22 Best Bootstrap Tabs Examples 2023
We found many great examples of Bootstrap tabs for prototyping.
Since there weren’t any truly reliable solutions we could reuse multiple times, we decided to create our snippets.
We ensured each comes with a user-friendly code, complete responsiveness, and regular updates.
Perfect for beginners but just as equally amazing for professionals.
Our Bootstrap tabs make organizing elements easy, saving website space, and BOOSTING UX.
You have everything you need for quick execution. Enjoy!
Best Bootstrap Tabs Examples
Colorlib Wizard 30

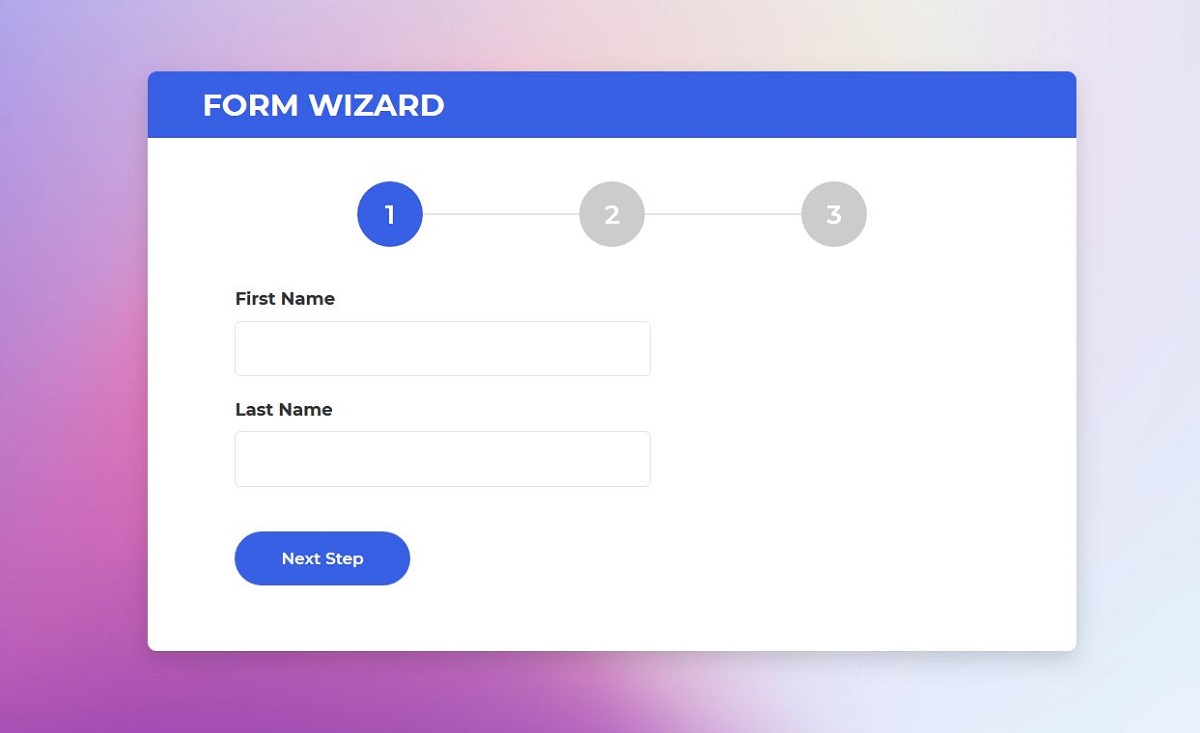
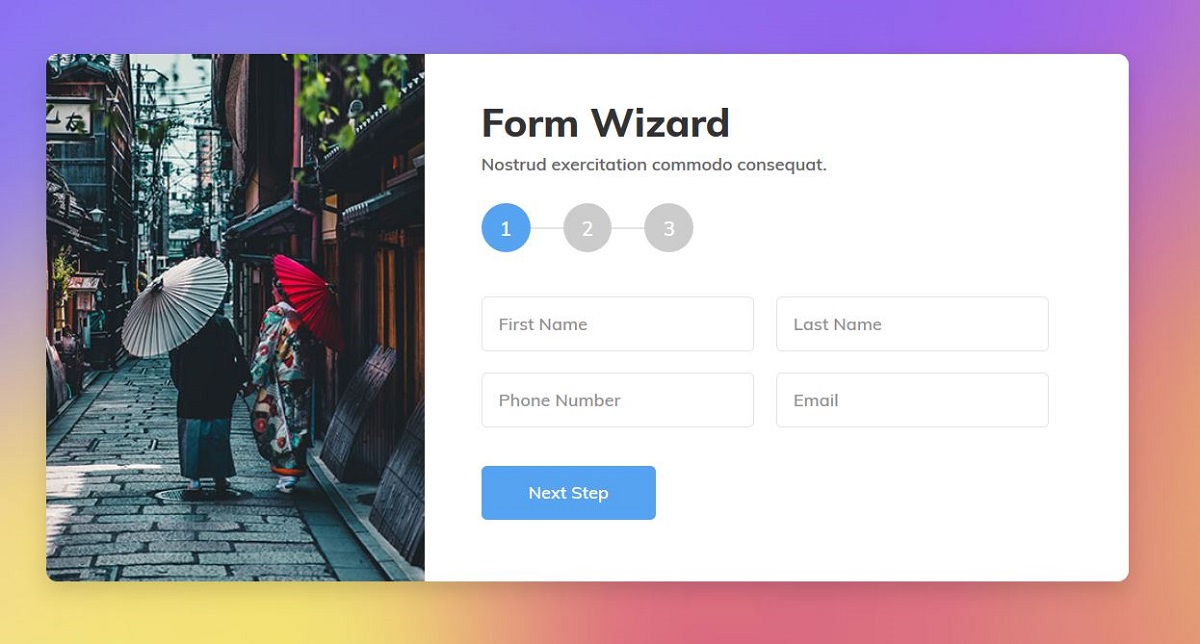
Colorlib Wizard 30 is a highly useful form wizard that organizes the form content using Bootstrap tabs. Instead of taking all the inputs from the user in one big step, this wizard lets you accept user inputs in three steps, making the entire process a lot easier for your customer.
There are three tabs for the three steps. The tab icons are numbers indicating the steps. The number 1 indicates the first step, the number 2 indicates the second step while 3 indicates the third step.
This form collects the first and last names in the first step. Clicking the ‘Next Step’ button will reveal the next step.
The user can also see a PARTICULAR step by clicking the numbered tabs.
The user has to enter an email address and password in the second tab, while the third tab allows the user to choose a subject and write a comment.
More info / Download DemoColorlib Wizard 29

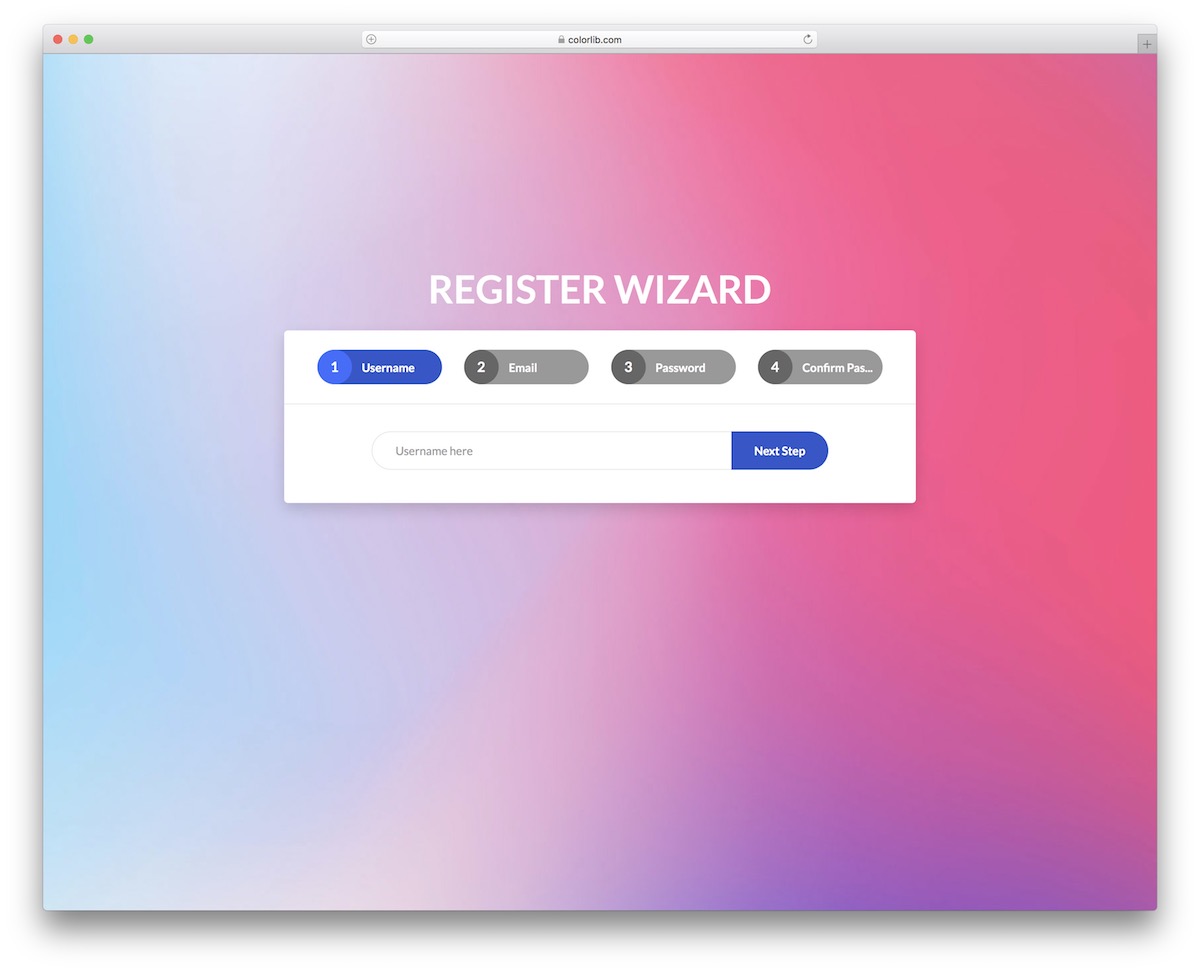
A convenient and quick solution if you are looking for a somewhat simple and modern free 4-step wizard. The tool uses Bootstrap Framework to ensure excellent performance across all modern devices.
What’s cool; by heading over to the live demo preview, you can test it out on mobile and desktop first and go from there.
The four steps include username, email, password and password confirmation. However, if you would like to perform any CONFIGURATIONS, by all means, make them happen.
The structure is very convenient, ensuring every user gets the most out of it.
More info / Download DemoColorlib Wizard 27

Colorlib Wizard 27 provides you with vertical tabs. This AMAZING form wizard lets you collect necessary details from your website users. This wizard has three tabs positioned to the left side of the form.
The user can see the content of each tab by clicking the tabs.
They can also view the content of the next tab by clicking the ‘Next’ button.
The tabs look awesome because of the great design. The color of the text used in the tabs is white while the background color of the text in the tabs is a variation of blue.
This color combination is very appealing to the eye. The tabs have a special, nice shape.
More info / Download DemoColorlib Wizard 26

Colorlib Wizard 26 comes with three horizontal tabs. The tabs are developed using Bootstrap and they look very modern and cool. On clicking the tabs, the content of the tabs appears very smoothly.
The user can also see the content of the next tab by clicking the ‘Next’ button.
The tabs are ‘Personal Info’, ‘Booking’, and ‘Confirm’.
As the tab titles suggest, personal information such as name and phone number are collected in the first tab, the second tab takes booking information from the user. In contrast, the third tab shows the entered details and the price and it asks the user to CONFIRM.
More info / Download DemoColorlib Wizard 25

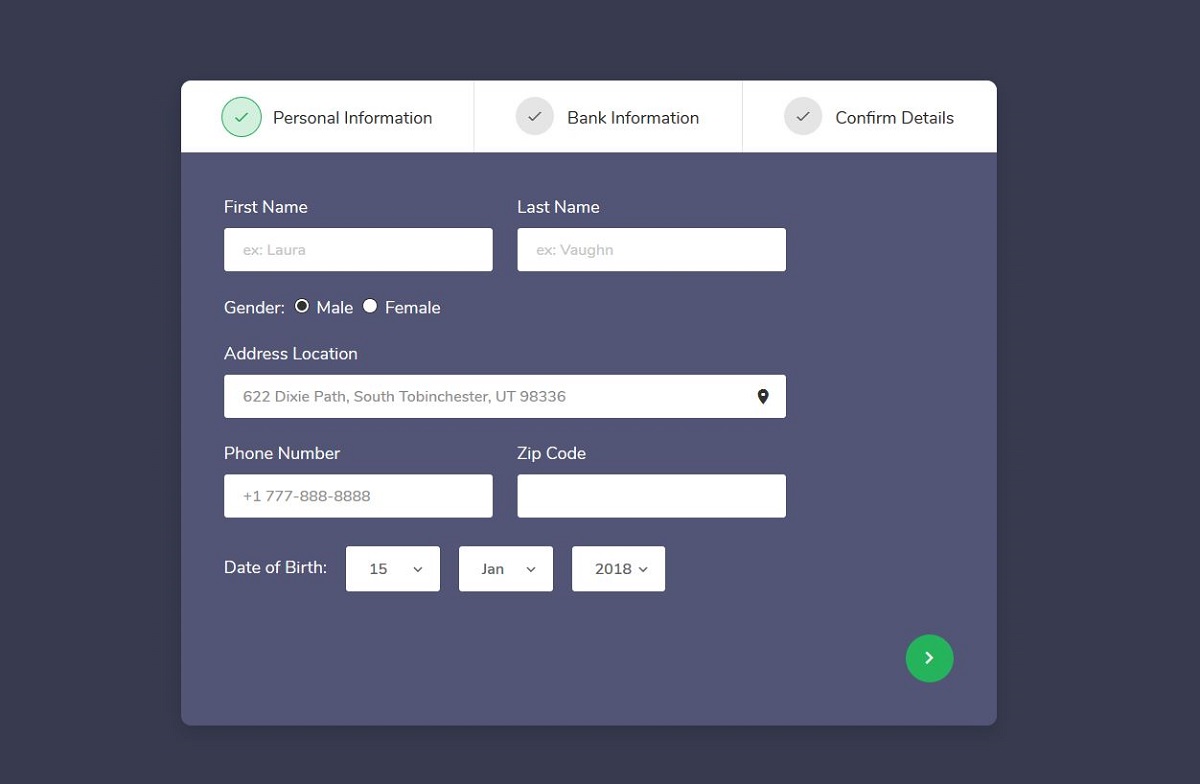
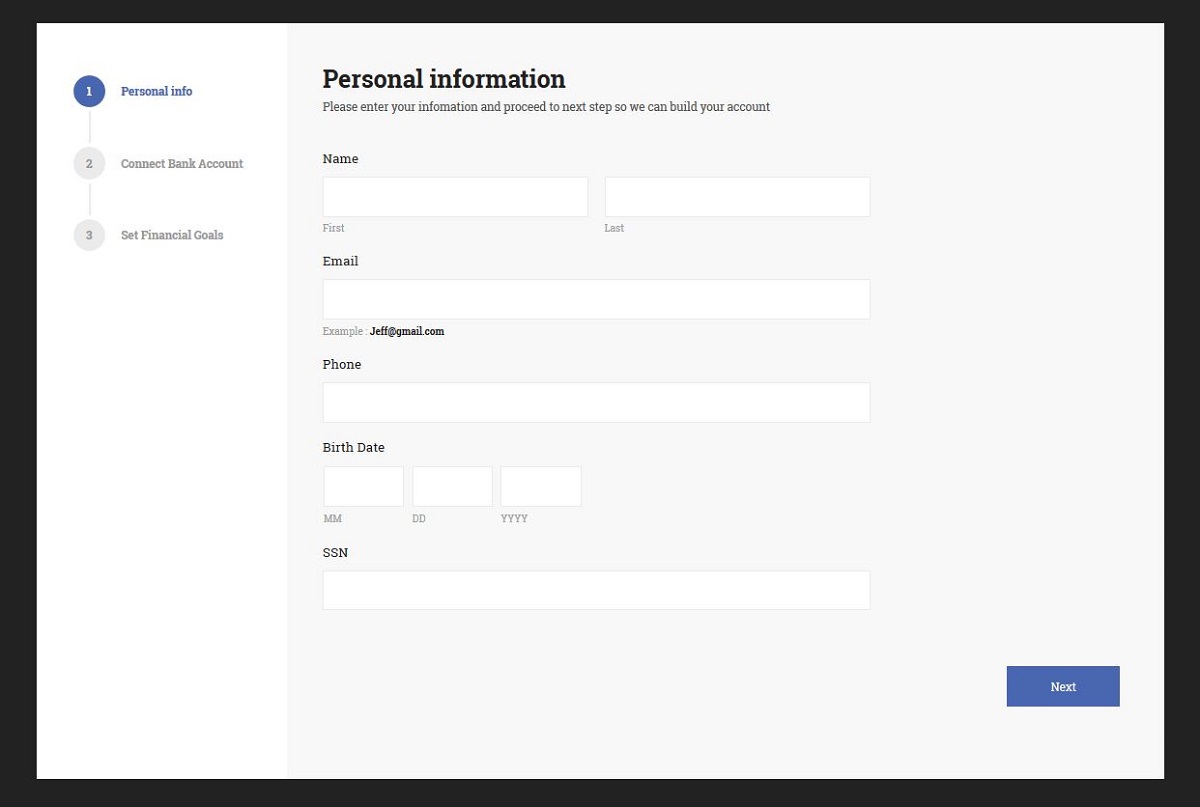
Colorlib Wizard 25 is a great form wizard developed by Colorlib. It gives you three nicely designed tabs. The tab headings are ‘Personal Information’, ‘Bank Information’, and ‘Confirm Details’.
In the ‘Personal Information’ tab, the user is asked to enter personal information such as name, date of birth, etc. When the ‘Bank Information’ tab is opened, bank information is asked from the user.
And the ‘Confirm Details’ tab asks the user to confirm the entered details.
The tick symbol has been used in the tab icons. And an array symbol has been used for the ‘Next’ button. Instead of showing the word ‘Next’, an arrow sign in the button indicates the next step.
More info / Download DemoColorlib Wizard 24

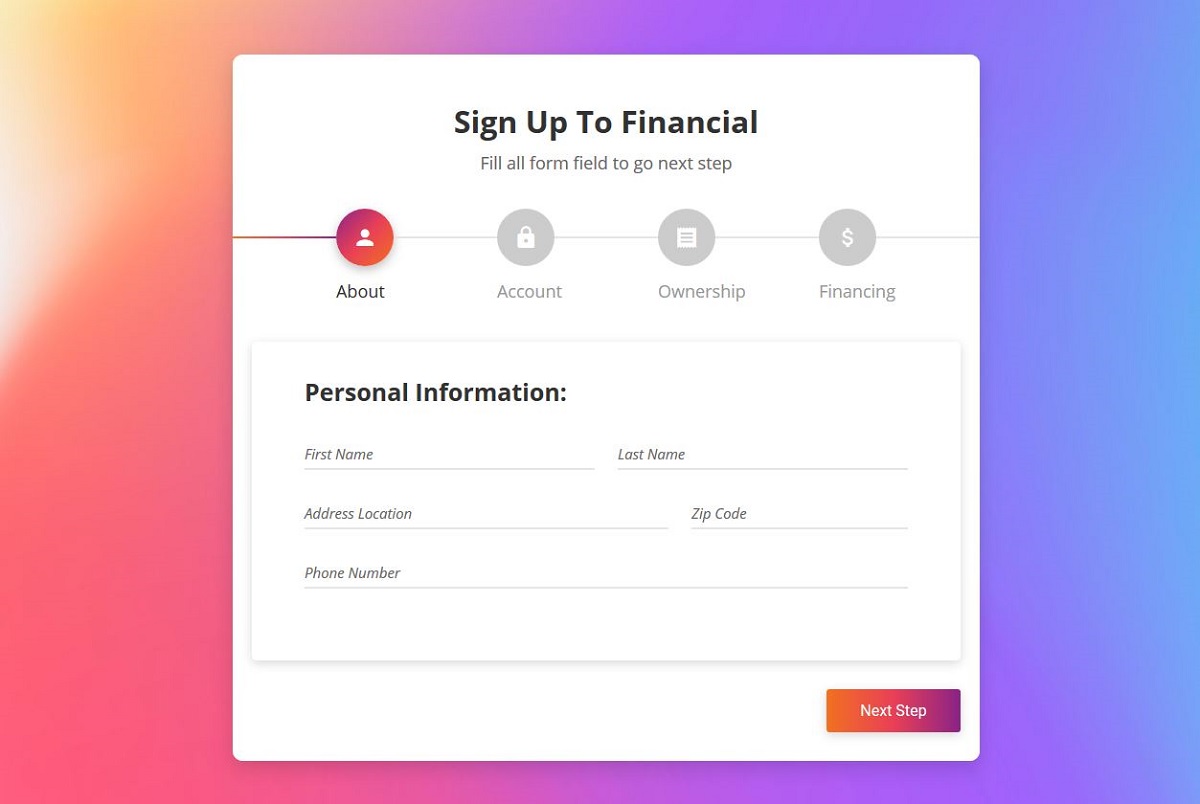
Colorlib Wizard 24 is an amazing signup form made by Colorlib. This signup form has 4 tabs. In this wizard, you can see nice examples of Bootstrap tabs.
The tabs represent the category of information COLLECTED from the user in this registration form.
The tabs’ headings have meaningful texts such as ‘About’ and ‘Account’. They also have meaningful icons so that the user can understand what each tab is about.
The color of the tab icons changes when they are clicked. This makes the form visually appealing to the user. It improves the user experience.
More info / Download DemoColorlib Wizard 23

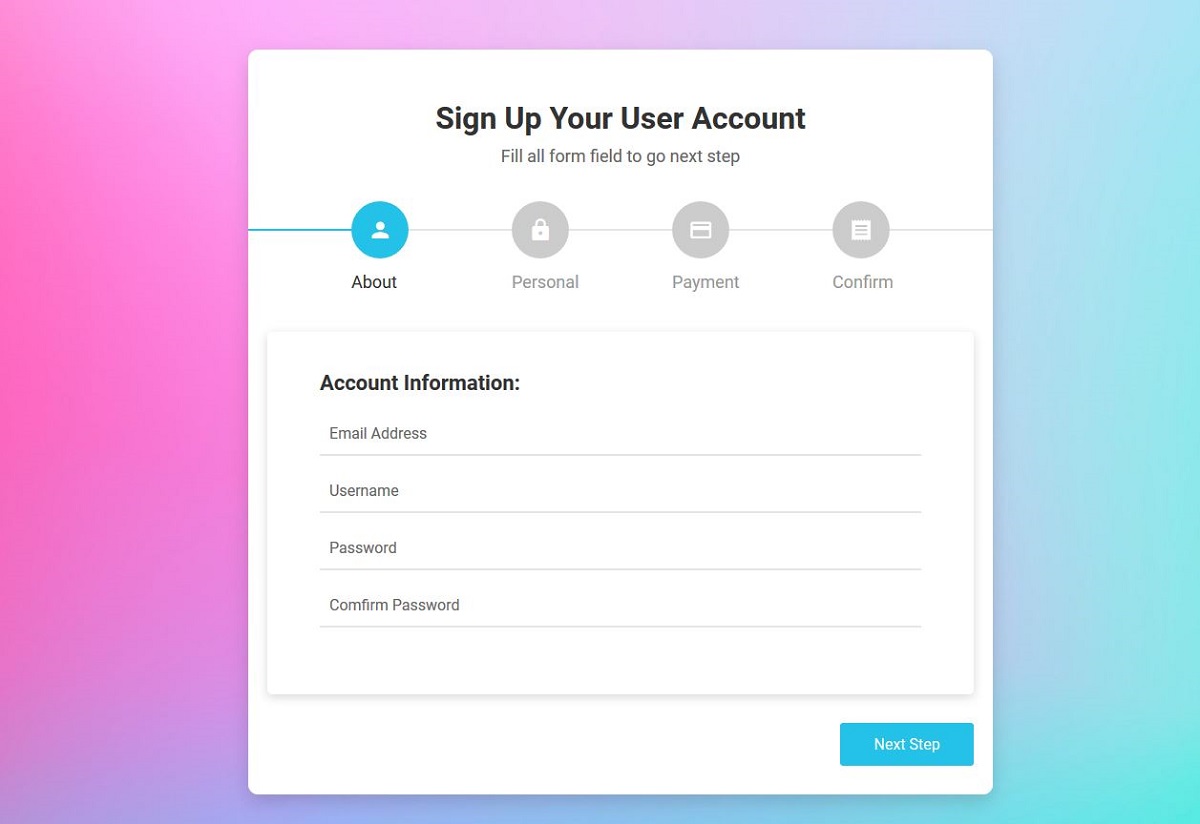
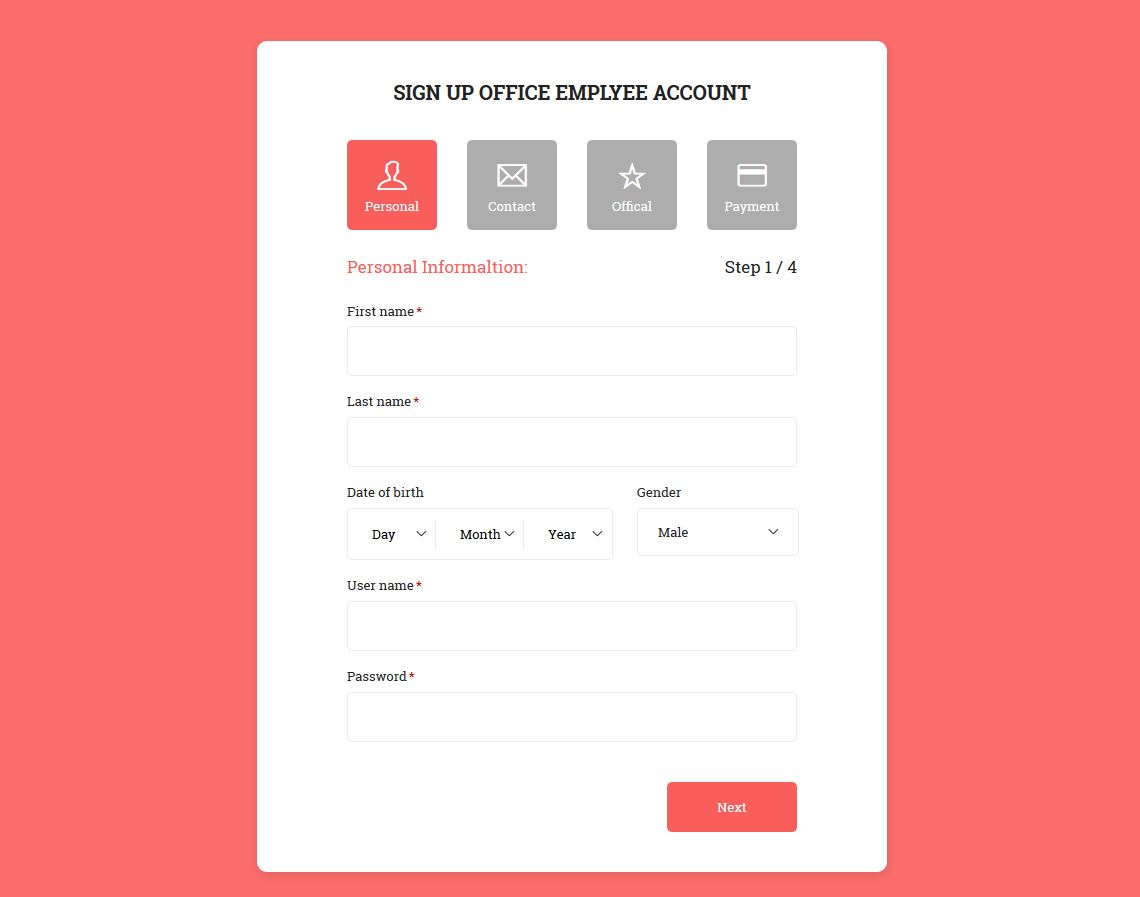
Colorlib Wizard 23 is one of the best wizards built by Colorlib. This is a signup form that has several tabs. It takes various kinds of information from the user in multiple steps, making it easy to provide the necessary details.
There are 4 tabs in this wizard with appropriate headings and icons. The tab headings are ‘Account’, ‘Personal’, ‘Payment’, and ‘Confirm’. By just looking at the tab headings and icons, the user can know what each tab is about.
For example, anyone can EASILY understand just by looking at the tab heading and the icon of the ‘Personal’ tab that personal information has to be entered in this tab.
More info / Download DemoColorlib Wizard 22

Colorlib Wizard 22 is a form wizard that collects user inputs in 3 steps. There’s a tab for each step and three tabs in this wizard. The tab icons are numbers indicating the steps.
The user can go to the next step by clicking the ‘Next Step’ button or clicking the numbered tabs.
The color of the tab icons changes when the next step button is clicked or when the tab icons are clicked.
The first tab collects personal information such as name, phone number, and email.
The second tab asks the user to select a location, date, and time.
The third tab allows the user to confirm the entered details.
More info / Download DemoColorlib Wizard 21

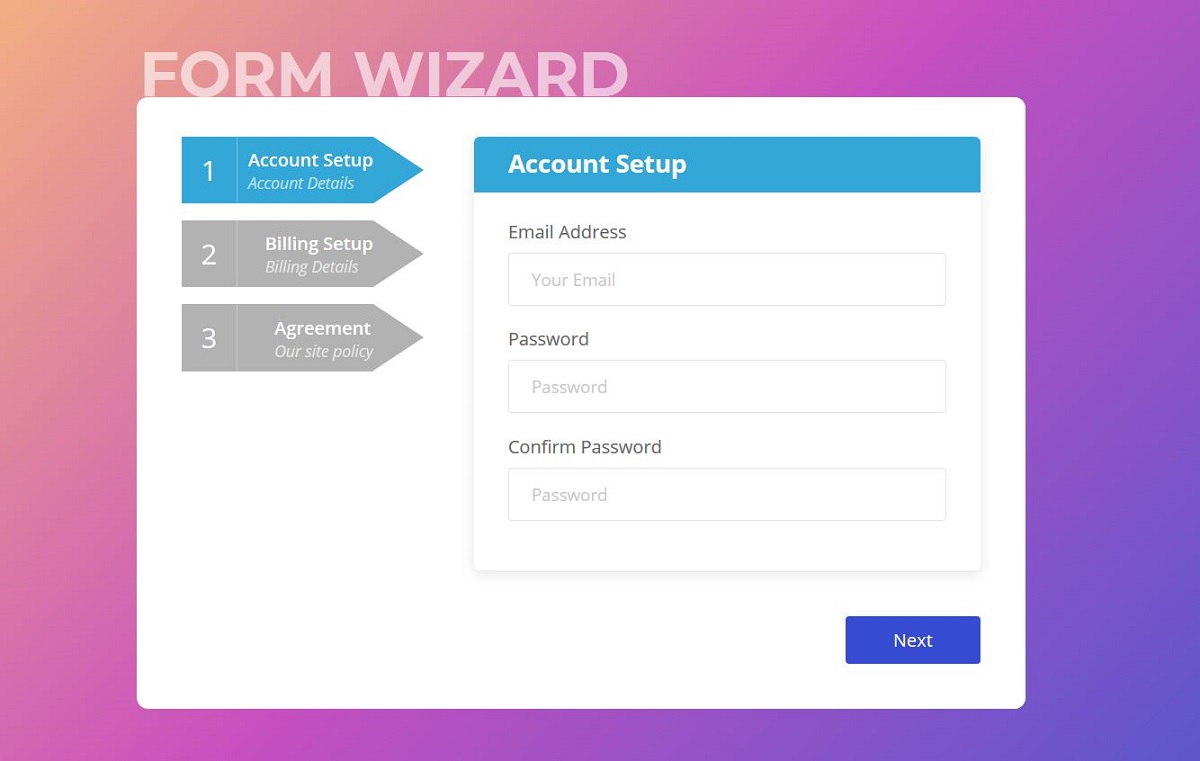
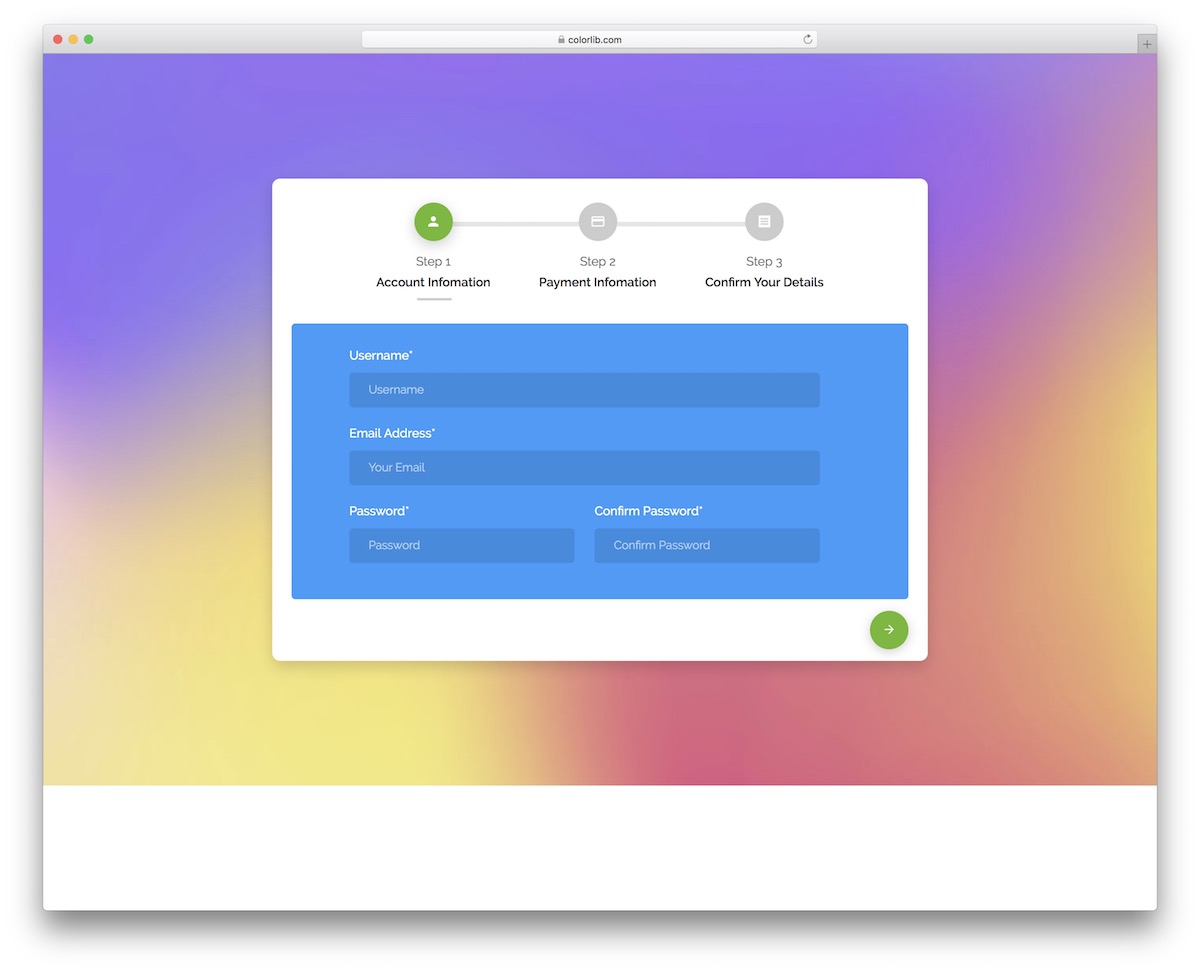
Another modern and simple-to-integrate free Bootstrap tab that you can fine-tune and alter to your needs. By default, it comes with a gradient background, but you can go behind the scenes and edit it.
In short, while you can work with the free wizard as is, you can tailor it to your needs.
The snippet features three steps for account, payment, and information confirmation. With that, you get several predefined fields that will SAVE you additional time.
The responsive layout also ensures that the 3-step process works great on different screen sizes.
More info / Download DemoColorlib Wizard 20

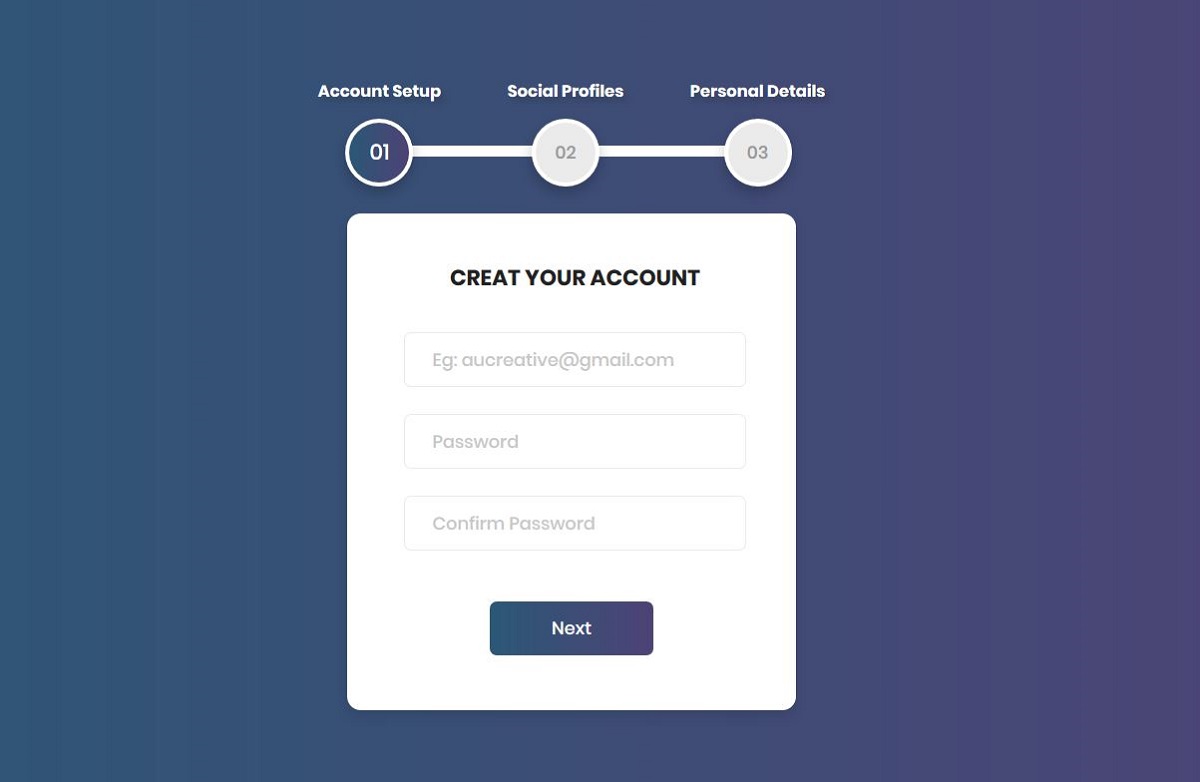
Colorlib Wizard 20 is an excellent registration form developed by Colorlib. This form comes with three tabs. The tabs have been designed using Bootstrap. This registration form enables easier account creation.
Through this form wizard, your website visitors can create an account in just three easy steps.
The Bootstrap tab icons look very stylish. The tab headings are ‘Account Setup’, ‘Social Profiles’, and ‘Personal Details’. You can change everything in this registration form. If required, you can change the tab headings.
You can also MODIFY the input fields. If you do not require all the input fields given in this form, you can remove the unnecessary ones.
More info / Download DemoColorlib Wizard 19

Colorlib Wizard 19 is another great form wizard, including three Bootstrap tabs. The tabs will make it easy for your users to register on your site.
As the required information is collected in three small steps, it becomes easier for the users to provide their details.
The headings of the tabs reflect the categories of required inputs. So the users can understand what kind of information needs to be entered in each tab.
Your website visitors can see the content of a particular tab by clicking on the tab headings. They can also navigate between the tabs by clicking the ‘NEXT’ and ‘PREV’ buttons.
More info / Download DemoColorlib Wizard 15

Colorlib Wizard gives you three vertical tabs. The tabs are positioned so that it becomes convenient for the users to click a particular tab and see its content.
Appropriate icons and meaningful headings have been used for the tabs to understand what each tab contains. The ‘Personal Info’ tab will ask the user to enter personal details such as name, email address, phone number, etc.
The numbers in the tab icons indicate the steps. So the tab with the number 1 tells the user this is the first step.
More info / Download DemoColorlib Wizard 14

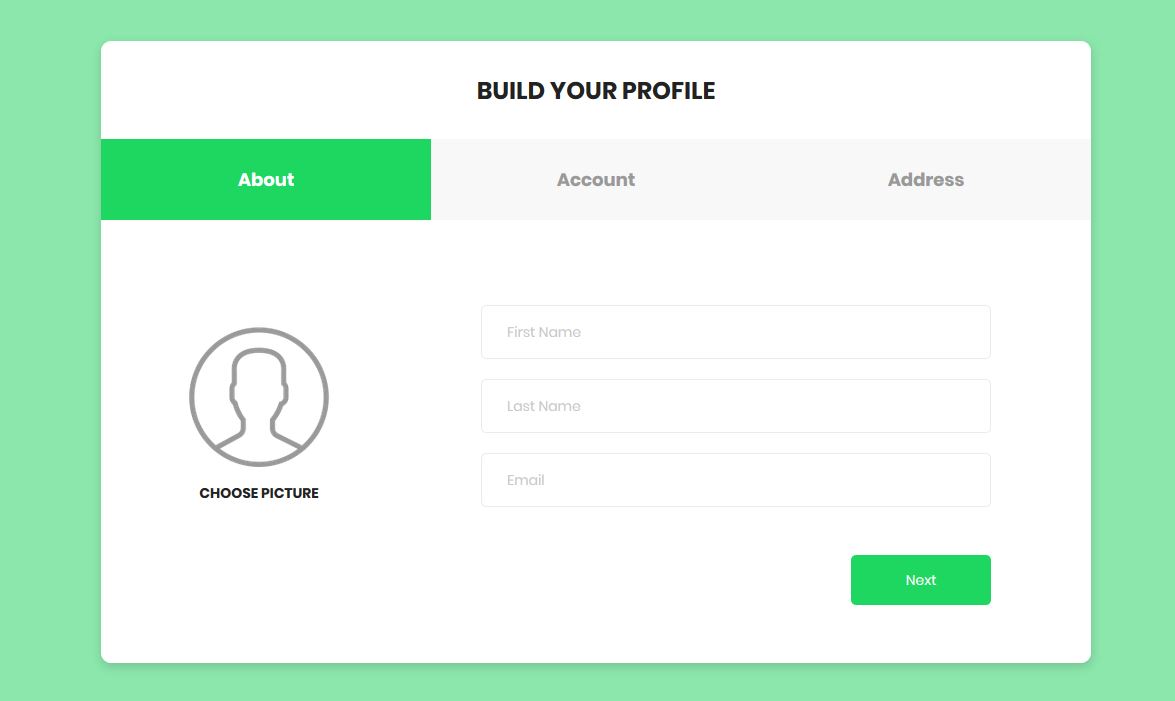
Colorlib Wizard 14 is a powerful form wizard you can use as a registration form on your website. Your website visitors can register with your company or website using this registration form.
The title of the form is ‘BUILD YOUR PROFILE’. You can change this title to something more appropriate for you.
The background color of the page is a variation of light green.
This wizard provides three Bootstrap tabs with the headings ‘About’, ‘Account’, and ‘Address’. Each tab collects a particular type of information from the user. You can change the tab headings if you need to collect other information from your user.
More info / Download DemoColorlib Wizard 11

Colorlib Wizard 11 is another good example of a form wizard that includes Bootstrap tabs. There are 4 tabs in this form. This form wizard does not allow the user to go to the next tab or view another tab without filling out the form in the first tab.
So if your user wants to go to the next tab, they must first fill out all the required fields in the first tab.
Similarly, when the user is on the second tab, they cannot go to the next or last tab without filling out the required fields.
This is a nice feature that lets your users CREATE an account using this form systematically.
More info / Download DemoColorlib Wizard 8

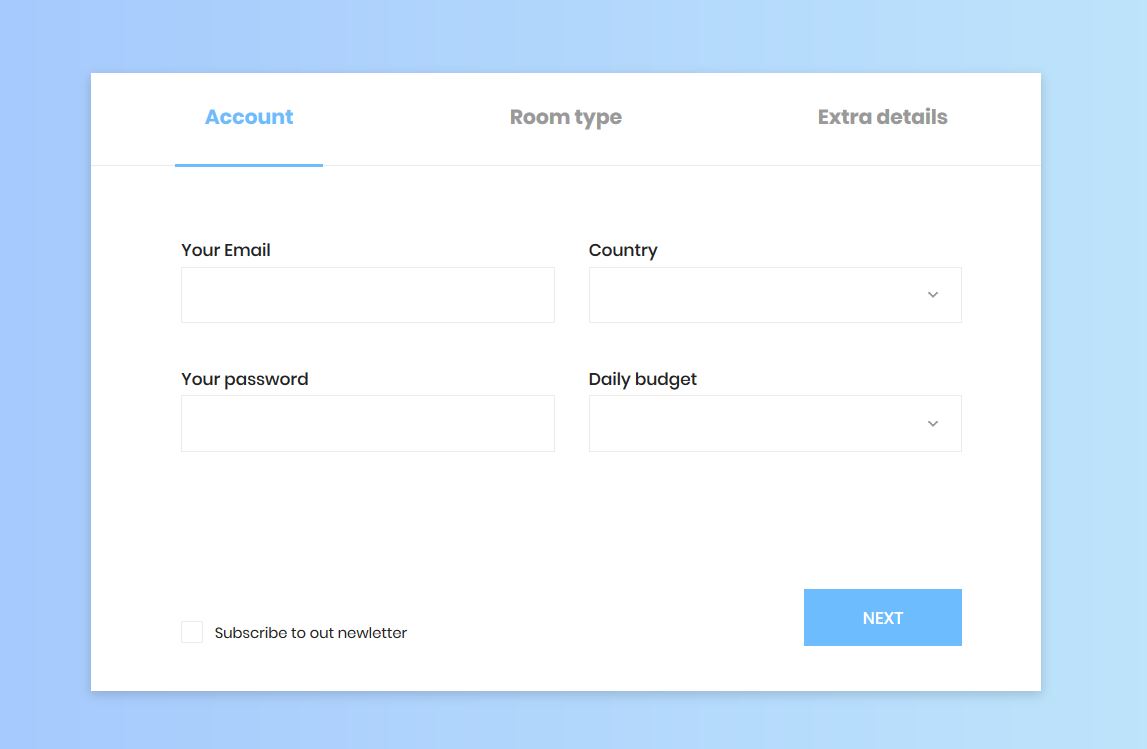
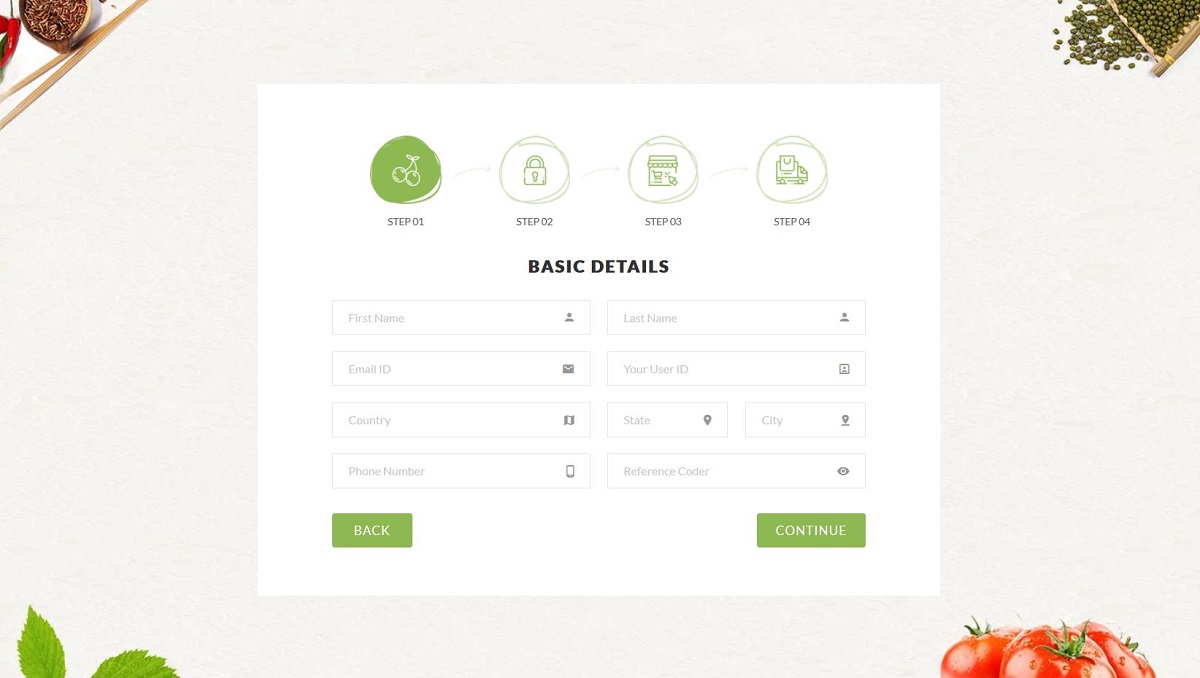
Colorlib Wizard 8 comes with 4 Bootstrap tabs. The design of the tabs is amazing. The tab headings are ‘step 01’, ‘step 02’, and so on. Each tab has an INTERESTING icon.
This form wizard will suit you if you have an online store that sells fruits.
The first step is to enter the buyer’s basic details, such as name, email address, and country. The second step prompts the user to change the user’s current password. The third step takes your customer to their cart. The final step shows cart totals and tells the customer to checkout.
More info / Download DemoColorlib Wizard 5

Colorlib Wizard 5 is a fantastic form wizard developed by Colorlib. In this form, the user can only see the heading of the currently opened tab. It gives you four tabs. Bootstrap has been used to design the tabs.
The user can see their headings only when those tabs become active tabs. In other words, they can see the tab headings when the tabs are opened. He/she cannot see the headings of inactive tabs.
This has simplified the entire form. This kind of minimal design looks VERY cool. Use it on your website, and it will impress your customers.
More info / Download DemoColorlib Wizard 3

Colorlib Wizard 3 has tabs with stylish icons. Take a look at this form wizard. It looks amazing. If you like this form wizard, you can use it on your website. It’s free of cost and can also modify the code.
Make changes according to your requirements and preferences. You can change the photo if you want. This form is fully customizable like any other form mentioned in this blog post.
To see more information about this form wizard or download it, click the ‘more info/download’ button below, and to see a PREVIEW of this wizard, click the ‘demo’ button below.
More info / Download DemoColorlib Wizard 2

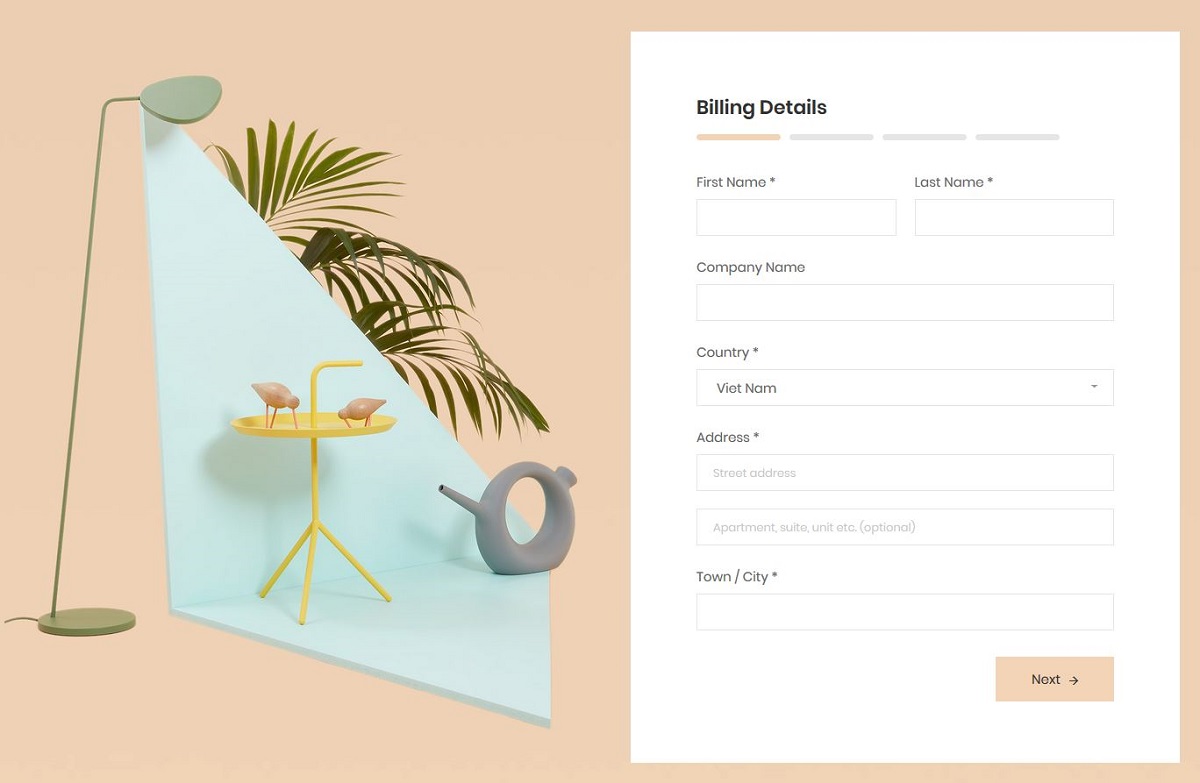
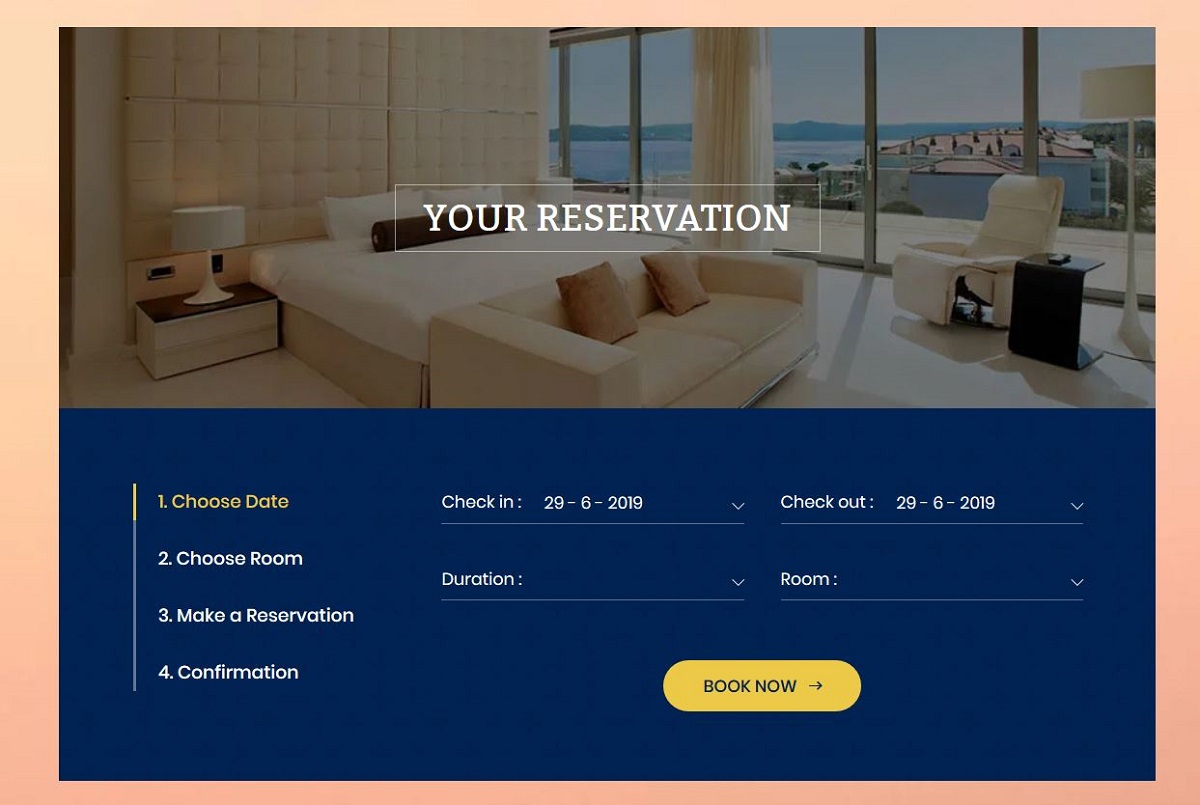
Colorlib Wizard 2 will be the right fit if you’re developing a hotel website for your client or yourself. This form will allow customers to book rooms.
The steps to make a reservation are provided in different tabs in this form.
There are four vertical tabs. The user is asked to enter details in each tab and choose from various options. The final tab tells the user to confirm the choices made by them and about the entered details.
The tabs BREAK DOWN the entire reservation process into small, easy steps.
This tab template could be a great companion to these hotel WordPress themes.
More info / Download DemoColorlib Wizard 1

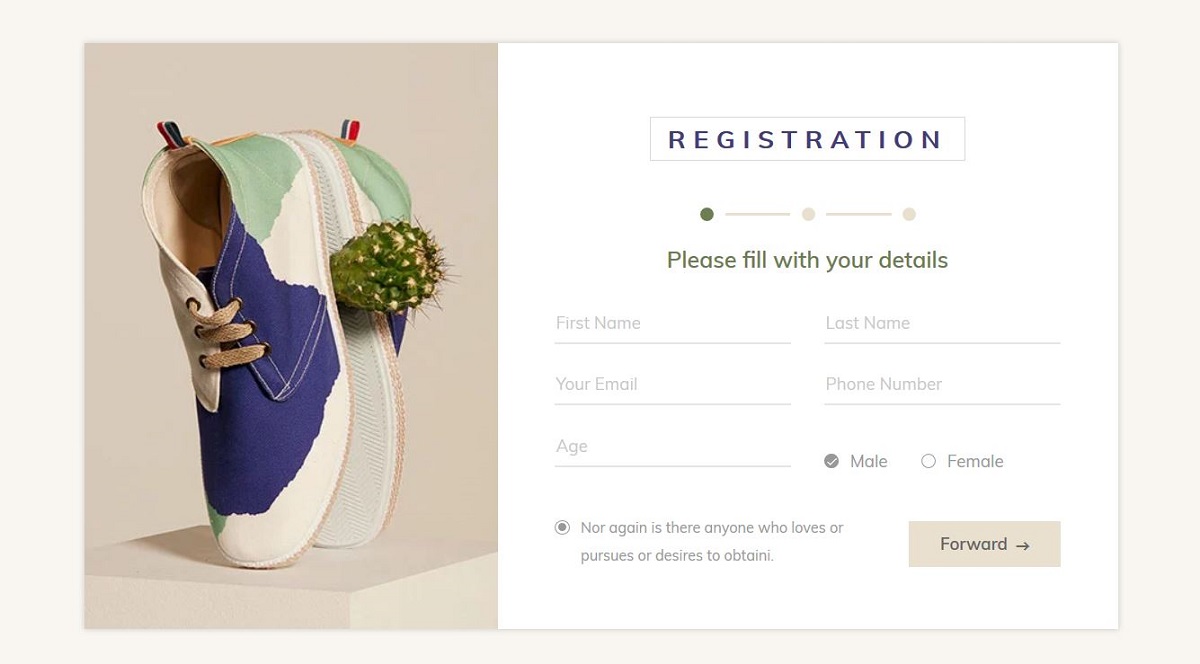
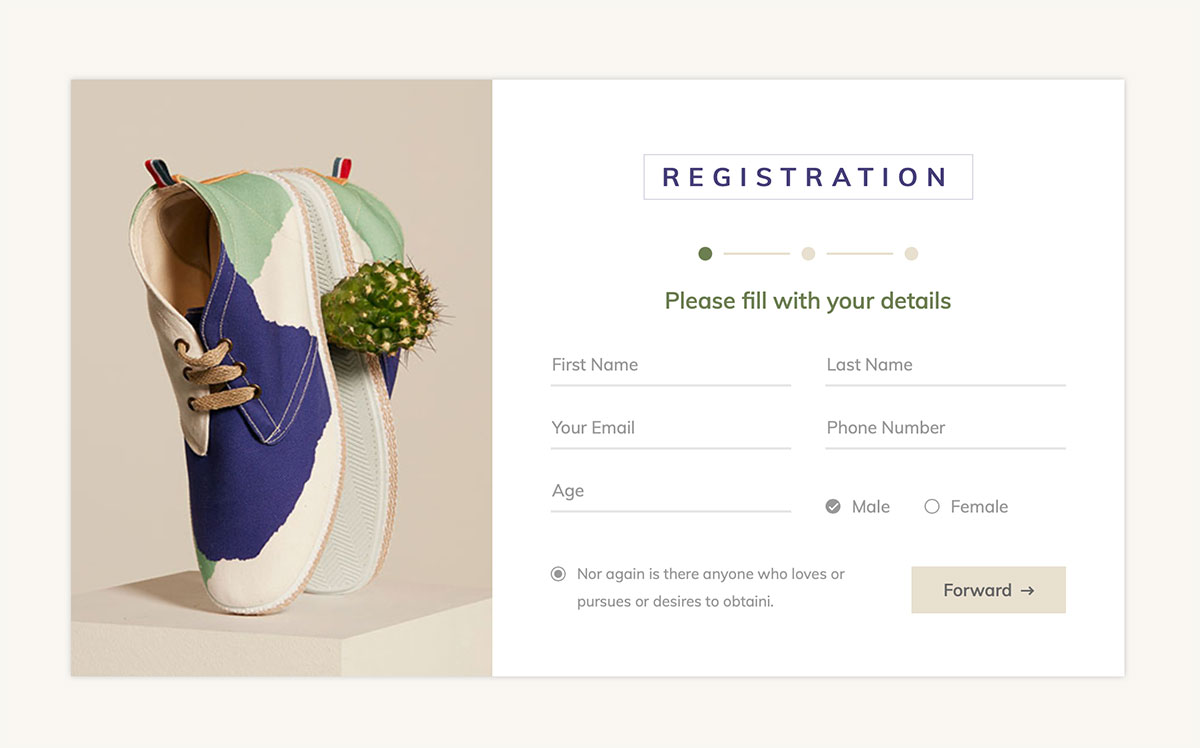
Colorlib Wizard 1 is a cool registration form wizard developed by Colorlib. This registration form provides you with three tabs. The tabs are designed using Bootstrap.
Once the user fills out the fields in the first tab, they need to click the ‘Forward’ button to go to the next tab.
The user can also go to the next tab by clicking the next tab’s icon.
Each tab has a meaningful title that instructs the user to do something. For example, the first tab’s title is ‘Please fill with your details instructing the user to enter their details.
More info / Download DemoBonus Free Bootstrap Tabs
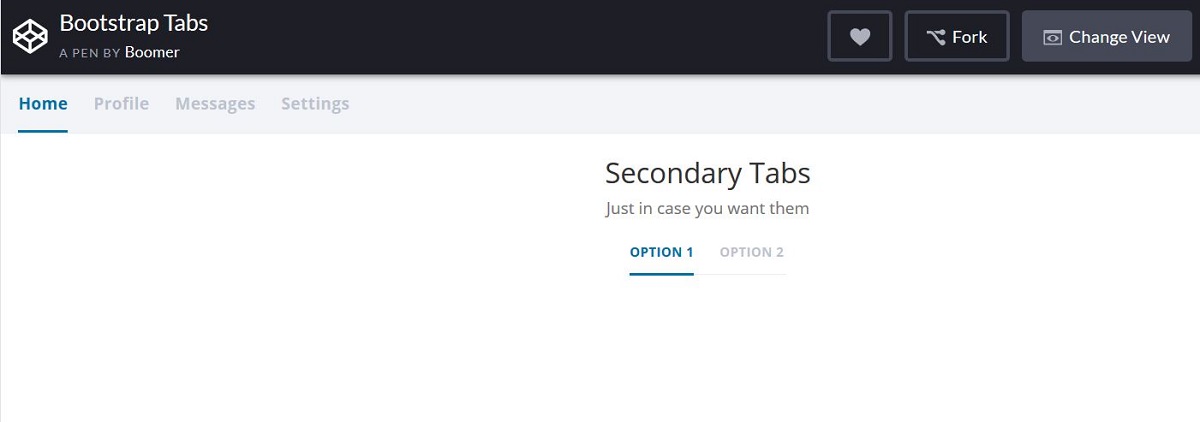
Bootstrap Tabs by Boomer

Bootstrap tabs by Boomer is a pretty advanced example of Bootstrap tabs. It’s advanced because it has nested tabs. There are tabs inside tabs. Nested tabs are useful in some cases but not all the time.
Nested tabs make your website complex. So you should avoid this kind of complexity but in some cases, using nested tabs is simply the best option.
This tabs sample provides you with 4 main tabs with the titles ‘Home’, ‘Profile’, ‘Messages’, and ‘Settings’. There are secondary tabs under the ‘Home’ tab with the headings ‘option 1’ and ‘option 2’.
You can easily CHANGE the tab headings anytime from the code.
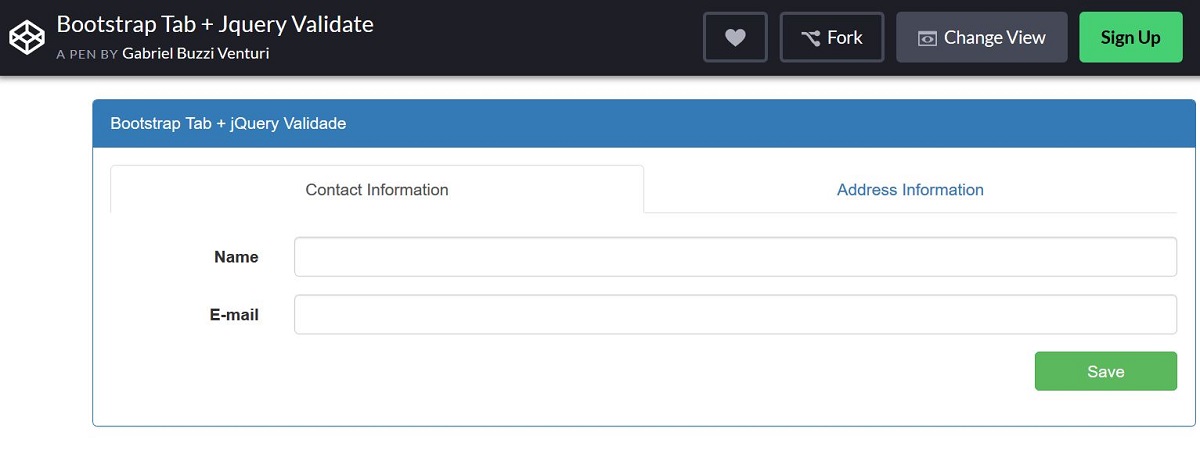
More info / Download DemoBootstrap Tab + jQuery Validate by Gabriel Buzzi Venturi

Gabriel Buzzi Venturi have developed this Bootstrap tab example. This example has two tabs, with‘ Contact Information’ and ‘Address Information’.
In the ‘Contact Information’ tab, the user has to enter his/her name and email address, while in the ‘Address Information’ tab, the user’s address has to be entered.
More specifically, in the second tab, the user must enter their zip code, address, and city name.
This is just a template, using which you can save some time, but you have to modify many things in this template to become appropriate for your website.
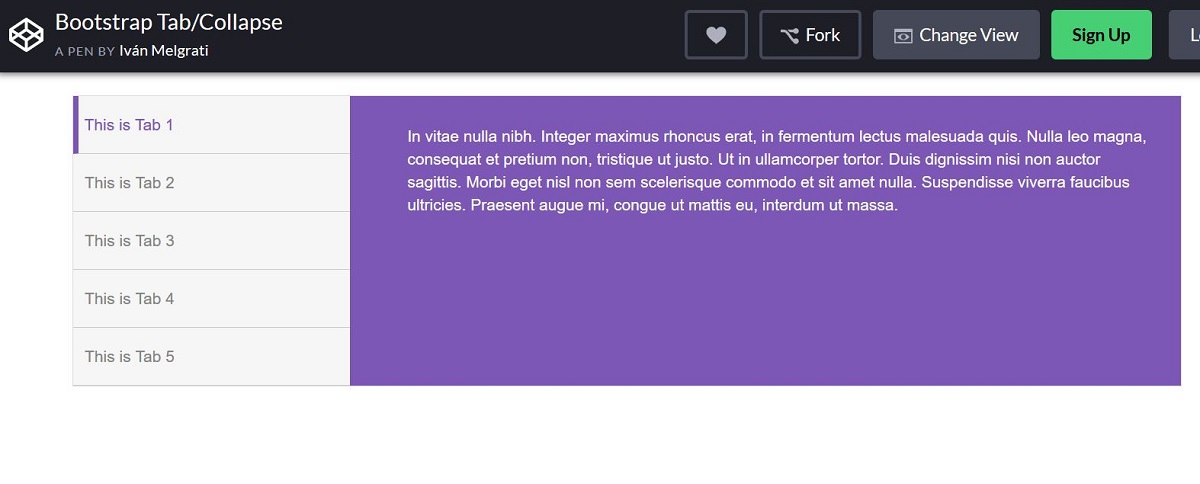
More info / Download DemoBootstrap Tab/Collapse by Ivan Melgrati

This Bootstrap tab template has five vertical tabs. Ivan Melgrati has created this pen.
As this is a fully customizable Bootstrap template, you can change anything in this example of the Bootstrap tab. If you do not require five tabs, you can remove some of them.
And if you think you need more tabs, you can add more from the code. You can change the design and change the content of each tab to meet your requirements. See the code of this template and MODIFY it as per your preferences.
By modifying the code, you can change every aspect of this template.
More info / Download DemoThis post gave you a list of the best Bootstrap tabs. There are many examples of Bootstrap tabs available on the Internet. But in this article, I have mentioned the Bootstrap tabs templates, which are the best. I hope you have found this list useful.








This Post Has 0 Comments