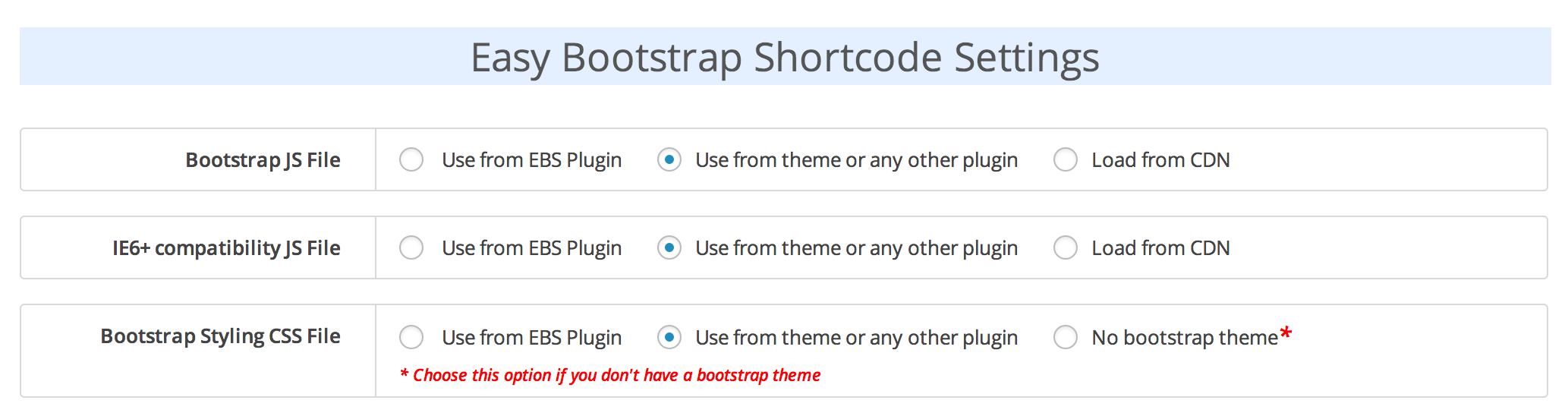
Attention
In case you are using Esy Bootstrap Shortcodes plugin which we recommended here, you must configure it like you can see in screenshot below. Otherwise 3 additional files will be loaded that are already part of theme and will cause duplicates, conflicts and performance issues and we are sure that you don’t want to experience that. Under some circumstances it might cause dropdown menus to be unclickable, so make sure to configure this plugin properly.

If you feel that something is missing from this you can start a new thread on our Support Forum.