20 Best Bootstrap Buttons Examples 2023
We created the best free Bootstrap buttons so you can rely ONLY on one resource when picking different interactive elements for your application or website.
Colorful, minimal, rounded, dark, angled – our buttons are of ALL shapes and styles to fit EVERY user’s needs.
You can use them for:
- Social media
- Notifications
- Submissions/File uploads
- Call-to-actions (CTA)
- Dropdowns
- Checkboxes, etc.
Making your website’s buttons attractive and appealing will add more attention to the page.
Without. A. Fresh. Start.
Save time and enjoy!
Best Bootstrap Buttons Templates
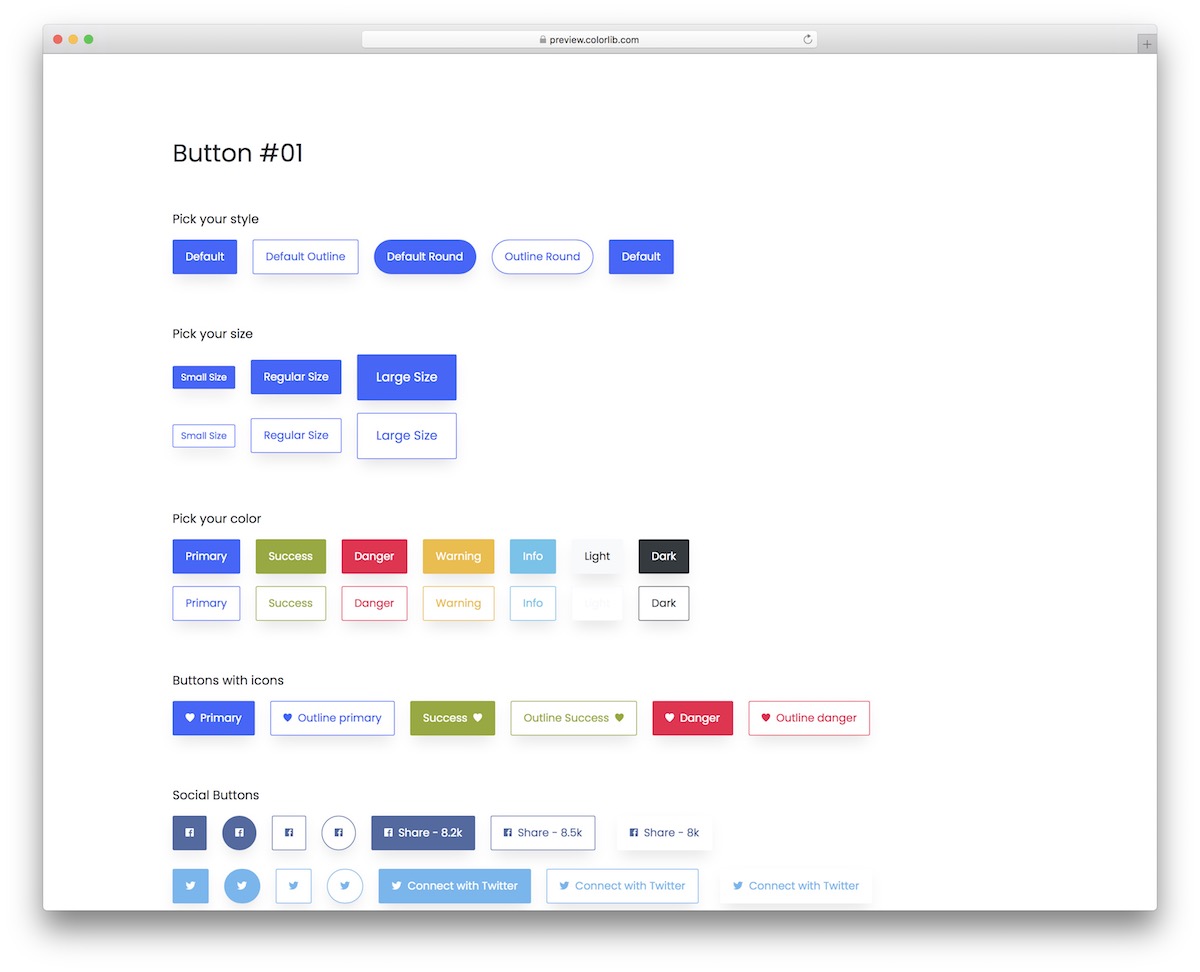
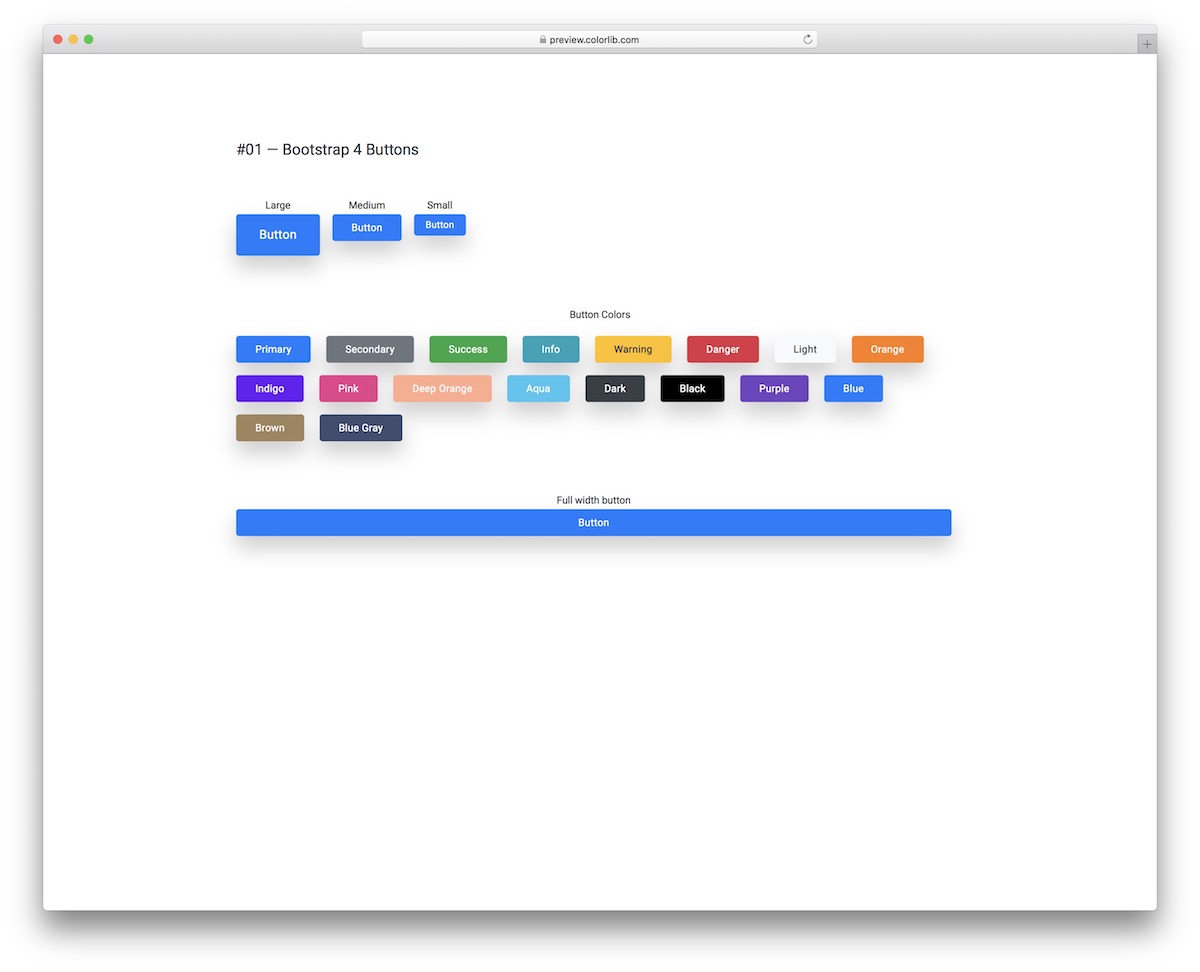
Bootstrap Buttons V01

A collection of multiple different buttons that works for any website or application. This is a modern set of little snippets you can now integrate without starting from the ground up.
They come in many different styles, sizes, colors and other features that will do you well.
You also get such with a hover effect and a MINIMALIST outline look. In short, there’s something for everyone.
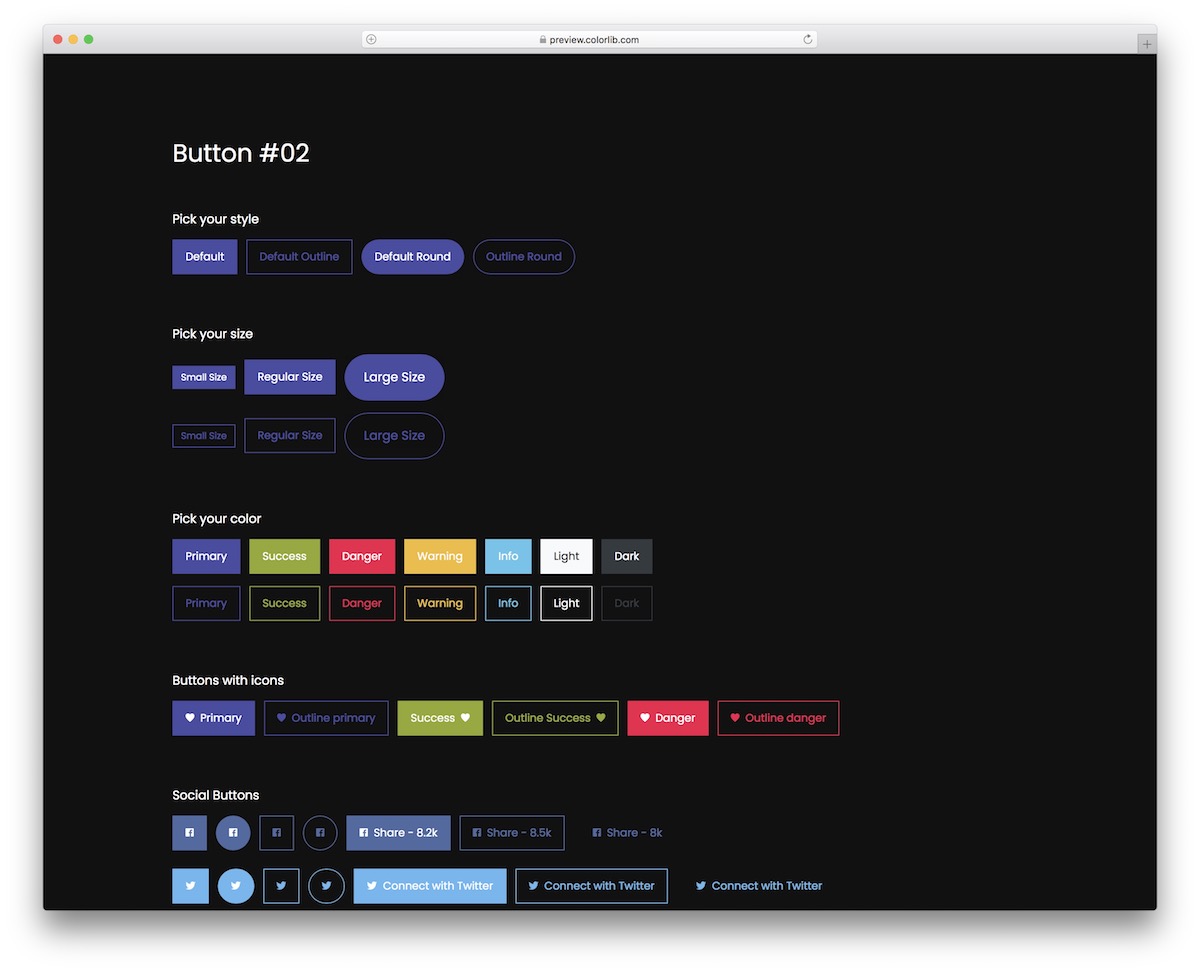
More info / Download DemoBootstrap Buttons V02

This creative collection of buttons is perfect for everyone who digs a more soothing look. You can easily find the right ones for your particular branding regulations with the different color choices.
If you want to change anything, you can do your thing.
Along with the standard buttons, you also get toggles, social icons/buttons, checkboxes, and call-to-actions. Of course, all these buttons WORK ON desktop and mobile flawlessly.
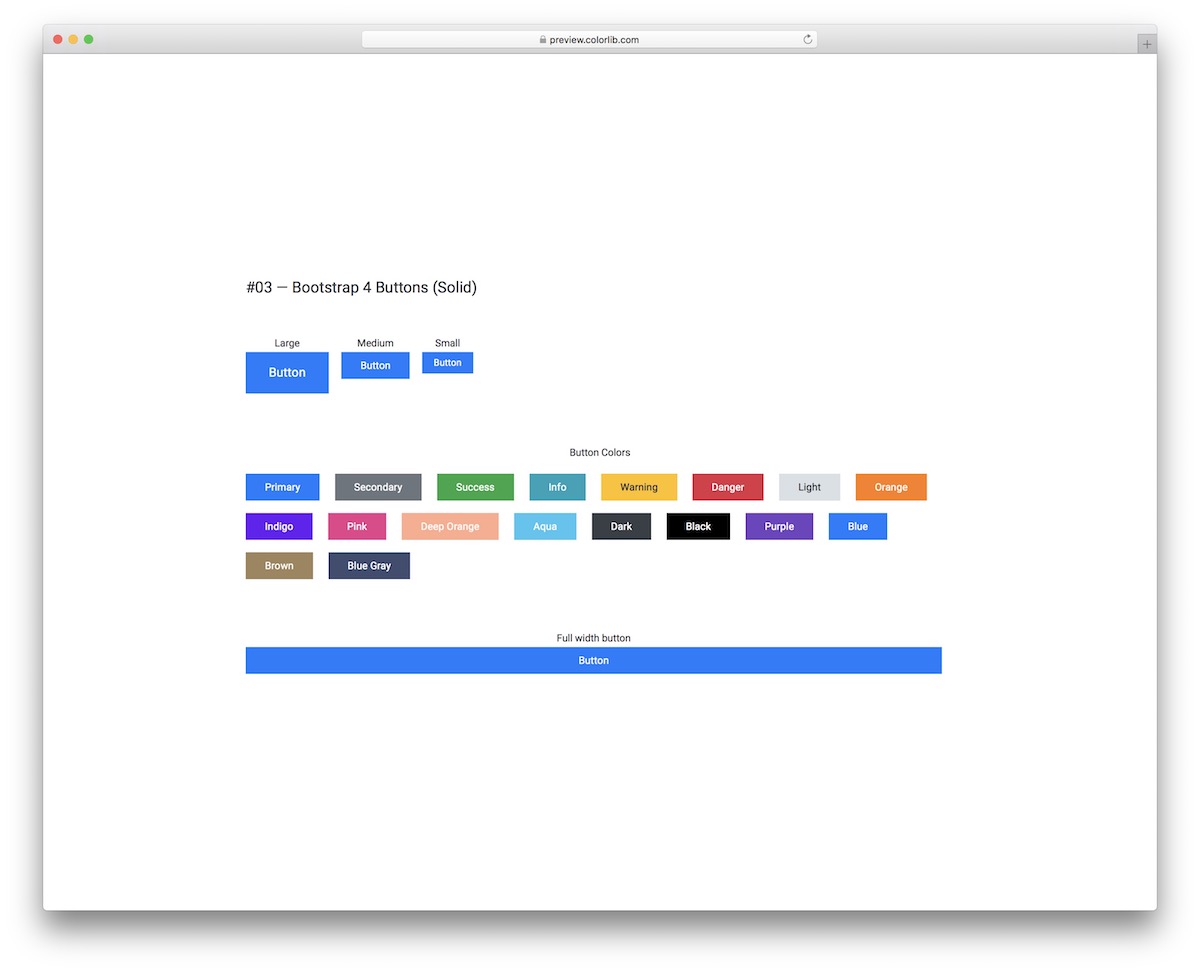
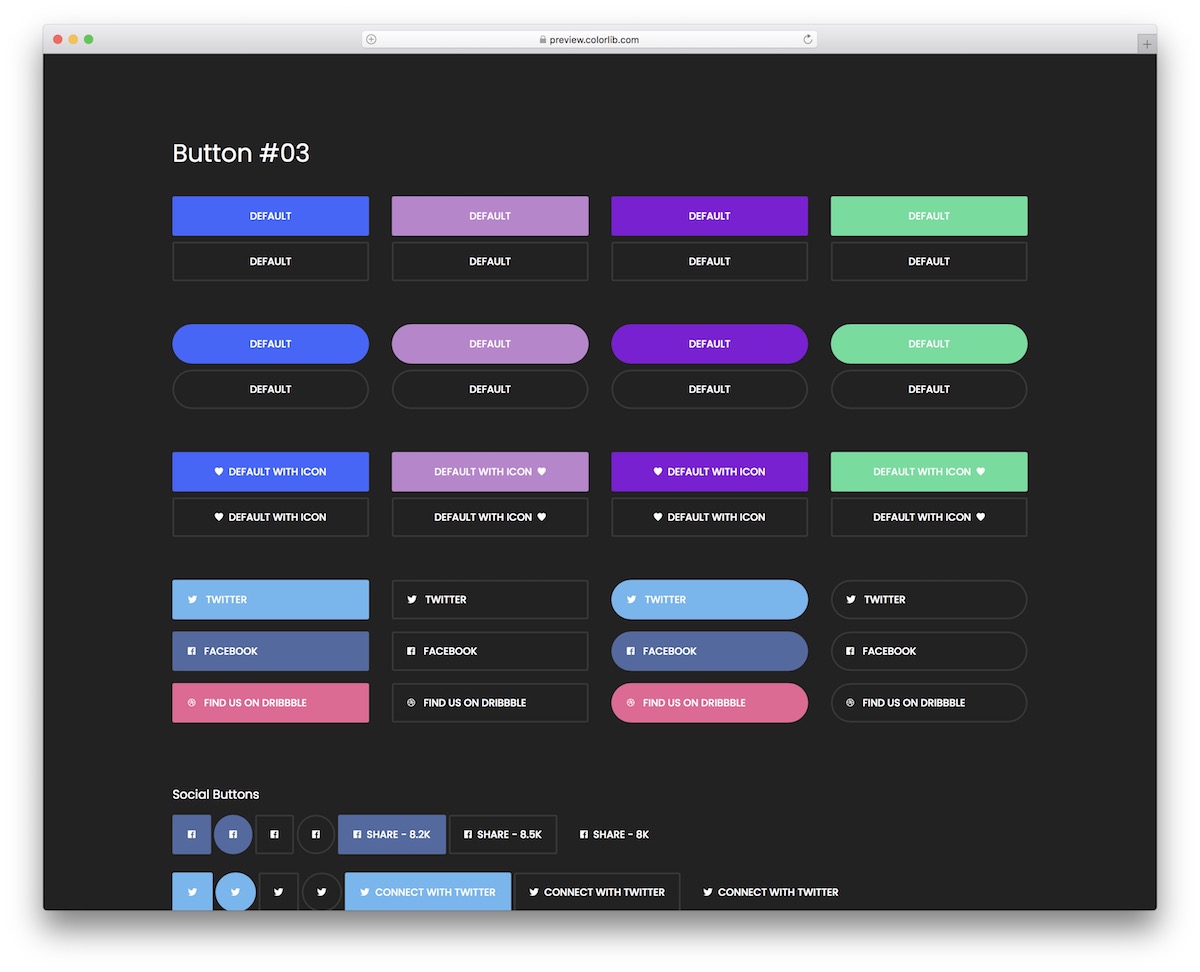
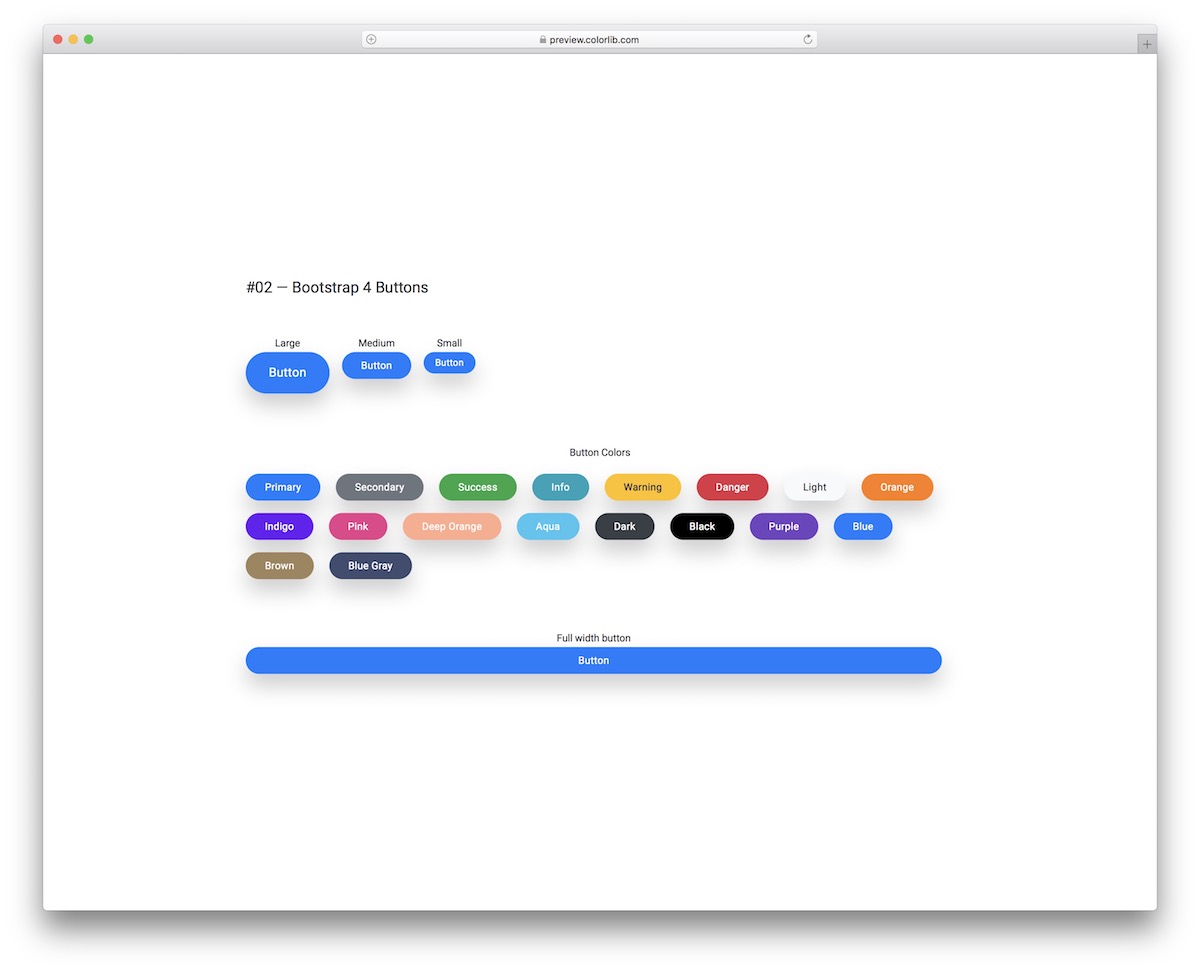
More info / Download DemoBootstrap Buttons V03

Whether you want to go with solid Bootstrap buttons or outline alternatives, this template has them all. You can even mix and match the two at free will.
They come in three different sizes, offer over fifteen different color variations and even a full-width version.
If you need a QUICK solution for your application, look no further and go with any of these.
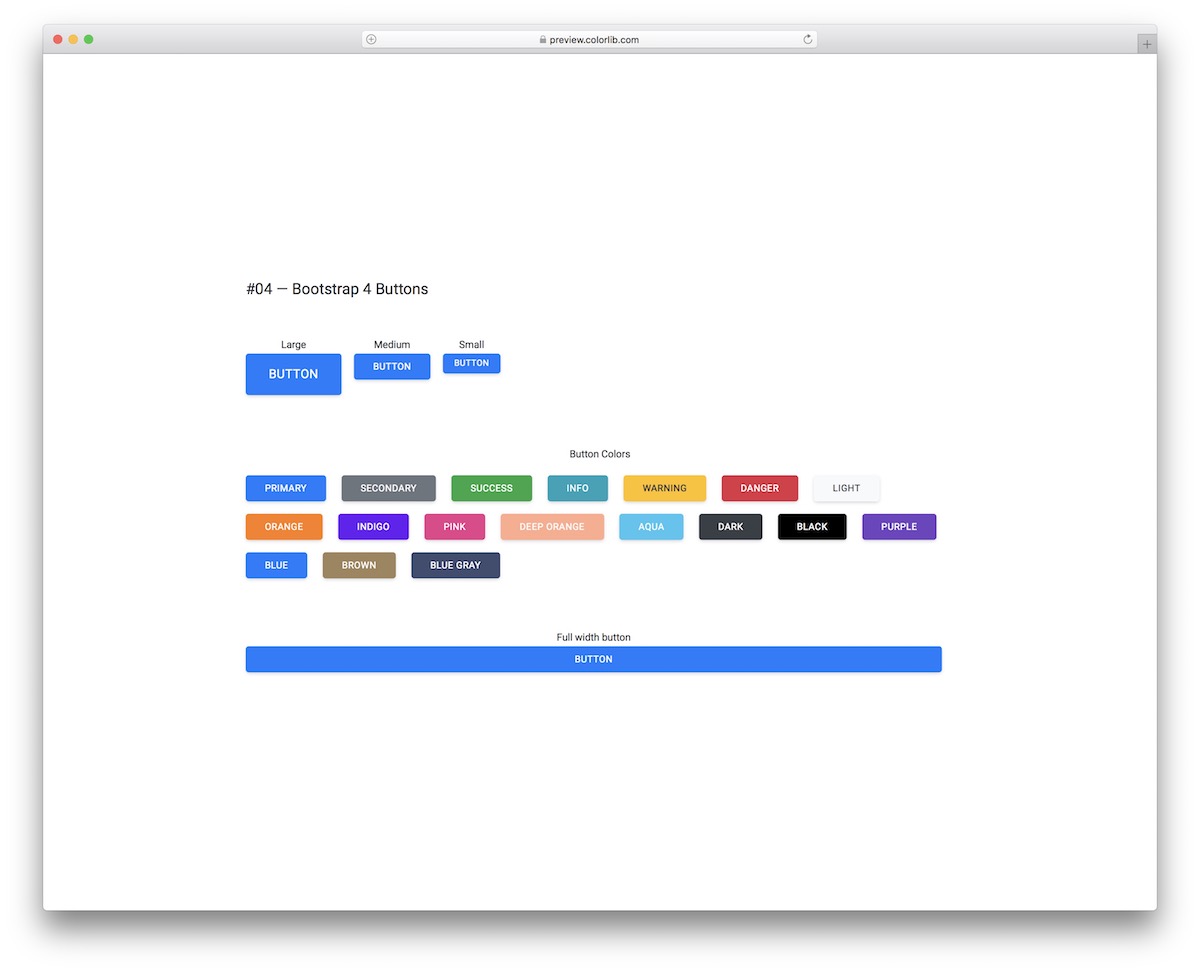
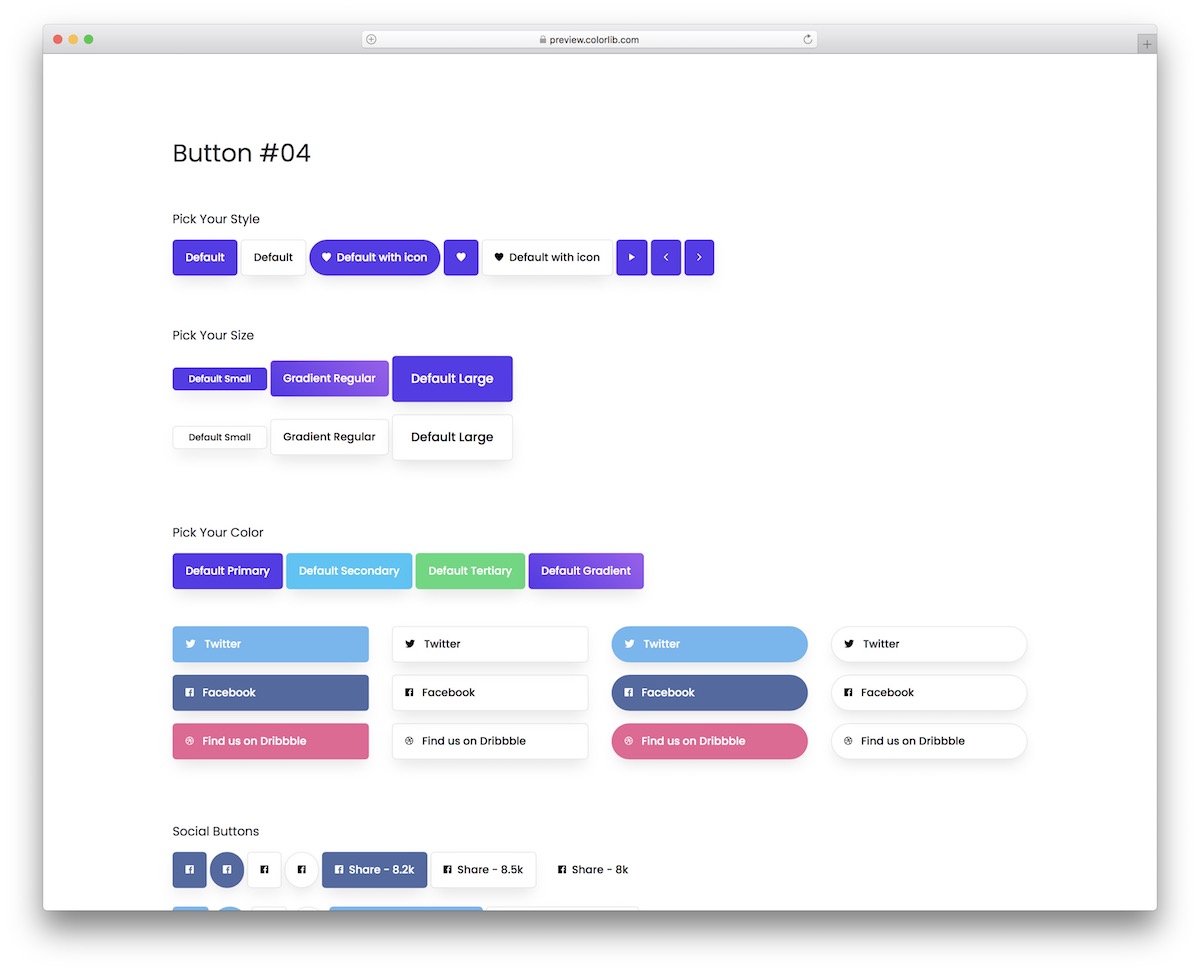
More info / Download DemoBootstrap Buttons V04

These Bootstrap buttons are similar to the solid ones from the template above, just that rock rounded edges. If you don’t like the sharpness, you can ease things by employing these responsive buttons.
You can also select between several sizes and color choices, allowing an almost INSTANT embed into your project.
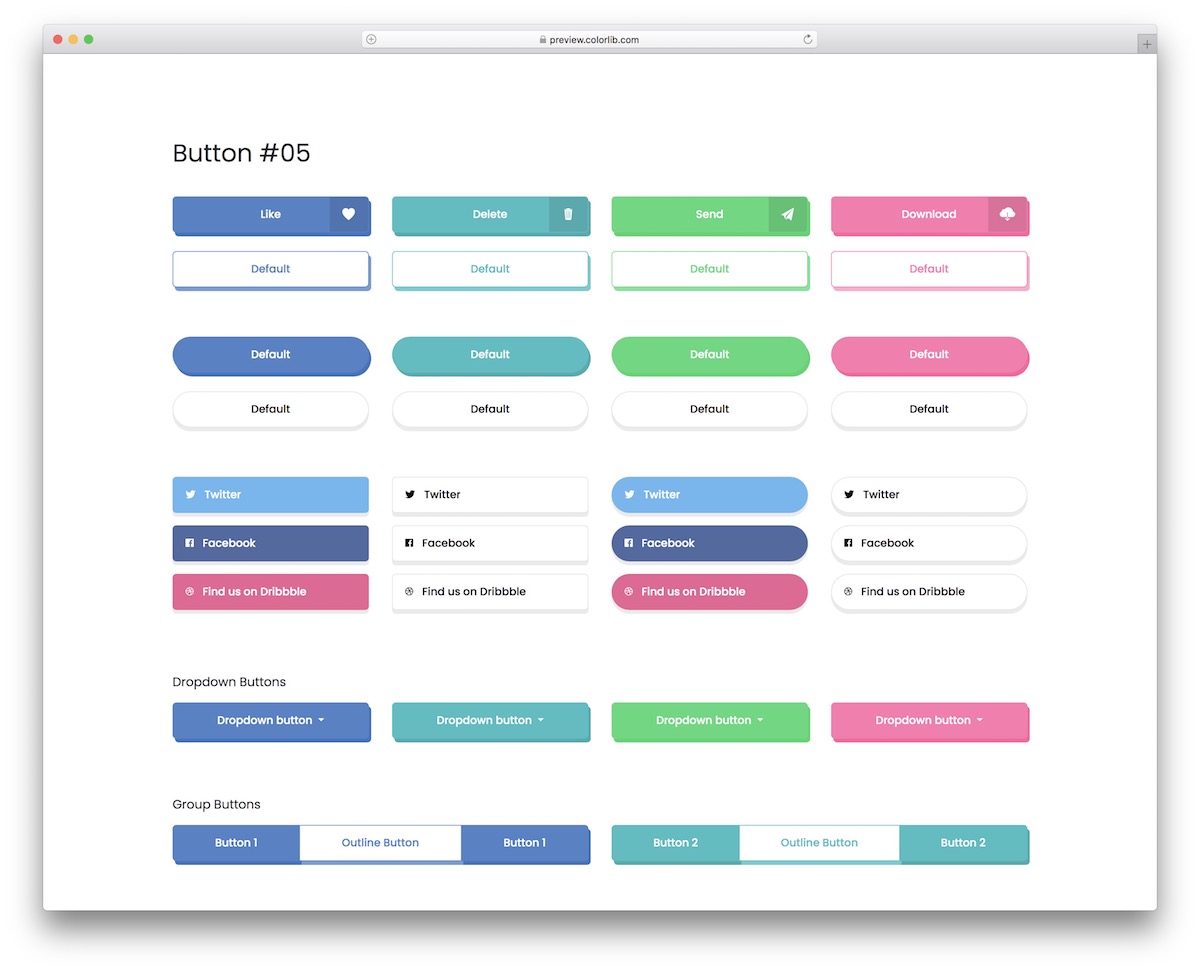
More info / Download DemoBootstrap Buttons V05

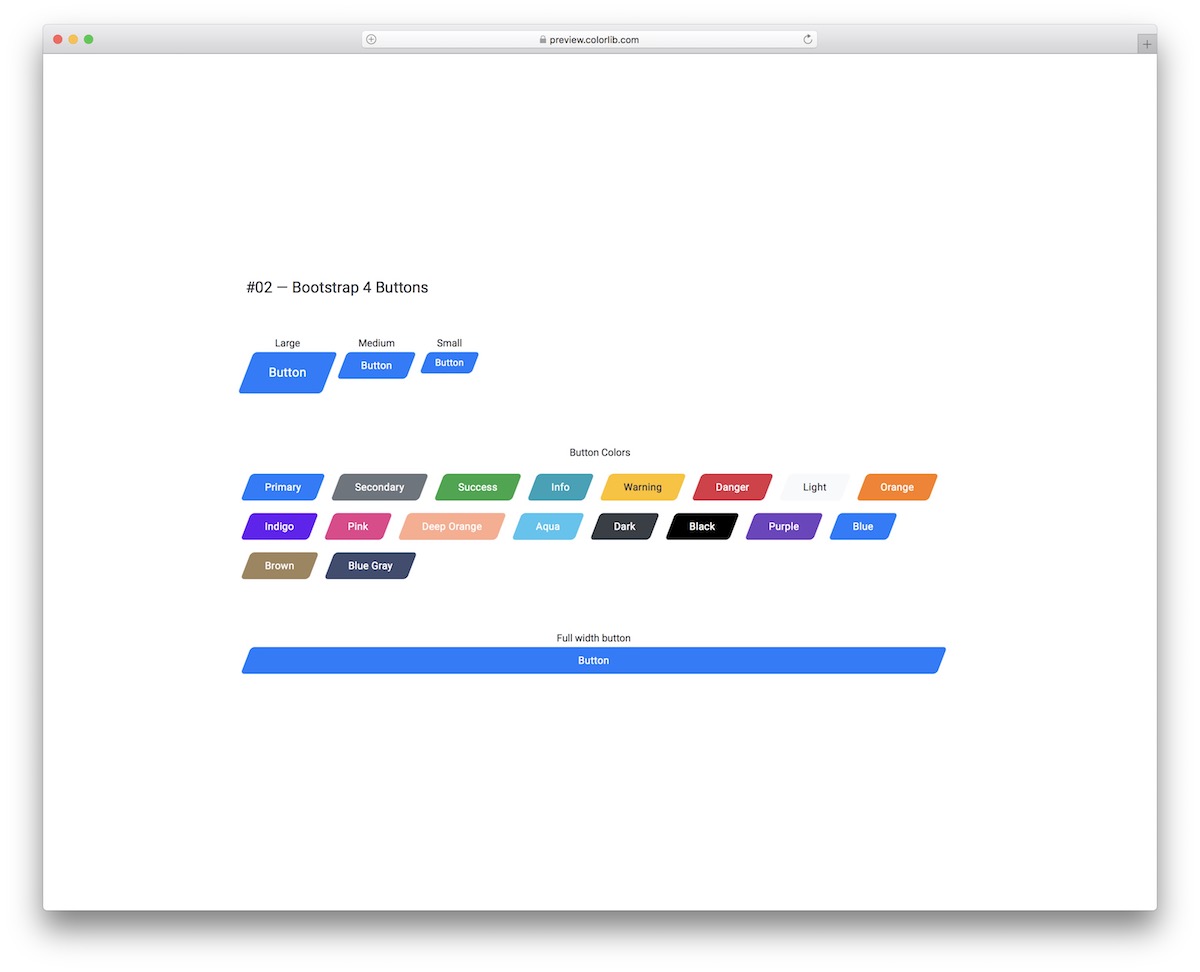
There is always a way to go against the norm, even when it comes to buttons.
For instance, you can opt for this cool collection of angled Bootstrap buttons with solid form.
Like all our other alternatives, you also get them in VARIOUS dimensions (full-width included) and different colors, as shown in the screenshot above.
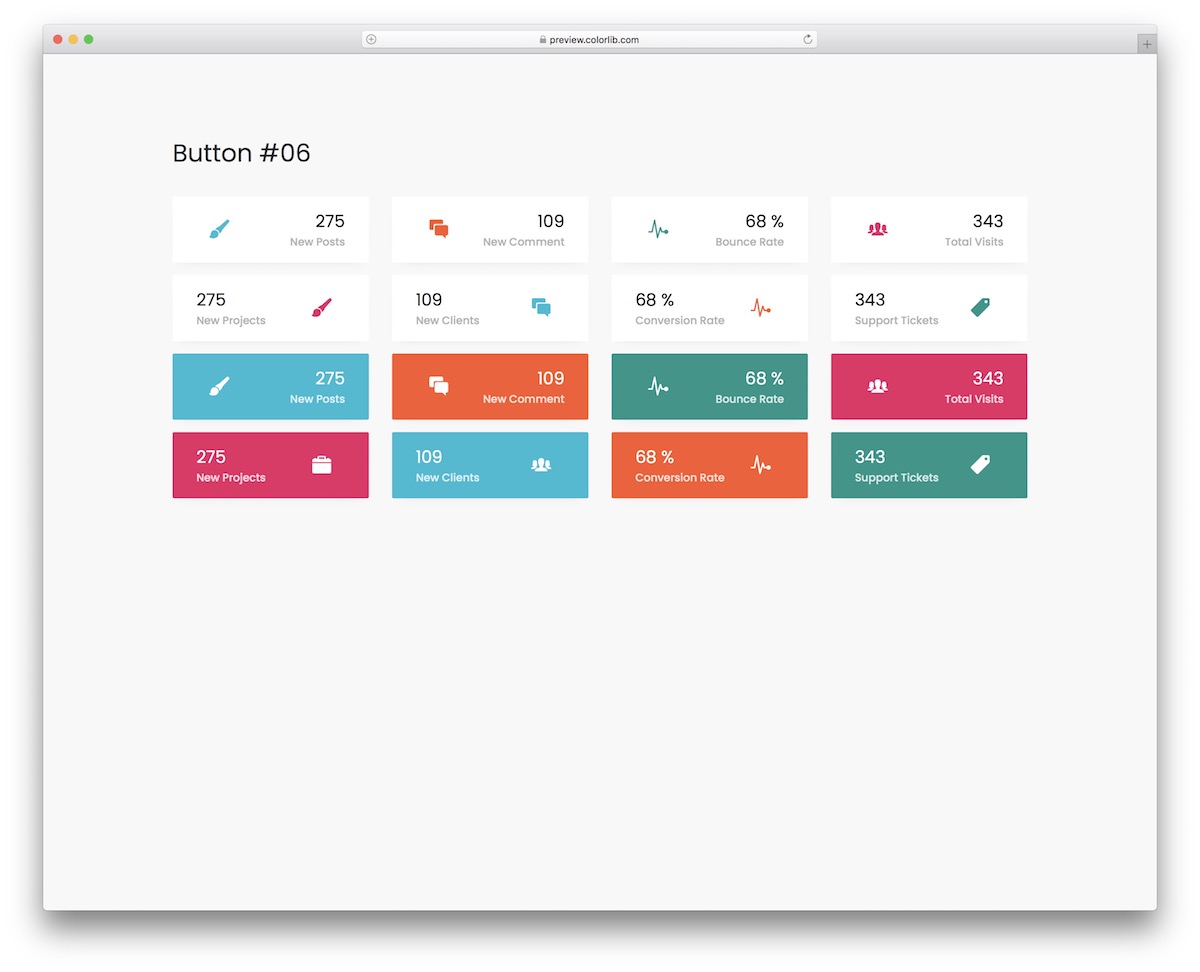
More info / Download DemoBootstrap Buttons V06

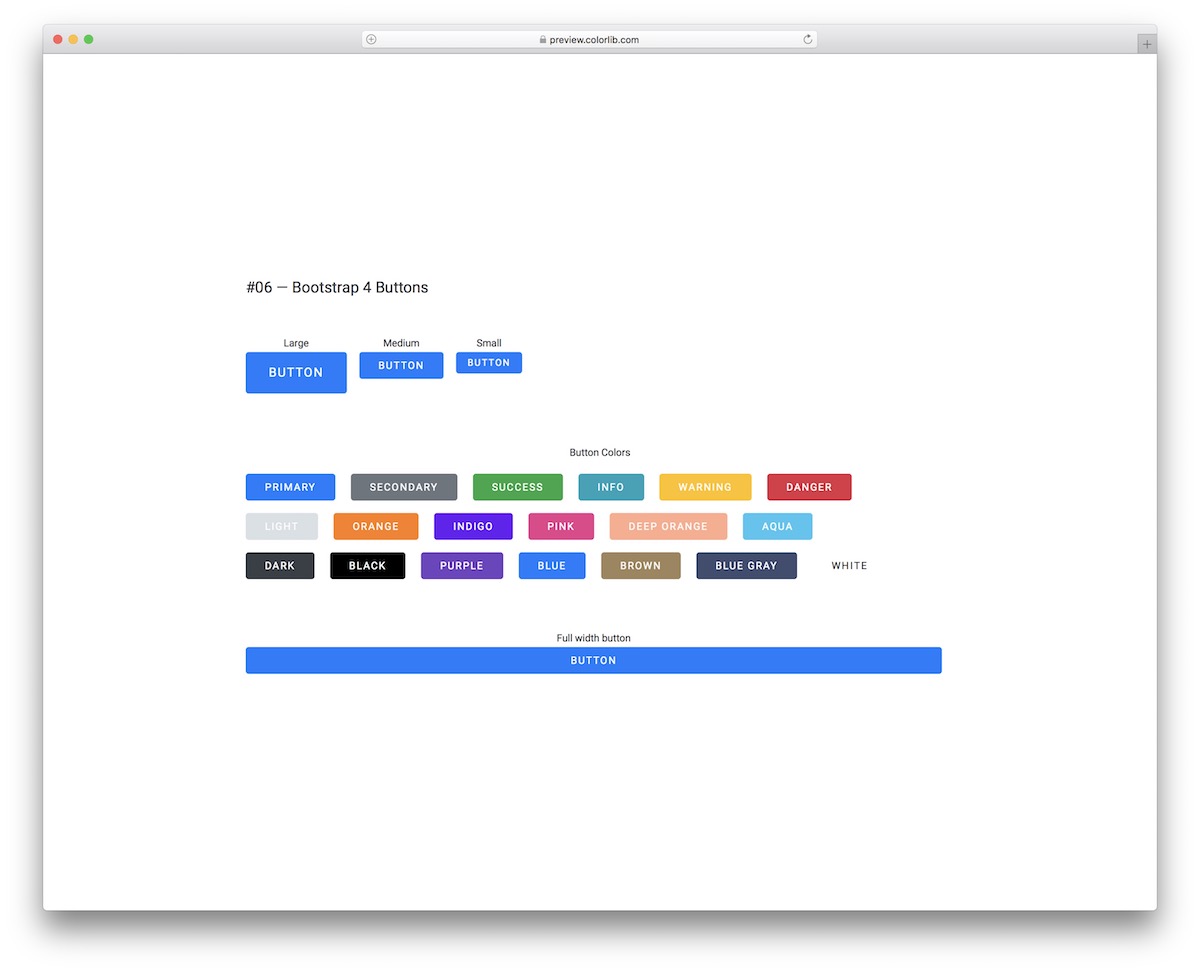
Bootstrap Buttons V06 is a collection of bold and simple buttons with rounded edges at first glance but they are more than that.
Each button comes with a cool hover effect that changes it into white and makes it pop by slightly enlarging it and adding a shadow around it.
Feel free to test them out first before you hit the download button.
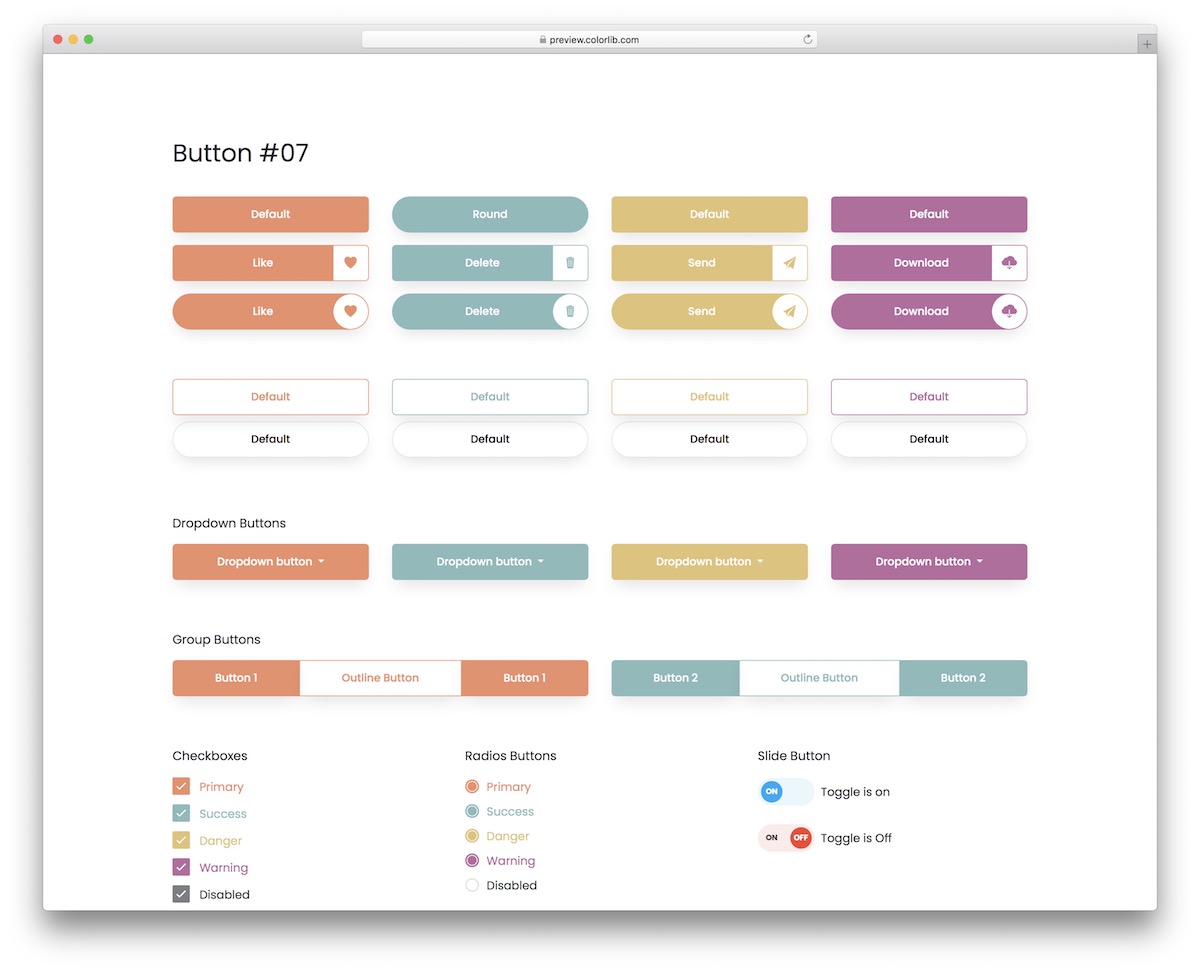
More info / Download DemoBootstrap Buttons V07

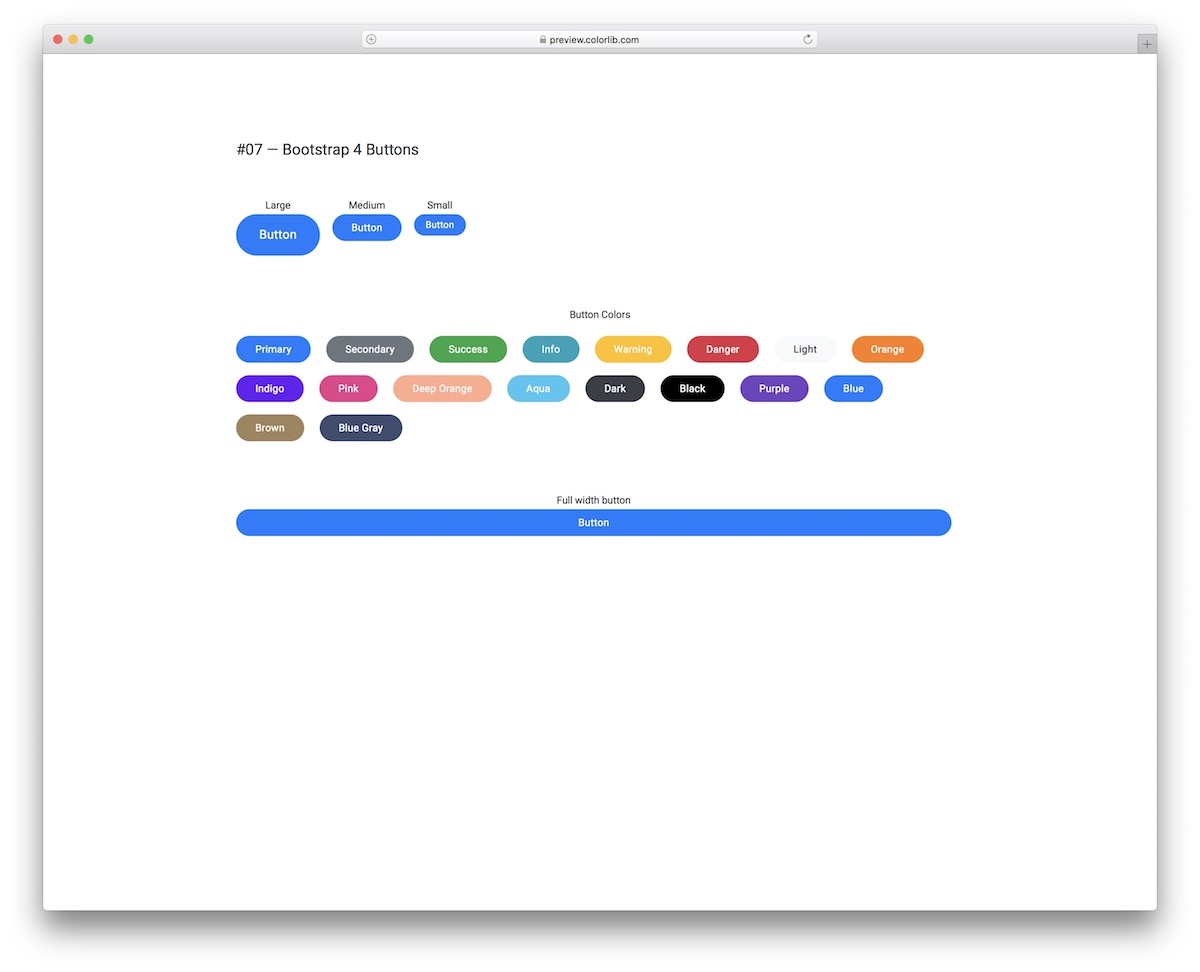
Rounded elements on websites and applications got increasingly used with the popularity of mobile traffic.
To integrate rounded buttons into your project, you don’t need to make them yourself, rather download the Bootstrap Buttons V07 bundle.
Along with the modern design, they also RESPOND on hover and work on different screen sizes without a hitch.
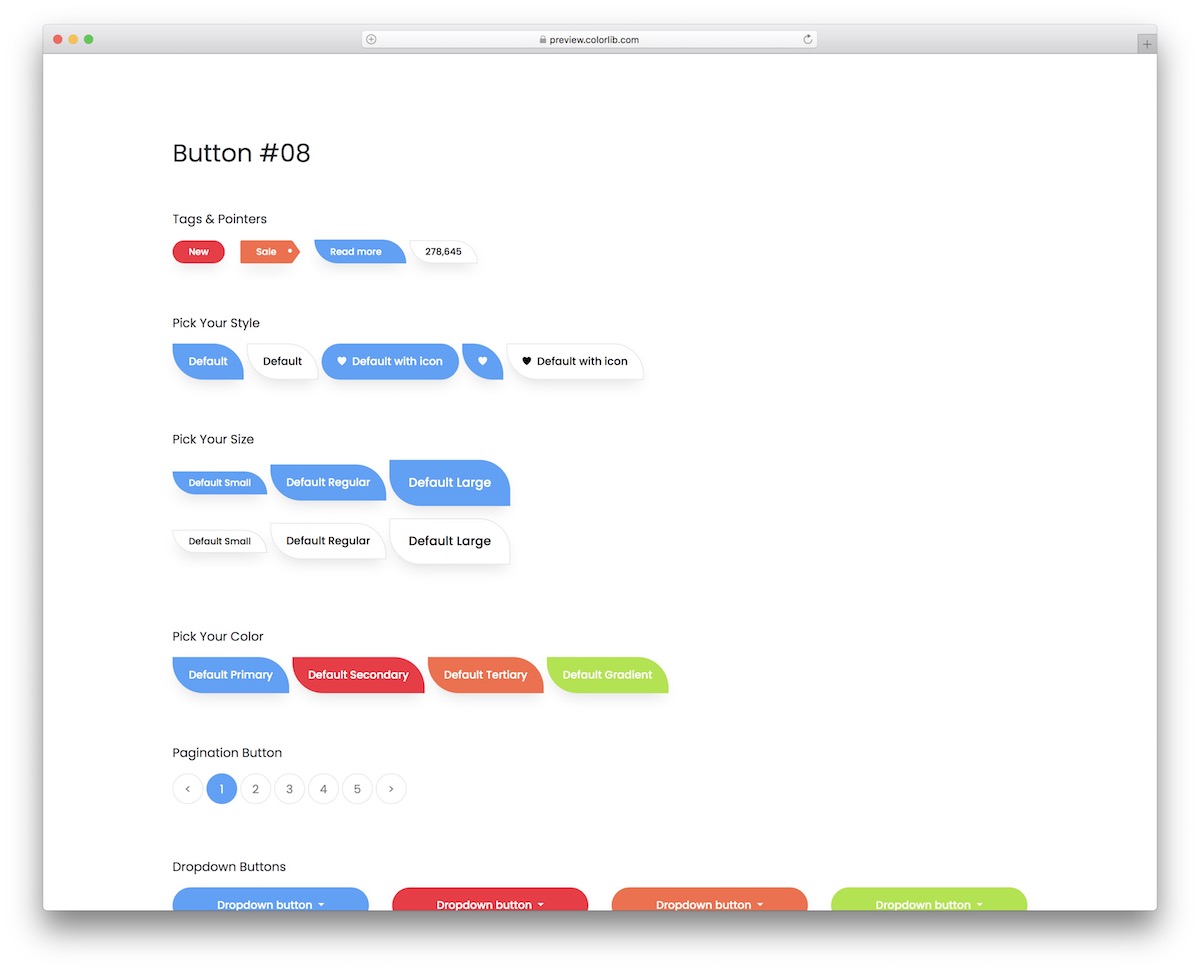
More info / Download DemoBootstrap Buttons V08

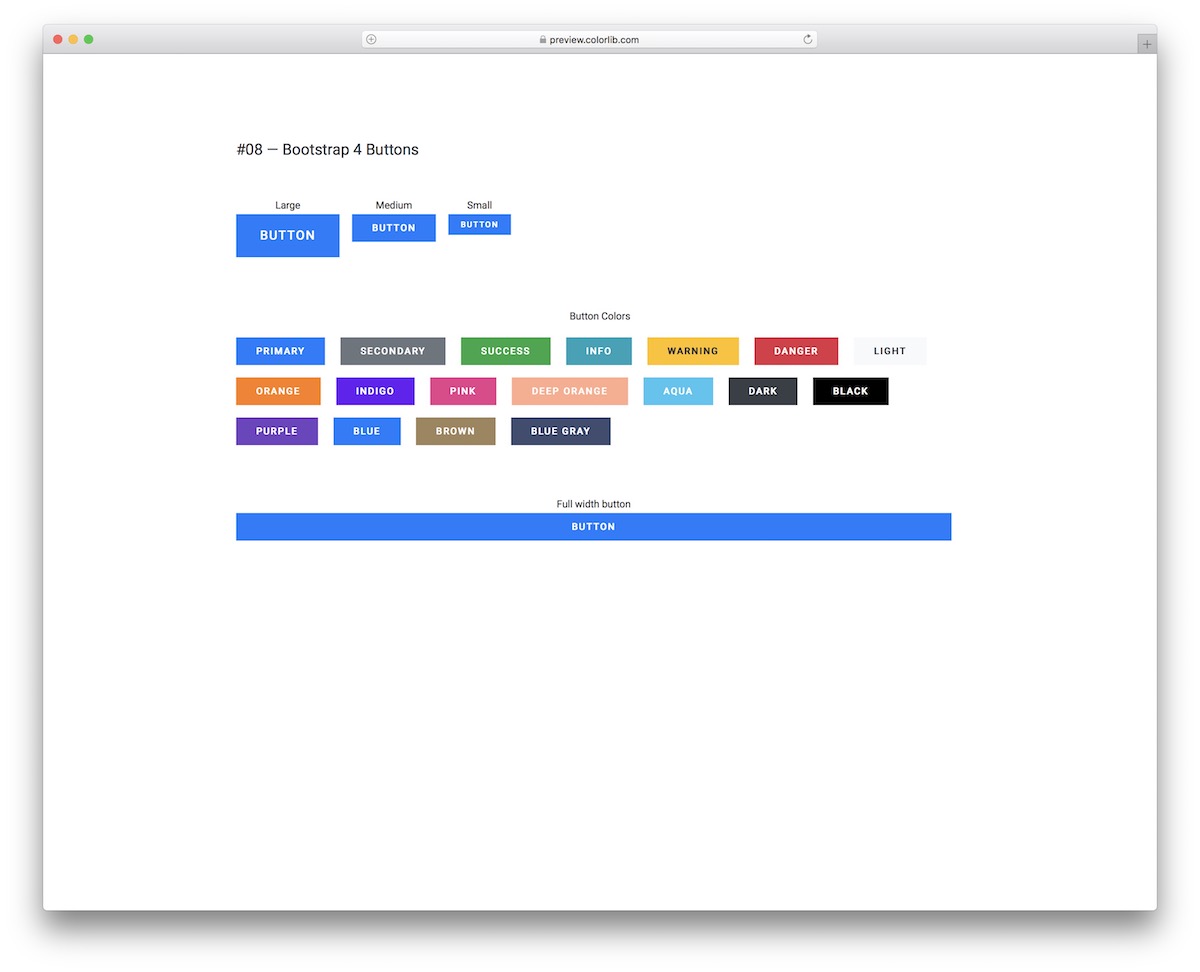
For everyone who digs buttons with sharp edges and keeps things relatively basic, Bootstrap Buttons V08 is the best goodies to opt for.
Different colors, sizes and an exclusive full-width option are all available for you to integrate.
Due to the flexible and well-liked Bootstrap Framework foundation, it’s obvious that all these buttons are great on mobile devices and desktops.
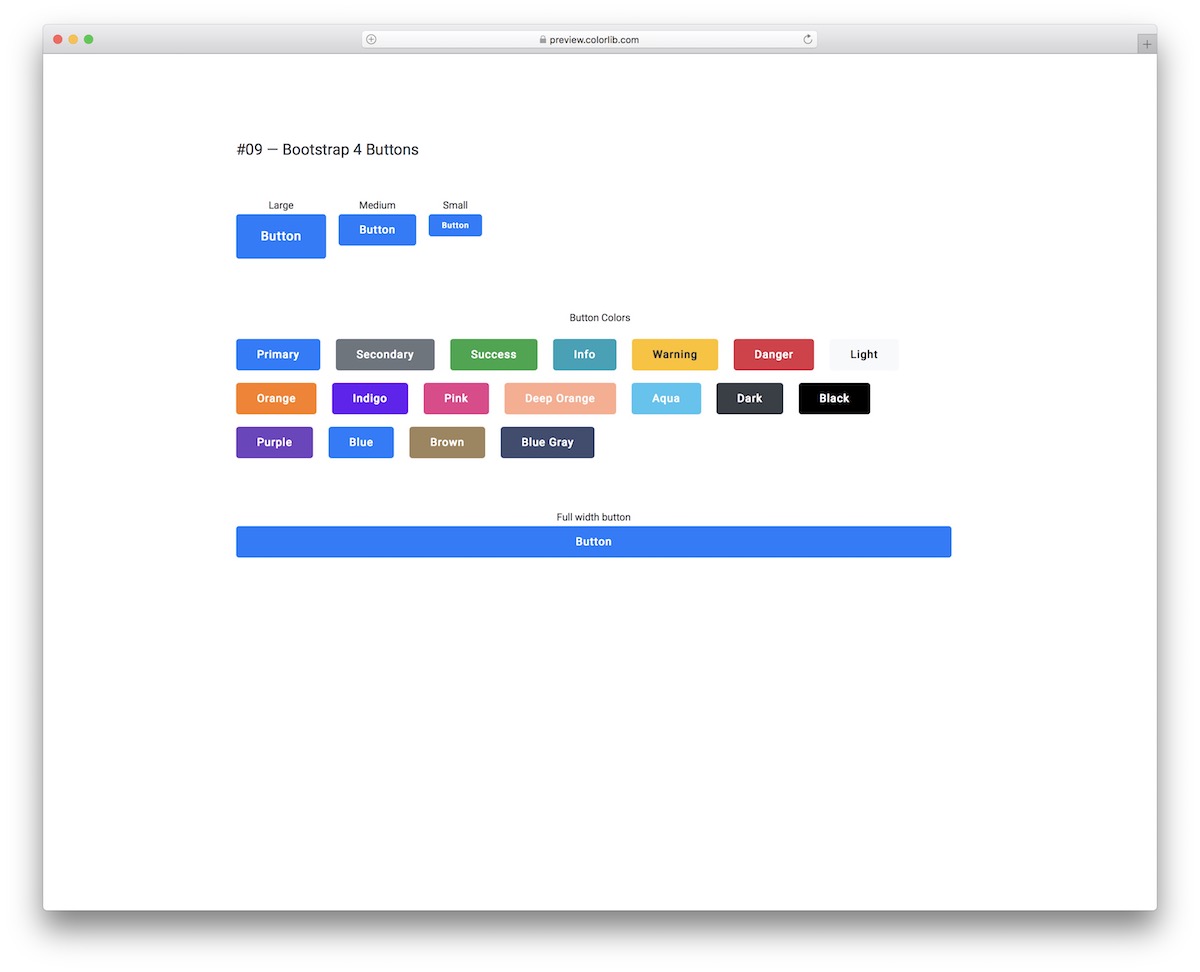
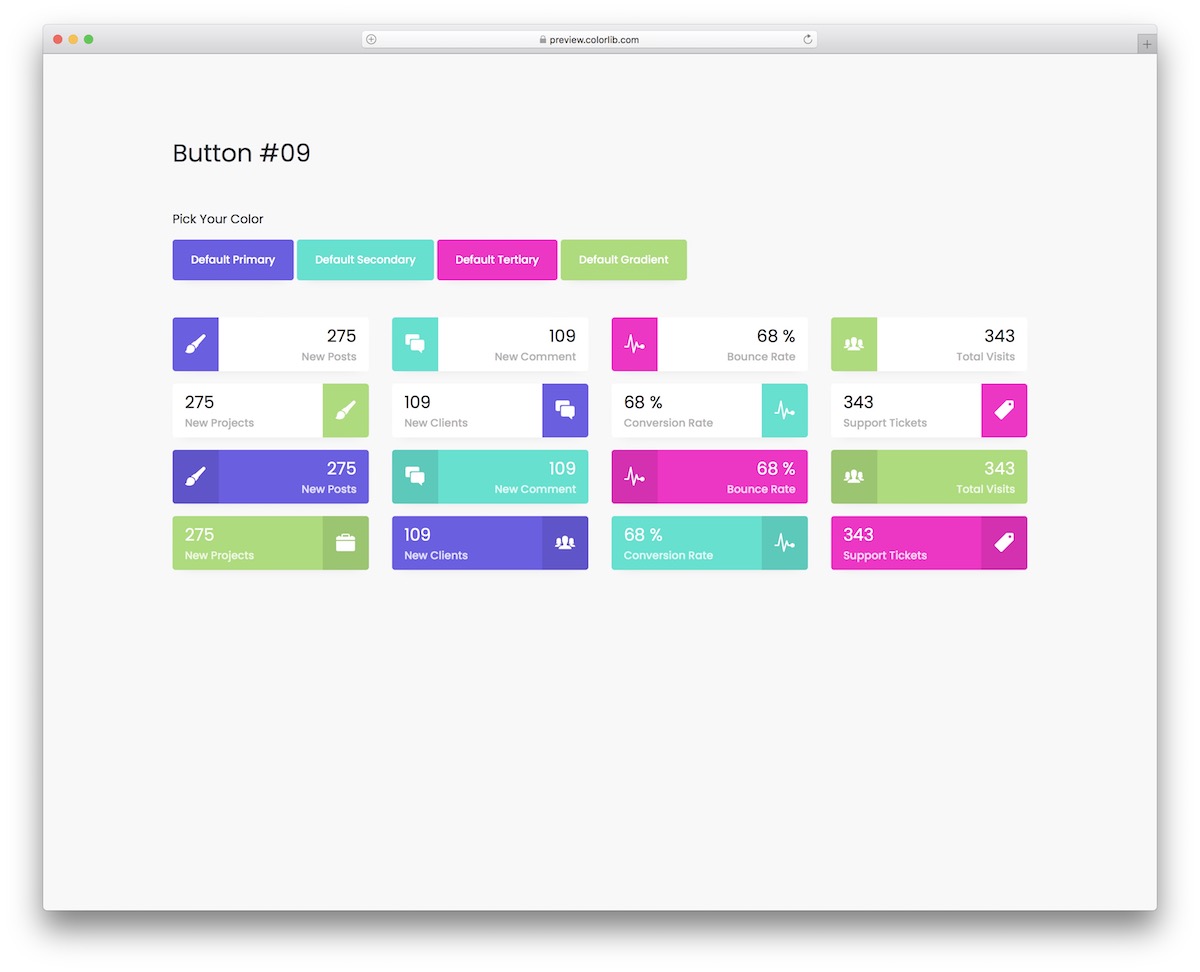
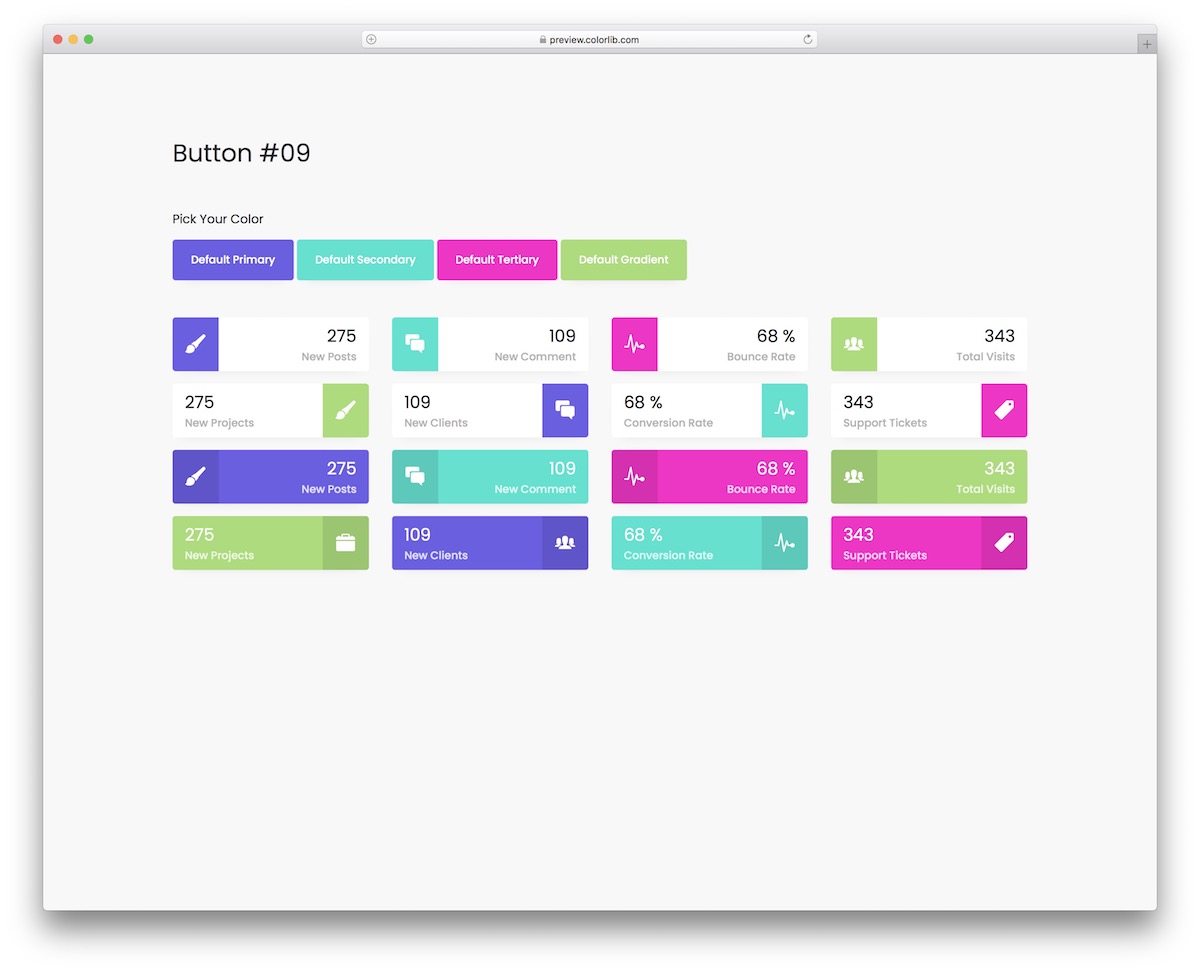
More info / Download DemoBootstrap Buttons V09

Regarding buttons, they can be plain and simple or have special effects. Regardless of your style, this list covers them all and then some.
If you like a nice hover effect on a button that appears as an outline, you can integrate these into your app.
You can save plenty of time with the DIVERSE color options and sizes.
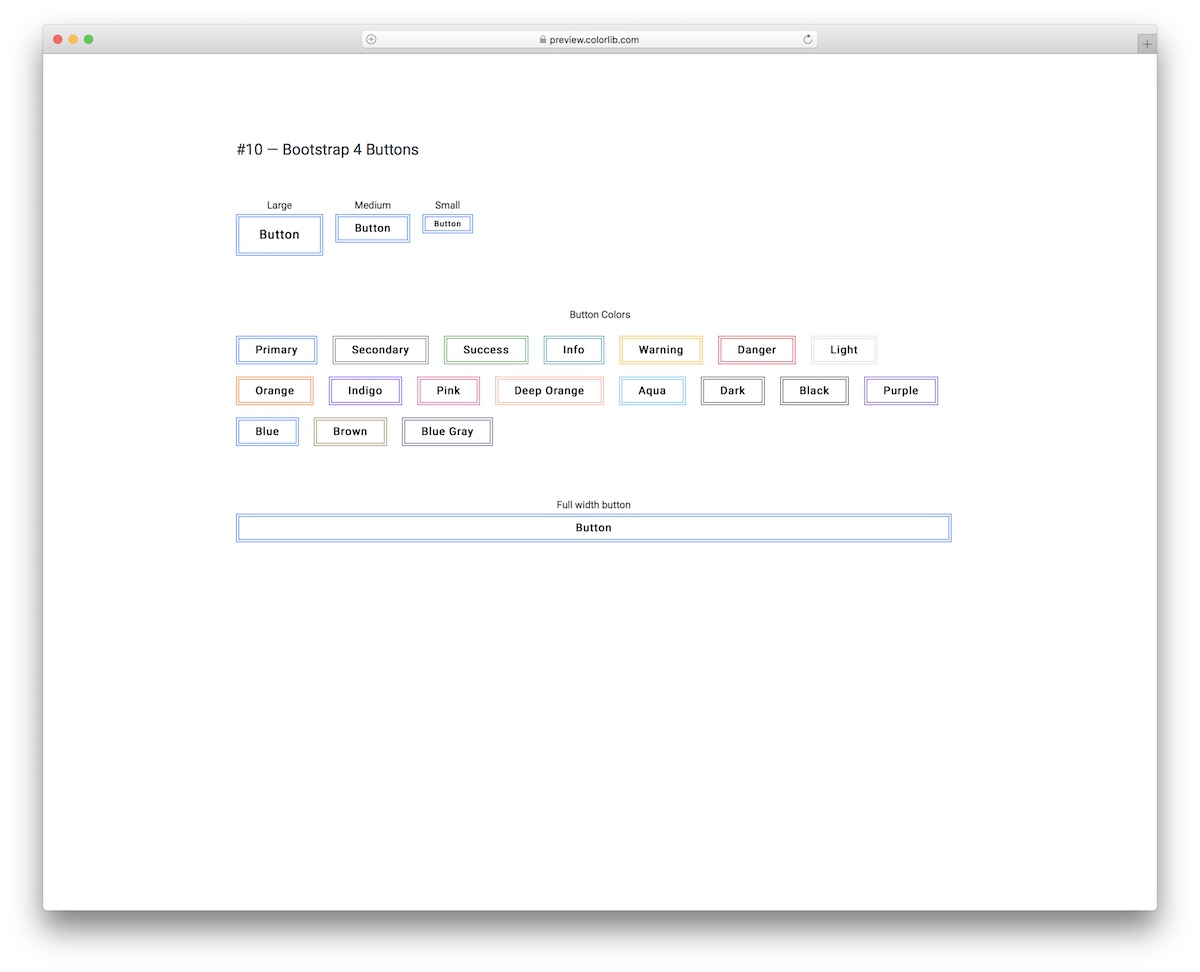
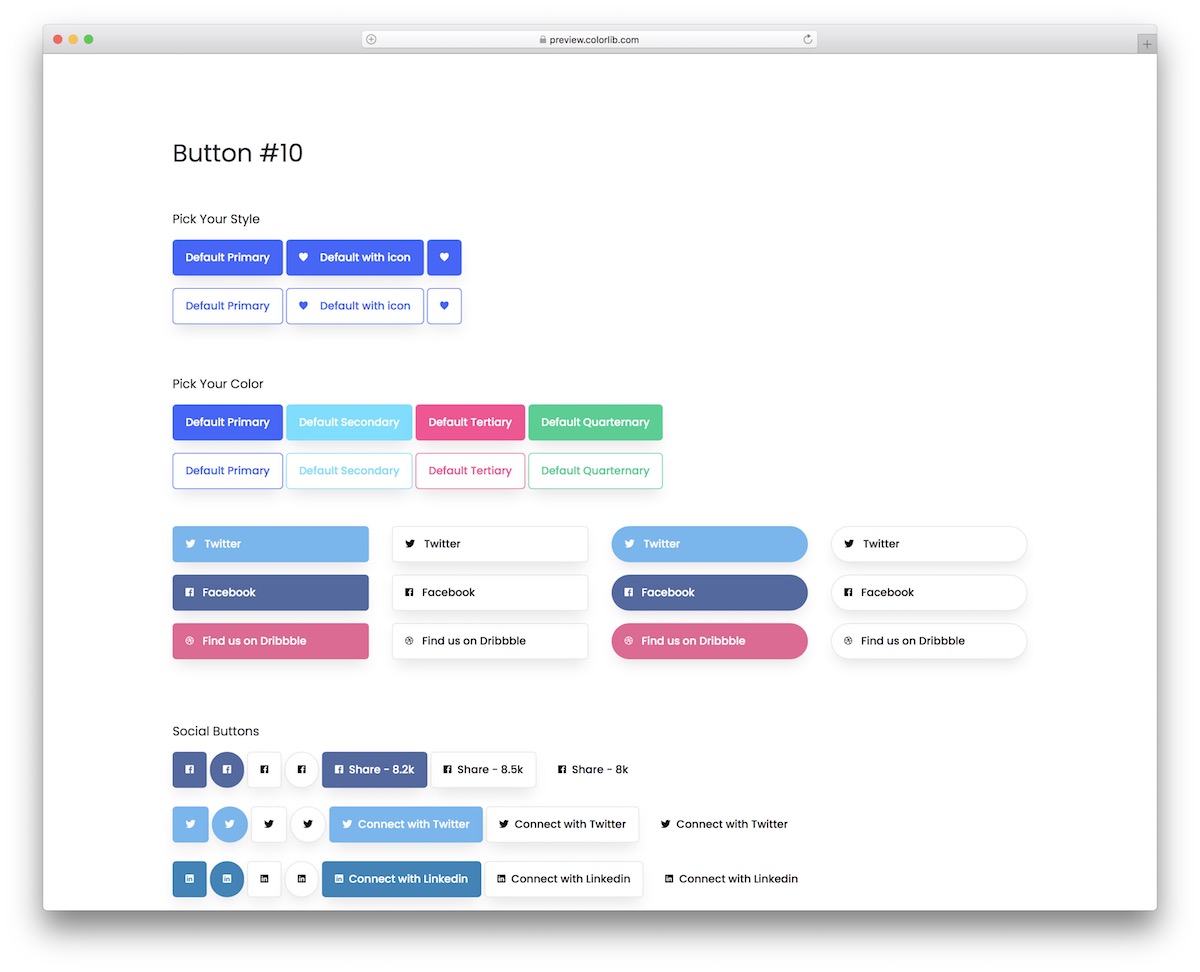
More info / Download DemoBootstrap Buttons V10

Bootstrap Buttons V10 are clean, minimal and creative.
They feature a double-lined outline by default, but the two lines change into a bold outline once you hover over them with your mouse cursor.
You can always go with something not too traditional and that’s when you select Bootstrap Buttons V10.
More info / Download DemoBootstrap Buttons V11

Rounded edges, shade and hover effect are the core characteristics of Bootstrap Buttons V11.
These flexible and easy-to-use alternatives are great for everyone with a light (or white) app or website design. Let’s face it, if it’s a dark one, the shade will almost not make sense.
Keep in mind, the hover effect makes the shade go away and TURNS the color of the button darker.
More info / Download DemoBootstrap Buttons V12

If you run a website or an application with a dark design and want your buttons and CTAs to stand out, Bootstrap Buttons V12 is your best bet.
This broad collection of different button styles, sizes, colors, links, disabled options, etc.
You ALSO GET radio buttons, checkboxes, drop-downs and the list of specialties.
More info / Download DemoBootstrap Buttons V13

Bootstrap Buttons V13 is a group of very many styles of buttons that you can now take to your advantage.
These are great for dark app and website themes, but you can also use them with other formats.
Every button also comes in two looks: a solid color and an outline. Also, many apply the hover effect, which you can use by default.
More info / Download DemoBootstrap Buttons V14

Bootstrap Buttons V14 is a collection of solutions that covers them all from gradient, solid color and white buttons.
You also get them in different sizes and for different intentions, like social media, drop-downs, and checkboxes.
This bundle does not MISS multiple icon buttons, call-to-actions, and text-style buttons/links.
More info / Download DemoBootstrap Buttons V15

These fancy buttons are everything you need if you want something that doesn’t look too classic but is still not too out of this world.
The buttons come in many styles and formats and include a shadow and a hover effect (the latter does not apply to all of them).
You can use them for call-to-actions, social media, checkboxes, toggles, etc.
More info / Download DemoBootstrap Buttons V16

Bootstrap Buttons V16 is a collection of snippets that feature more than just text in a button.
These buttons also include an icon and a number to be advantageous for many projects. They also come in two DISTINCT styles: a light background and a solid color background.
Besides, the latter spice things up with a hover effect.
More info / Download DemoBootstrap Buttons V17

Buttons can have no effect, hover, click, or both. If you opt for the “both” format, you better go straight to viewing Bootstrap Buttons V17 by heading to the live demo preview.
The hover effect makes the shadow around the button disappear, while the click effect makes it feel “pressed down.” A cool option that will make a difference for your project.
More info / Download DemoBootstrap Buttons V18

Buttons, icons, pointers, pagination, checkboxes and radio buttons are all you get with this particular set.
There’s more.
This bundle is special from assorted color options to various dimensions, even hover and click effects. You also notice the not-your-traditional rounded shape of the buttons that will pop beautifully on your application.
More info / Download DemoBootstrap Buttons V19

A button can feature text, icon and number with a nice and dynamic color choice that makes it appealing to the eye.
These vibrant buttons use Bootstrap, making them flexible and extensible to operate flawlessly on different screen sizes.
They are also very straightforward and QUICK to integrate due to the beginner-friendly code structure.
More info / Download DemoBootstrap Buttons V20

A button with animation on hover can easily trigger someone’s attention and boost the likelihood of clicking on it.
Bootstrap Buttons V20 is a collection of buttons of different styles and colors.
They come with a solid color or with an outline and feature text, icon or both. You also get multiple social media buttons to choose from, so you don’t need to create them manually.
More info / Download DemoAlways remember, when choosing the button you want to use for your site, consider whether it blends with the site itself.
These small interface elements make up your entire web page. They are there to keep it functional and user-friendly. Users expect the user interface to respond with appropriate feedback when they click a button.
To provide those aesthetic feedbacks either by implementing animations or creating floating interfaces. Button colors also matter as it makes your buttons more noticeable.
Choose a color that trademarks your business website and is also compelling for your visitors.
Don’t just rely on plain text.
BE CREATIVE.
Visual content outperforms all of those plain elements in every platform. How you can represent your web page’s theme is up to you.








This Post Has 0 Comments