Top 20 Examples of SVG Animations for Web Designers and Developers 2022
It’s a nice feature to have: visual content on your website that looks equally the same on any device screen resolution. That’s what SVG does; it helps designers and artists create visual web content that can scale infinitely without losing imagery quality. An approach that is quickly being adapted to all new modern websites, though an approach that still requires more learning and practice. SVG is rising in popularity, but most designers today still rely on traditional visual techniques. Is SVG too difficult, or is it just that the old ways are still working great? For some it is the latter, while others realize the immense benefits of using SVG for their projects.
Benefits
Here are some of the most crucial benefits of SVG:
- SVG’s are typically smaller in file sizes being in XML format, and will also compress better. This gives you more performance with increased quality.
- Creating content for retina displays gets much easier, any size of the vector image will look just as sharp, so you don’t have to recreate content just for retina displays.
- They aren’t limited to styling, in fact you can still style SVG using CSS, and also animate it; as we will learn throughout the numerous SVG animations following this introduction.
- SVGs are now fully supported on all major web browsers, so in many ways the era of SVG has officially arrived, it’s just designers that need to start catching up more frequently and consistently.
- Increased website load times are just one of the side effects of SVG. Your image loads across all sizes using the same image, so you don’t have to use separate, larger, images for your visual design requirements. As it is, SVG doesn’t make any additional requests to the server, because it isn’t using direct HTTP requests, but instead all images come in-built within the website’s source code.
- At first glance, SVG can seem too technical. Still, the reality is that plenty of libraries and photo editing applications allow you to focus on the visual appearance, and take care of the process of converting an image into a SVG format.
If you are a total newbie to SVG, then this tutorial and introduction guide to SVG from Sara is a pleasant place to begin your journey. She details even the most tiny details of the development process of getting a vector image onto your website, helping you to learn an invaluable skill that you will grow to cherish. We are excited for the future of SVG, and look forward to your feedback regarding the animations we have to show for you today, and perhaps you’re an author of an SVG animation yourself, if so — get in touch and we will have your work published here in no time.
Animated SVG vs GIF [CAGEMATCH]

Animated SVGs won’t necessarily be great in ALL situations where it’s necessary to animate a particular image. However, if you are looking to animate logo images, vector illustrations, user interface visuals, infographic content and icons, then you should look deeper into the process of SVG animation and how it can help you, with the main area of usability being the fact that SVG images can scale at any screen resolution, whereas image formats such as GIF will only remain at the default set resolution, leading towards distorted image experiences when viewed from different devices and screen sizes.
Of course, other factors also come into play, such as file size — keep your original image if the file size is smaller than that of a JPG or a PNG, but try to incorporate different resolution images through SVG where possible, to deliver a more pleasant visual experience. Sara Soueidan is an experienced front-end web developer with a degree in Computer Science. She takes her readers on a half-hour long journey of understanding why SVG is better than GIF in some cases, and in which cases to stick with GIF or other image formats.
Velocity.js

We will be extending this roundup of SVG animations to also include libraries and frameworks, as well as articles that really detail how SVG animations work, with the promise that each outgoing resource will have at least one example for you to explore. Velocity, an animation framework that’s built on top of jQuery Animate function is a fast and robust library for doing color animations, visual transformations and loops, as well as scrolling effects for variety of content types. If you are looking for a smooth transition library that can combine CSS3 and jQuery in one place; this is the framework you will want to explore deeper, and as we were saying — Velocity has tens of samples for you to preview, just take your time to browse through the documentation.
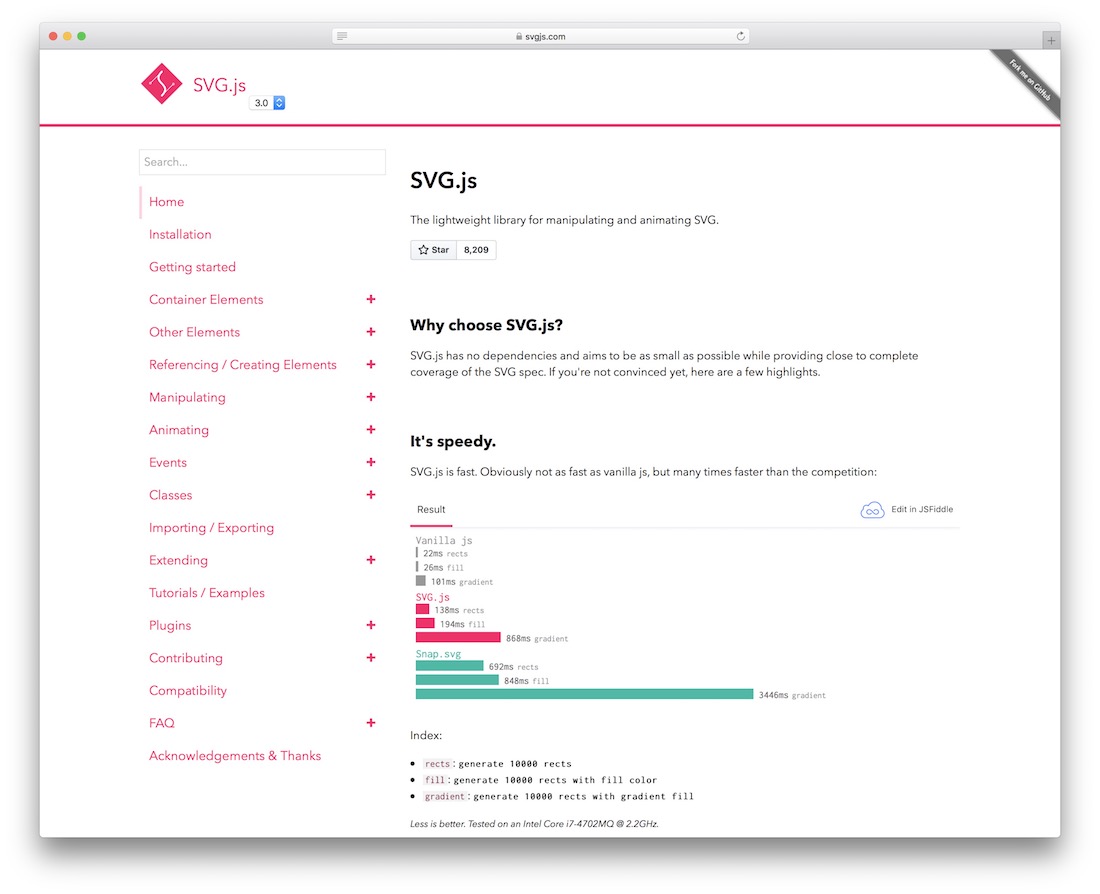
SVG.js

SVG has so many ways to help developers create better web experiences. With the SVG.js library, you can extend that help to include live visual filters that you can wrap around your visual SVG files. These filters can have many of the most common filter and animation effects.
Three Ways to Animate SVG

Screencasts are a good way to connect with the author of the content, and understand what he is trying to convey on a deeper level, something that text might not be able to do. Chris Coyier, a well established CSS design expert, has put together a 15-minute long screencast back in late 2014. Said screencast explains three different methods for animating your SVG files. The methods are as follows: firstly you can use the @keyframes function to animate your visual SVG content using CSS, the second method is animating SVG directly with SMIL (there’s a tutorial in this post explaining more about SMIL, keep an eye for it), and the third method is to use JavaScript which provides core features for doing animations, of course there’s always the option to choose a JavaScript framework for this purpose, many of which you will find in this resource.
Project Deadline

If you want to have something fun on your website or project, chances are high you would want to introduce Project Deadline. It is a cool animation of death slowly approaching the super busy freelancer aiming to catch the deadline for the task he or she is working on. There are multiple customization tweaks that you can perform, making it fit your style precisely. But feel free to use it as is, too. In short, when looking to spice things up with SVG animation, you better not miss Project Deadline, as it is easy to use for everyone to get the most out of it.
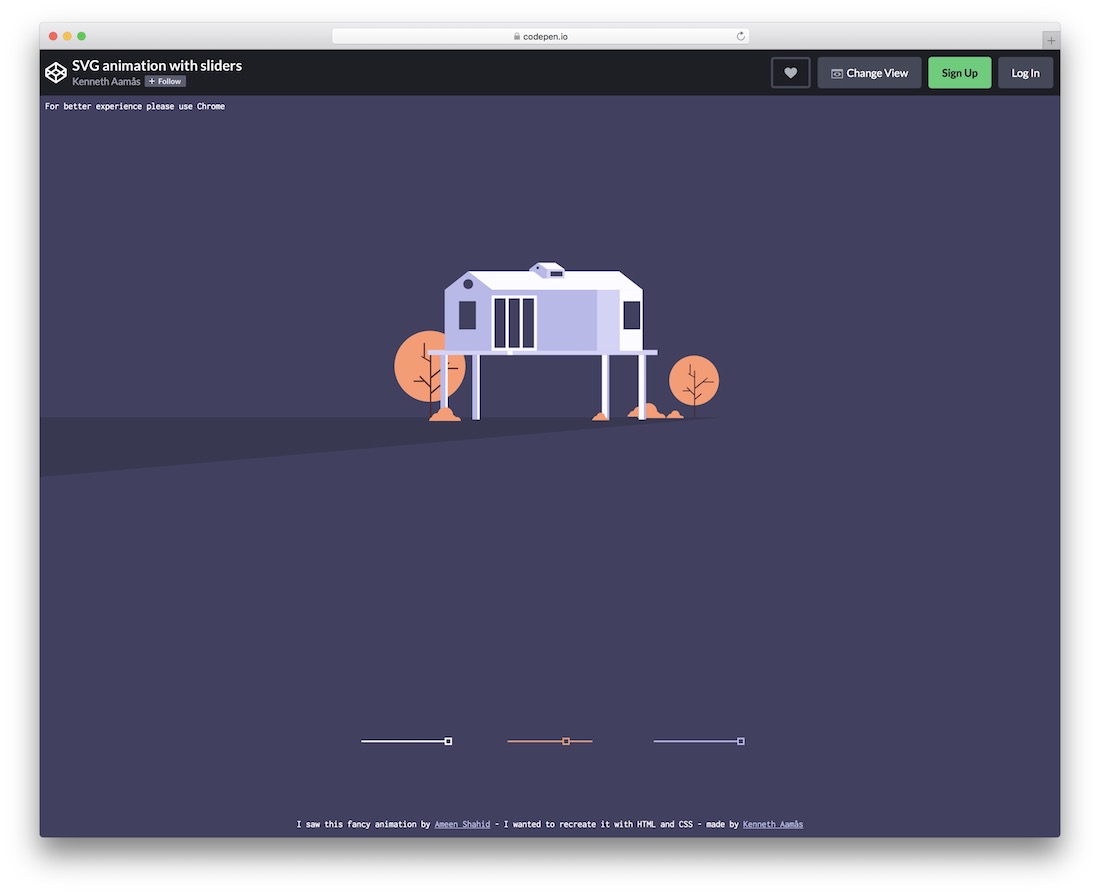
SVG Animation With Sliders

A super cool SVG Animation With Sliders example allows you to play with different features just by using the sliders. The little house grows wider, taller and you can make the trees and the entire foundation stretch. Feel free to alter each slider exactly how you want. You can use this SVG animation example as inspiration or use it in your project. With the available features and functions, you can modify the default settings, so the outcome appears exactly to your liking. But first, head over to the demo page and see the tool in its full effect.
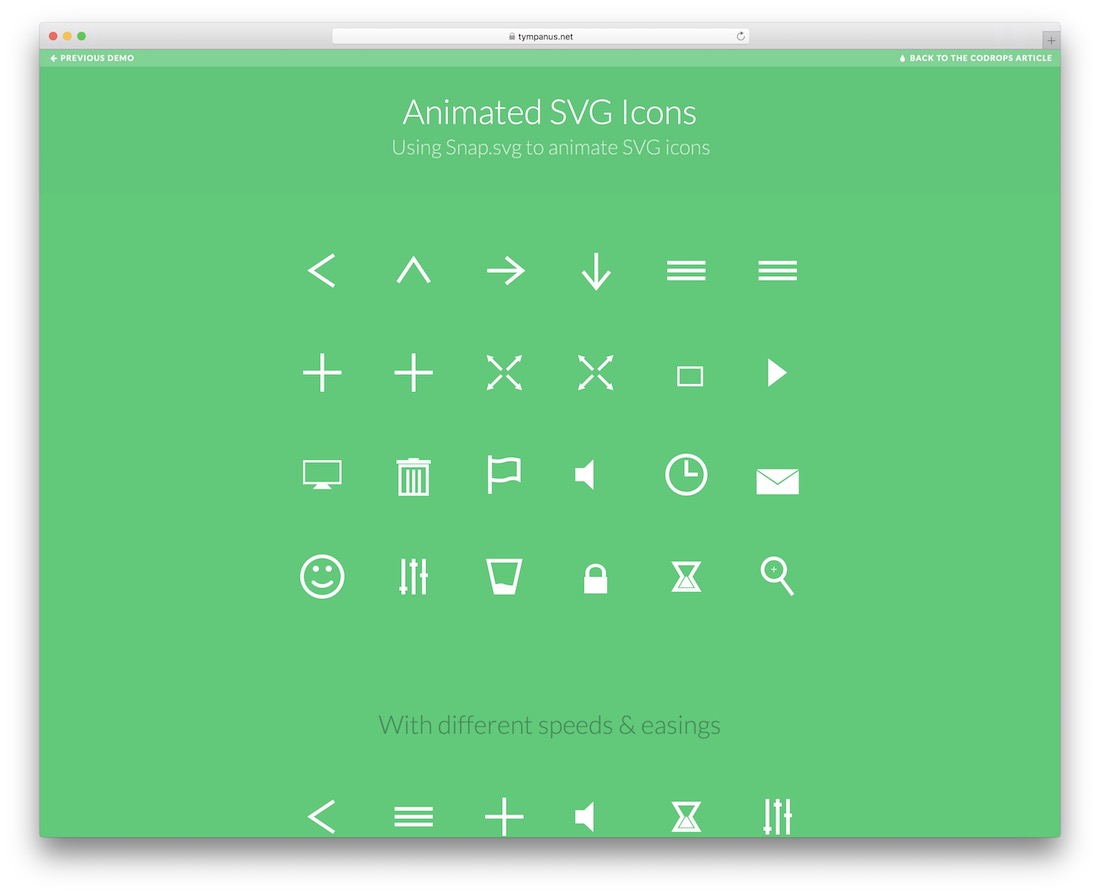
Animated SVG Icons

Snap.svg is another popular JS library for developers who work directly with SVG. Although we would like to see the number of them increase, the opportunity to learn is always there. Mary Lou from Codrops has written an insightful article on how to create your own animated SVG icons, while throwing in a demo page of 24 unique SVG icons with animated capabilities. You can use these demos on your designs right away, or use them as a starting point to create something even more stellar, something more unique and likeable.
Creative SVG Letter Animations

Artistic features for web designs are all the new rage. People love to have a website that stands out from others by having features that are only now starting to appear at a larger scale, one of such features is animated letters in logos, headlines and content titles. Luis Manuel uses the Segment library to work with SVG path strokes to create stunning letter animations of any imaginable text. The article explains thoroughly how Segment achieves the animations, and how you can manipulate them to your own preference. This level of explanations helps even the most inexperienced to get started with these cool web development features, without the need to invest in learning a programming language.
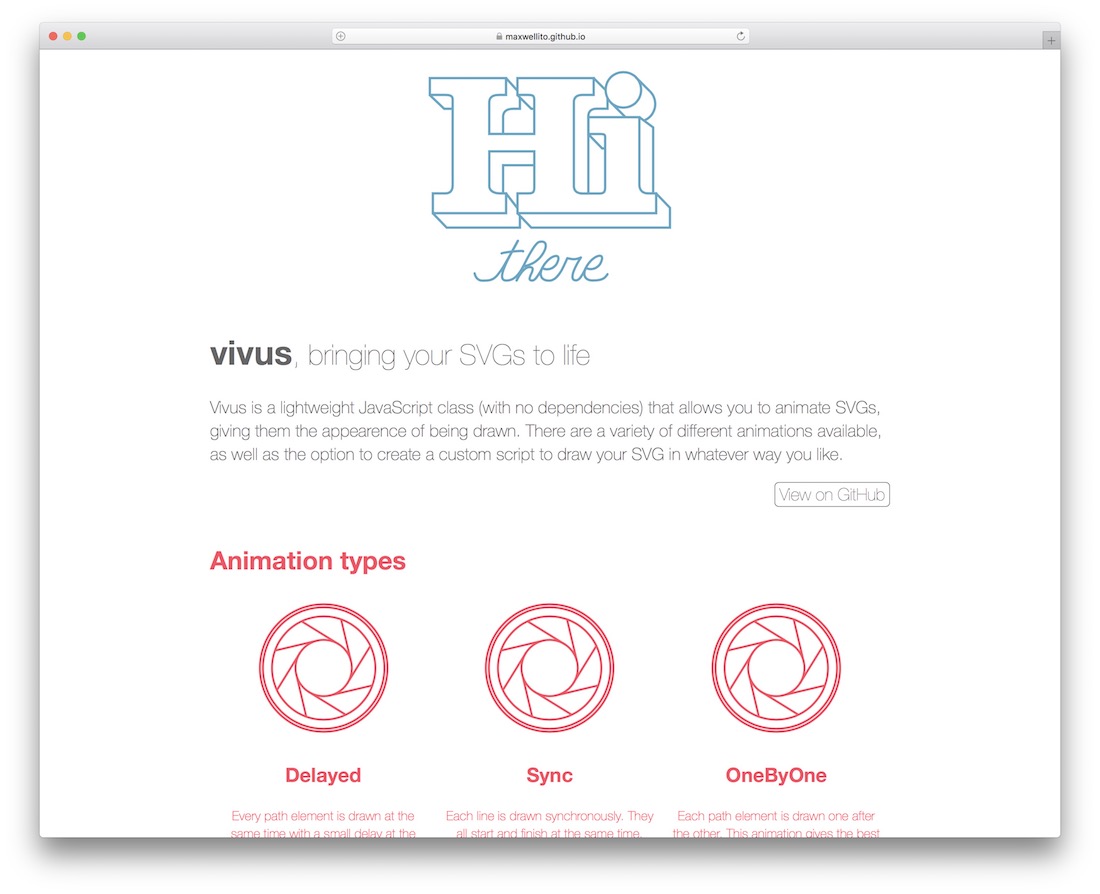
Vivus.js

As development progresses, developers have easier time creating libraries and frameworks that can do much of the work on behalf of the user. Thus, the user only needs to specify what he needs and to which file the need should be applied. Vivus.js is one such library that does ‘drawing animations’ over SVG files only through the process of you telling the library which file needs to be animated, and in what kind of way; you are entitled to a selection of animations to choose from, and all are equally easy to setup and process.
SVG Loaders

SVG Loaders is a stunning library of SVG loader animations built exclusively using just SVG. We spoke of progress bars and loaders in jQuery a little while ago; it is worth a visit. Once you open the demo page, or as seen in the snapshot, it’s hard to believe that such precise design detail can be achieved using only SVG. But it’s true; you won’t find a single line of CSS or JavaScript in this library. That reinforces the fact that SVG is a great choice for modern web design development. A choice of 12 loaders that you can customize according to your needs.
CSS Animation for Beginners

Animations enliven the website, or the application they are being used on. It is no surprise that more modern designs are using animations. They are much better at capturing the attention of users. They can also be used to explain more in-detail what you are trying to provide. We wrote of CSS tutorials and resources in the past. The demand for such content has risen sky-high, and we are more than happy to give back to the community and those lacking the required skills to find the most trending content themselves. With that in mind, we also understand the importance of learning something to truly understand its purpose, and the way it works.
CSS Animations is one of those things that should first understand, to have better decision making skills when it comes to using actual animations in your designs. The example tutorial we have here from Rachel Cope is a great, easy to follow, guide into CSS animations and you can use the methods to achieve an animated effect on your visuals.
SVG Christmas

Want to really understand the limitations of SVG? You should inspect the source code of this wonderful CSS Christmas animation. The source code contains all the elements and code for producing the animation. You can also use those code samples to create something of your own. Other than that, a great example of SVG animations, in all their complexity.
SVG Animation and CSS Transforms: A Complicated Love Story

When developers talk about modern CSS features, they don’t just talk about the complex build up of each feature, or how tough it can be to create a great result out of a new feature. Most of the time, developers are busy talking and ironing out problems about browsers, and how browsers react to new features, such as CSS transforms and SVG animations. Jack Doyle from GreenSock has guest-authored a content piece of CSS-Tricks, taking readers on a journey of SVG animations and CSS transform properties to give better understanding, and provide sufficient samples that you can begin building up on as you go.
An introduction to SVG animation

Jon McPartland’s guide to SVG animations dates back to 2013. Nonetheless, any new SVG experimenter needs to dive right into it, and get a glimpse of how SVG works in the real-world, and what kind of measures should be taken when beginning to create animations of your own. The guide is divided in three different parts: discussing the markup, process of creating an animation, and building on top of what we already have access to within our workflow. It also includes a brief paragraph about actual real-world SVG limitations. If you liked the style of this piece, look into more Big Bite Creative content posts; there’s a ton more stuff on CSS and front-end development for free reading.
SVG animation with GreenSock

Allan Pope shares his thoughts on an already established platform: GreenSock Animation Platform (GSAP) and how it can be used to give your vector files a second chance through applied SVG animations. GSAP is packed with features that make most other engines look like cheap toys. Animate colors, beziers, CSS properties, arrays, scrolls and lots more. Round values, reverse on the fly, use relative values, automatically accommodate getter/setter functions, employ virtually any easing equation, and manage conflicting tweens like a pro. Define callbacks, tween in seconds or frames, build sequences effortlessly (even with overlapping tweens), repeat/yoyo and more. If you have heard of GSAP before and want a solid introduction on the platform, this piece from Allan is the best place to start. It has more insights that you can find in the comments section.
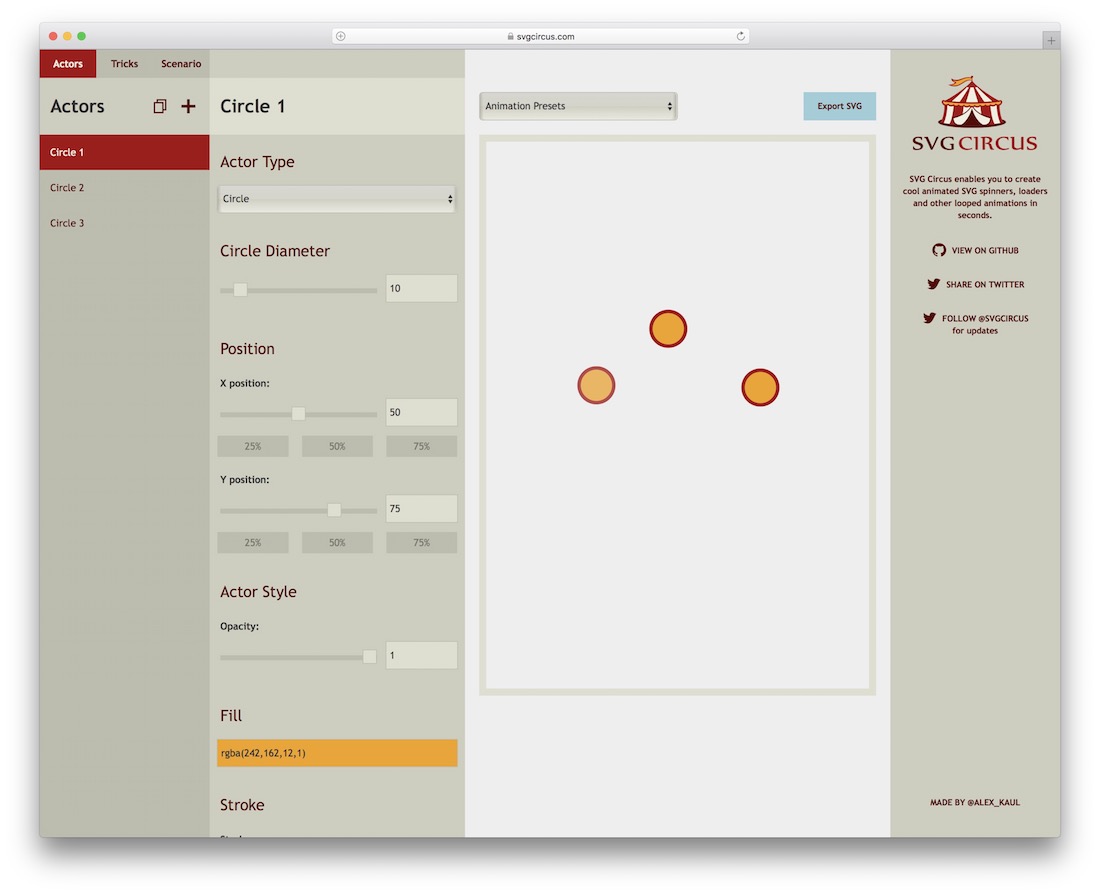
SVG Circus

SVG Circus is a web page that allows developers and designers to tap into ready-to-go SVG potential by creating loaders, spinners and other loop-oriented objects for the browser. It’s a great starting point to learn about SVG and how the animations can be modified and export those animations directly into your projects. For example, you could create a loader and then use the output to learn about each of the features or ‘tricks’, as named by the website, to apply to your other projects and elements and/or animations.
A Guide to SVG Animations (SMIL)

We did say we would mention SMIL, and although some are saying that SMIL is decaying in usability, you will without question find websites and apps still using SMIL in production to provide SVG animation effects. This lengthy guest post for CSS-Tricks from Sara Soueidan goes really deep into the technicalities of SMIL, and the process of getting a production-ready SVG animation project finished. As far as we could tell, ALL of the examples in the post are still up to date and valid.
Premium SVG Animations
What a phenomenal roundup of the best and greatest SVG animation examples on the web today. Sure, there are plenty more available on sites like Codepen. But, such examples we wish for you to explore on your own. We tried to shift our focus towards a more detailed approach. This is to to ensure that you aren’t just viewing examples of great animations and their work process. But, you are also learning how to recreate each of the animations, and perhaps extend upon them. Now it’s time to lean over to the premium market, and enlist a couple of great SVG animations that tutorials and guides will not accompany, by fully ready and fully optimized SVG files that you can start using in your projects. The variety of choices isn’t great, but perhaps you will find something that you could use in one of your projects.
LivIcons Evolution

If you are hunting for animated vector icons, you will want to investigate LivIcons Evolution further. With a collection of 379 icons and counting, you know LivIcons Evolution makes sure to deliver all the necessary and heaps more. Furthermore, each icon comes in five different design styles, so you know you will find the right look a lot quicker. Amazing settings, compatibility with different screens, practical configuration tool, hover effect and editable colors and sizing are some of the specialties of LivIcons Evolution. Exclusive double and triple animation feature is also part of the kit for your convenience.
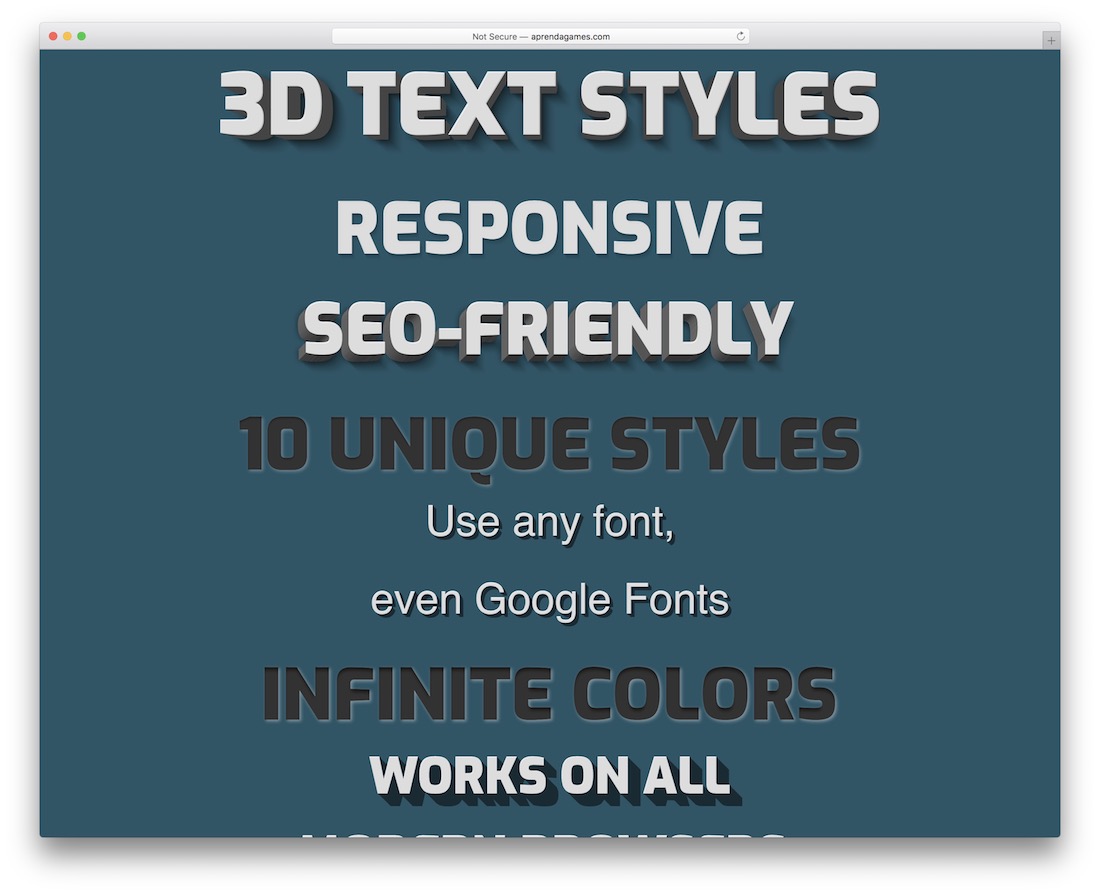
Animated 3D Text Styles in SVG

3D text is a great way to achieve individuality in a design. Though when it comes to adding animated 3D text effects to your site, that’s taking it to the next level! The package includes ten different and unique styles to choose from. You can customize those in unlimited fashion as far as colors, text and fonts go.
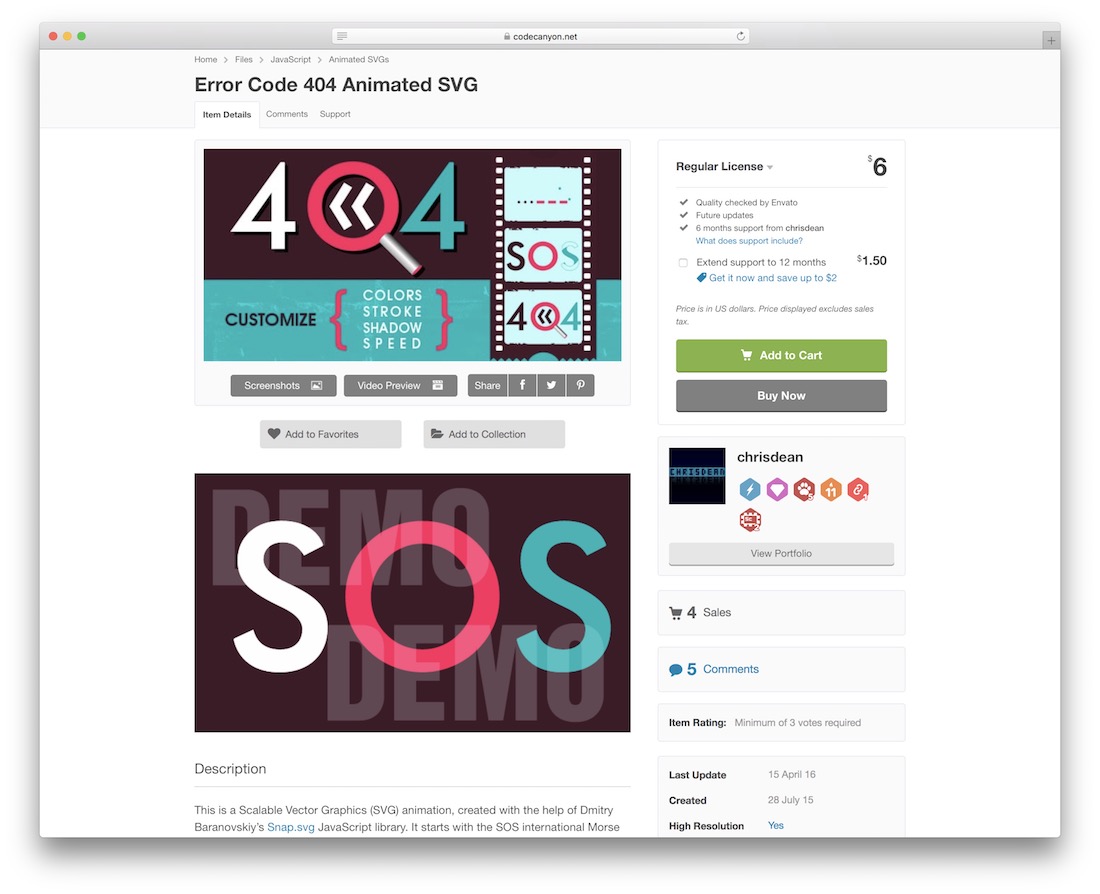
Error Code 404 Animated SVG

HTTP Error 404 pages come into many different flavors. We learned this by reading up on one of our own authors posts back in January, where he listed 30 of the most creative Error 404 page designs you can find on the web. To extend on that list, we have included this fantasticly fabolous SVG animation for 404 Error Pages! The animation was built using Snap.svg library.
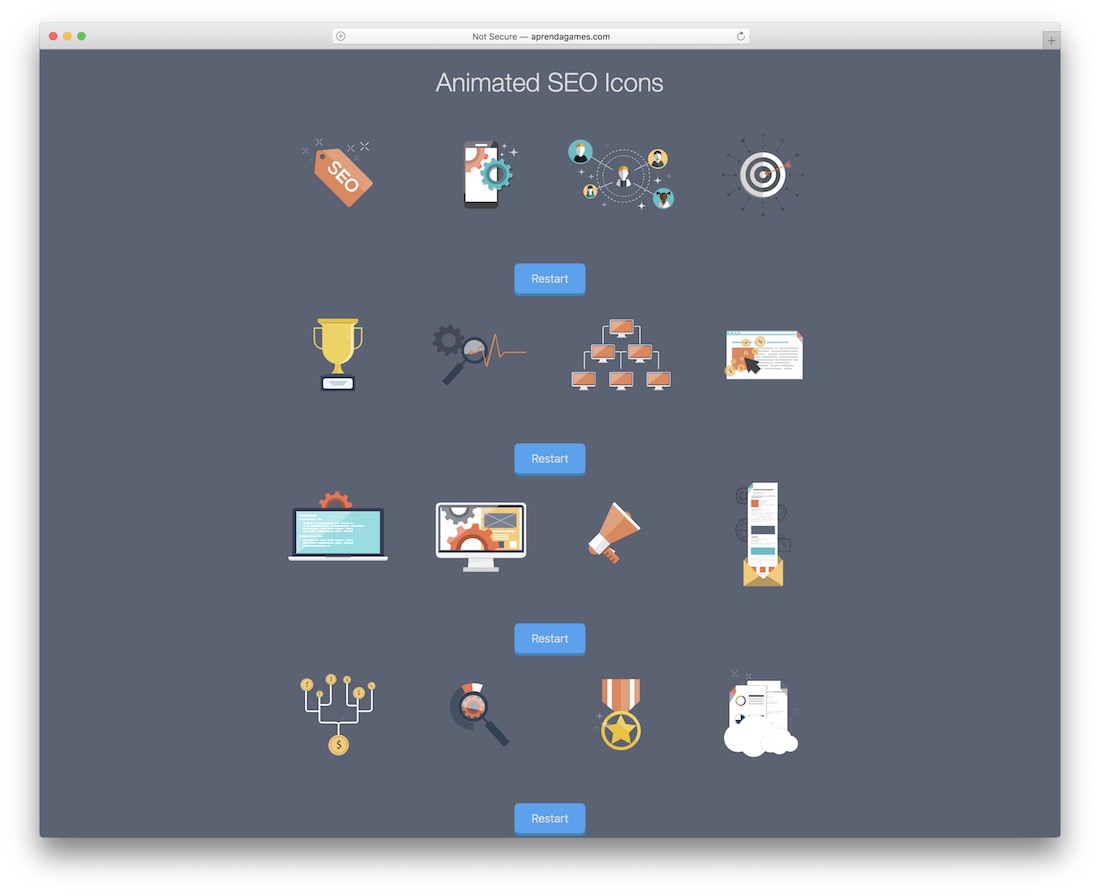
16 Animated SEO Icons

SEO and SEM experts, we got something special for you this time! It’s a pack of 16 icons that fall under the categories of both SEO and SEM. These graphics will scale infinitely for your projects. They also give you that crisp look and experience that your designs are craving. The icons are in the following categories: Website Optimization, Targeting, Smartphone SEO, Cloud Storage, Analytics
Awards, Networking, Social Media, Email Marketing, SEO/SEM, Pay Per Click, Code Optimization, Digital Marketing, Mission, Monitoring, Affiliate Marketing. We are sure that there’s something for everyone to enjoy.
Animated SVG Browser Icons

Finally, we give you an example of how you can use SVG to transform browser icons into animated experiences. Google Chrome, Safari, Internet Explorer, Mozilla Firefox and Opera are all part of this JavaScript SVG animation package. Please consult the demo page to learn more about each browser icon’s transitions.
What are you looking for in your SVG animations?
What an amazing roundup! We were stunned by some of these examples; they have proven once more, web design is growing, and it is growing rather quickly. From simple animated logos, to complex designs we can see integrated in gaming applications in the future. The future of SVG is shining bright, will you become a part of it?








Thanks for an article! It is great.
Indispensable blog! I personally like your concept of animated SVG files. I don’t know the usage of SVG files as animations . I found it very practical and going to try this concept for the the approaching valentines.
I never knew how SVG worked until you wrote this article. Great insight. Thanks!
Hey, Alex!
Thank you for these SVG examples. I like the most examples of animated SVG browser icons. The SVG format is very useful. We create SVG files from Adobe Illustrator. But, as you said, sometimes in some cases GIF format is better.
love this! examples of the GSAP logo animations:adsspirit