21 Best Squarespace eCommerce Examples In 2023
Are you searching for the best Squarespace eCommerce examples to see what’s possible?
Whether you want to build a minimalist or a more advanced, feature-rich online store, you can make it happen with this great eCommerce website builder.
From creating a compelling home page and insightful product pages to quick checkout processes and excellent site navigation, it’s all possible.
But you can gain all sorts of new creative and functional ideas by viewing these fantastic web designs.
Note: You may also be interested in checking our list of the leading Squarespace website examples.
Squarespace eCommerce Examples
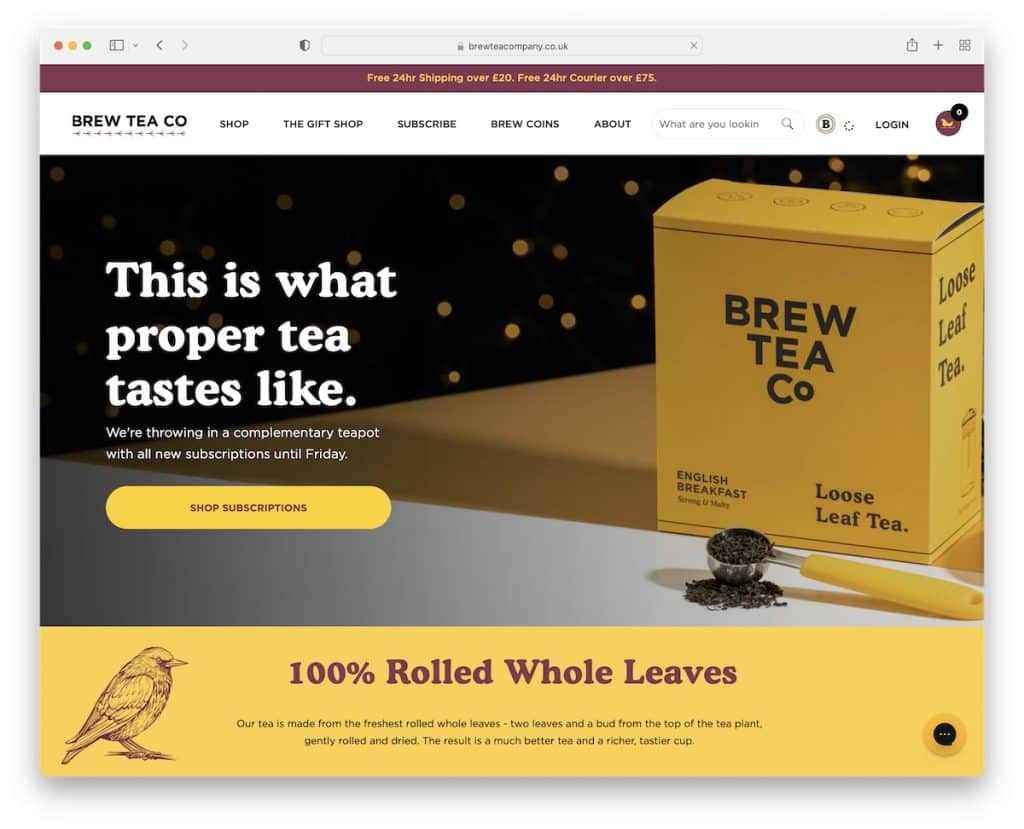
1. Brew Tea Co
Built with: Squarespace

While Brew Tea Co’s leans more toward simplicity, its branding makes it vivid and attention-grabbing (thanks, yellow!).
This eCommerce website has plenty of practical features to create a pleasant online shopping experience.
From top bar text-sliding notifications and mega menu to a chat widget and a bestsellers carousel, these guys know how to do it right (and bright).
Note: Strategically include your branding in the web design for a more pleasant and memorable atmosphere.
Don’t forget to check our collection of the best website colors if you need inspiration with picking the right palette.
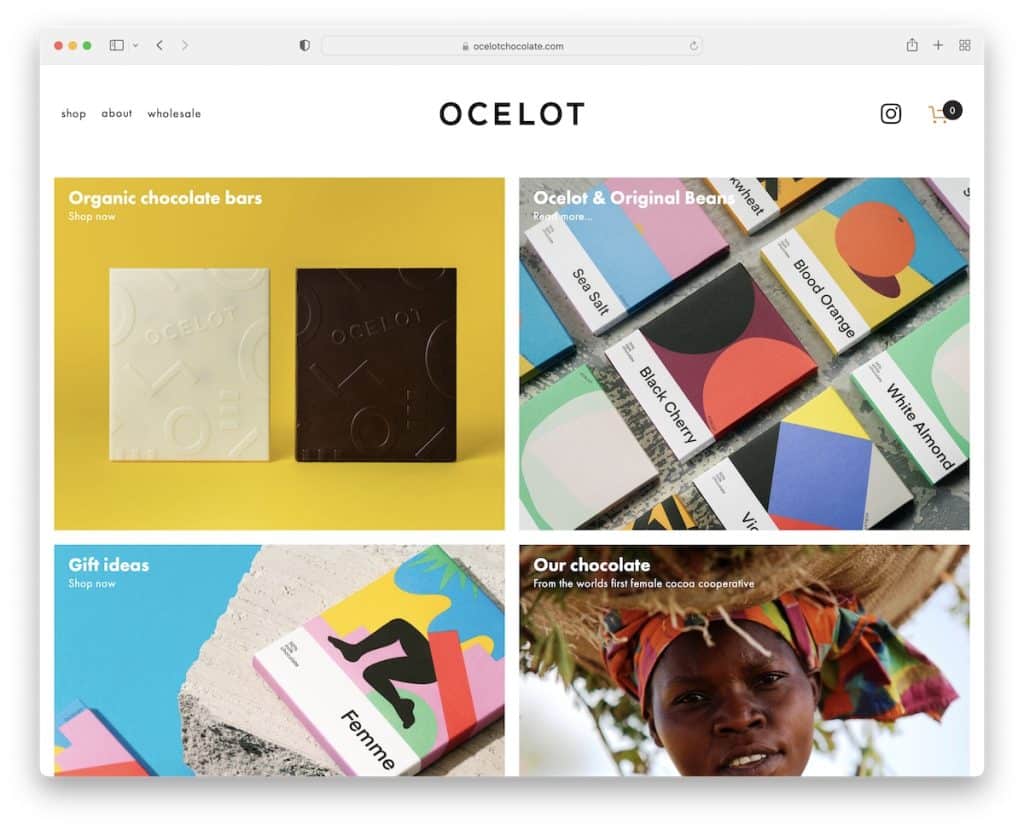
2. Ocelot Chocolate
Built with: Squarespace

Ocelot Chocolate has a superb grid layout, linking to different shop and internal pages. The header and the footer are simple, using the same background color as the base.
Interestingly, the website doesn’t use a search bar, but it works because of the drop-down menu; plus, they don’t have that many items, so everything is easily accessible.
Note: Create a neater online presence with the same background color throughout the entire website, including the header and the footer.
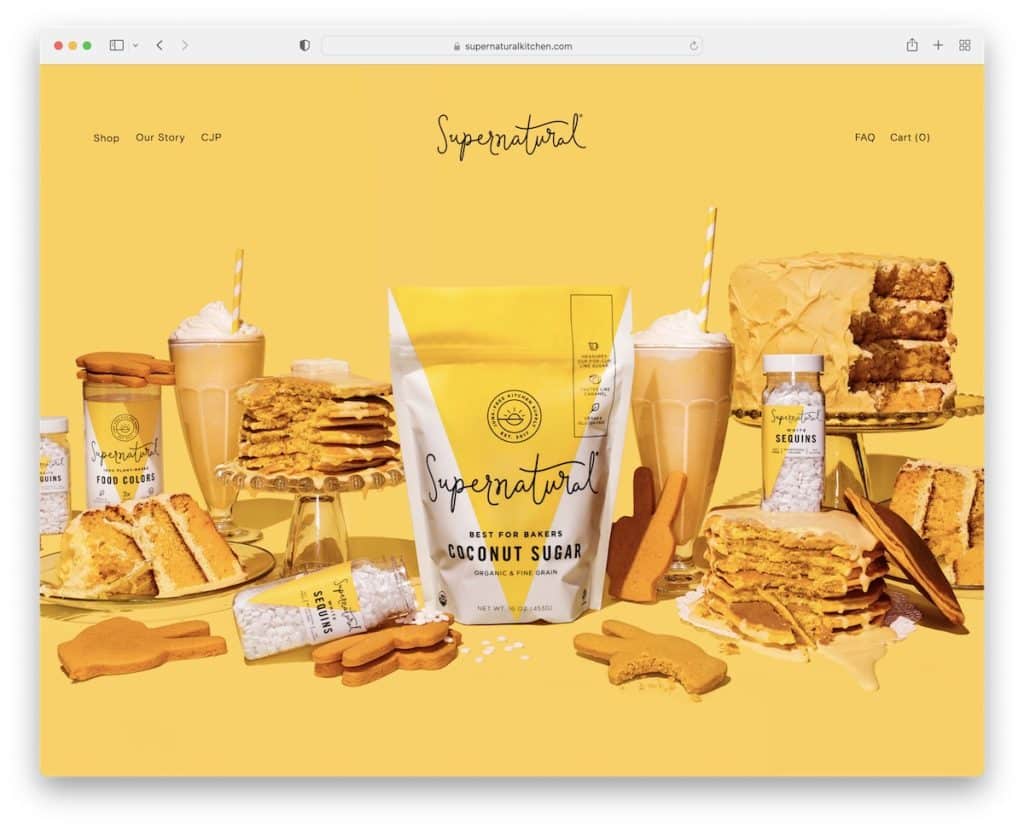
3. Supernatural
Built with: Squarespace

Supernatural has a large hero image with a parallax effect, creating a bold first impression. The header is 100% transparent, so the image pops more.
Moreover, you’ll find an integrated Instagram feed, which opens image posts in a new tab and video posts in a new window.
They also use a newsletter popup, promoting a discount in exchange for an email.
Note: Add more content and showcase how sociable you are with an IG feed.
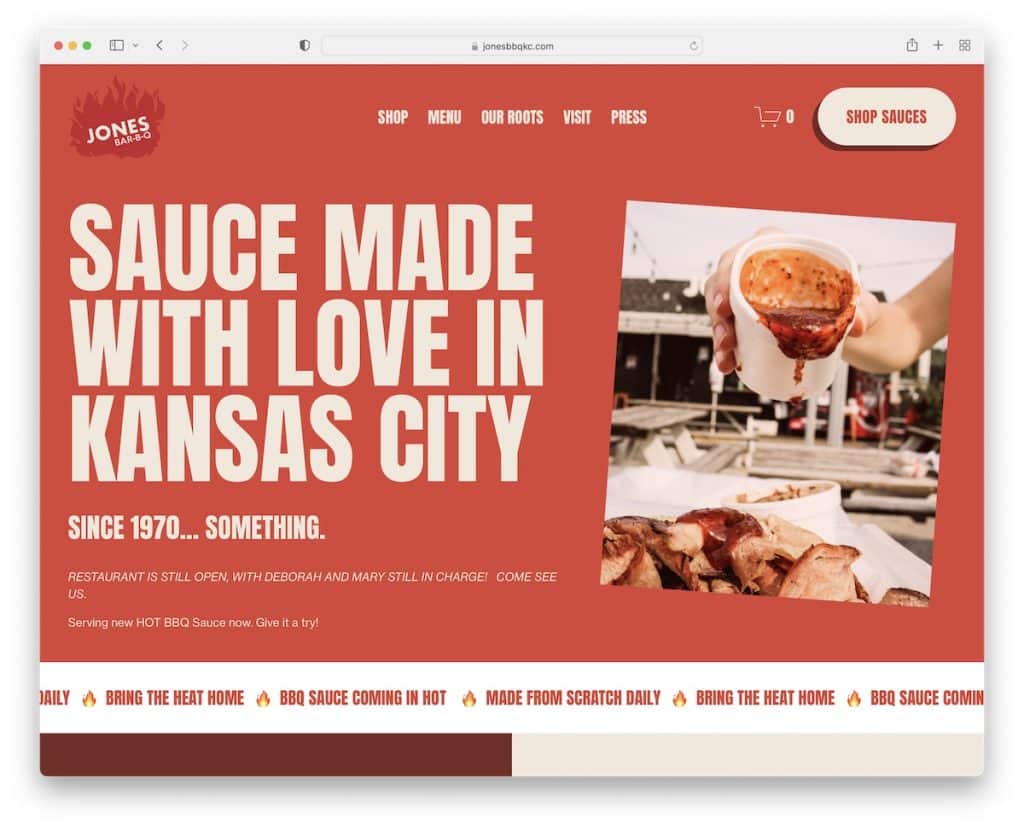
4. Jones Bar-B-Q
Built with: Squarespace

One of the handier features of Jones Bar-B-Q is the header that disappears when you start scrolling and reappears when you go back to the top. The navigation bar also has a shopping cart icon and a call-to-action (CTA) button.
Besides loading content on scroll for more engagement, they also use a sliding text twice to keep you focused. Last but not least, they use a subscription form before the multi-column footer to collect leads for email marketing.
Note: Create a disappearing/reappearing header to make scrolling more distraction-free while the practicality of a floating menu is still there.
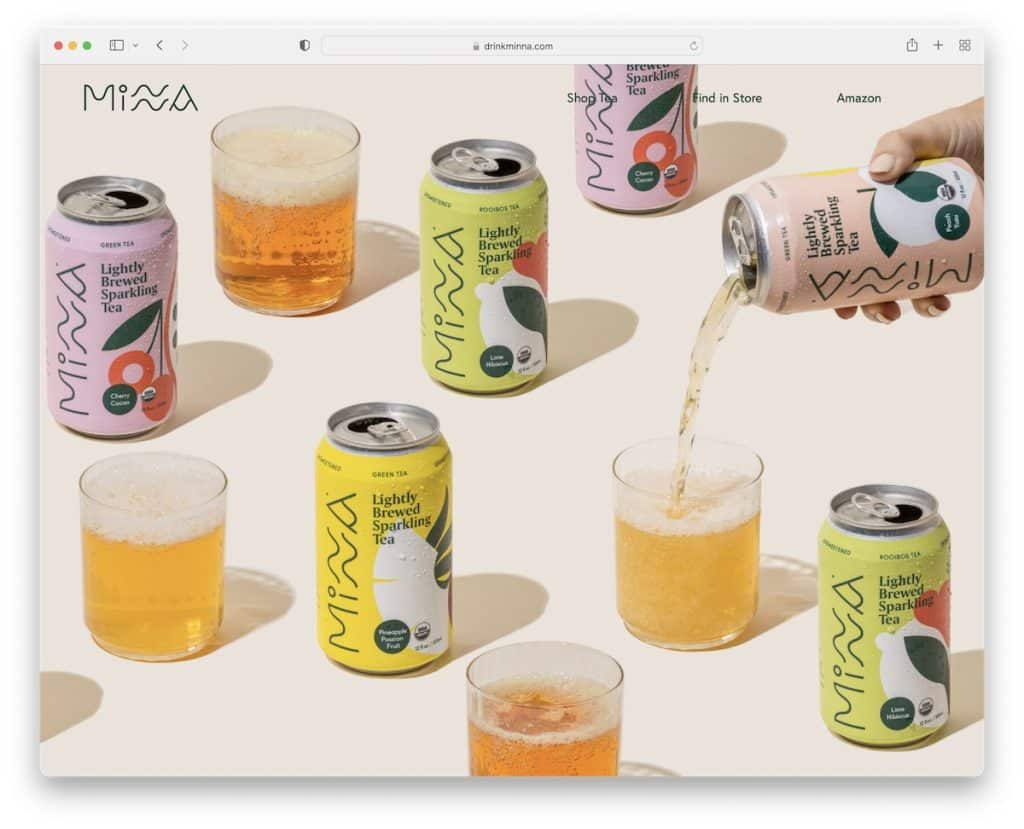
5. Minna
Built with: Squarespace

Like Supernatural, Minna also uses a massive parallax image above the fold that undoubtedly sparks interest.
They then use multiple colorful sections to present their products, with CTA buttons for online ordering. The header is very plain, while the footer displays four quick links, social icons and a subscription form.
Note: Your hero section doesn’t have to be salesy – let an image (with a parallax effect) do the talking.
6. Soilboy
Built with: Squarespace

While Minna keeps the above-the-fold section minimalist, Soilboy goes one step further by adding simple text and an outlined CTA button. By the way, all their call-to-action buttons have a hover effect to make them more interactive (read clickable).
This Squarespace eCommerce example focuses on large images, little text and lots of white space. This is an excellent approach for an eye-friendly online store.
Note: Use white space to put less stress on the eyes and make the website more skimmable.
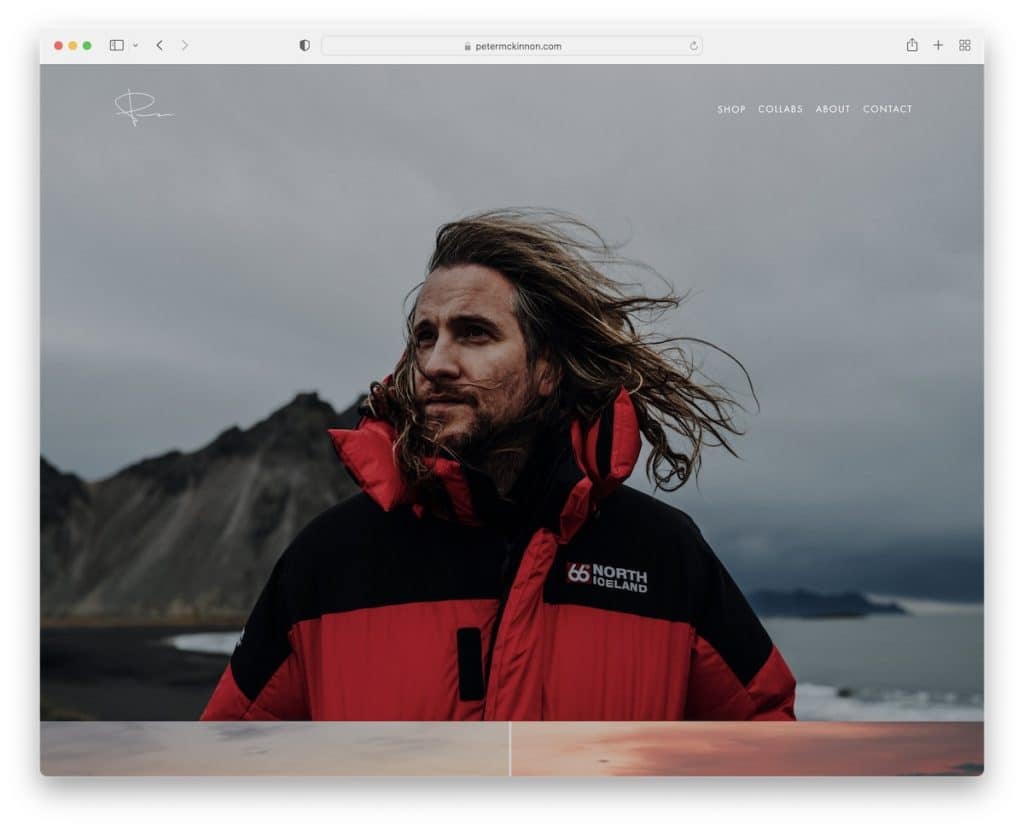
7. Peter McKinnon
Built with: Squarespace

Peter McKinnon is a terrific example of a photography website with an online shop. The home page has multiple image sections with a parallax effect that lets you immerse into the content unknowingly.
The store page displays multiple banners with links to categories, but you can also access them via the drop-down menu in the header.
Note: Create a drop-down navigation for a refiner search (best if you have multiple categories and no search bar).
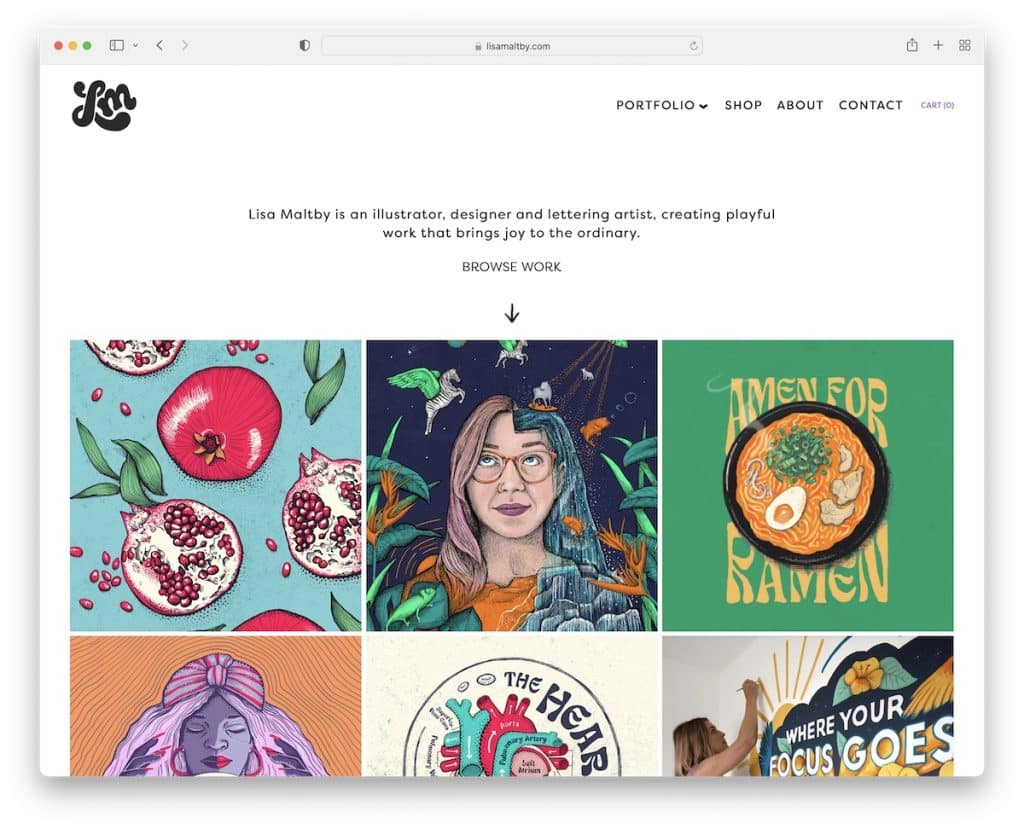
8. Lisa Maltby
Built with: Squarespace

Lisa Maltby is a minimalist artist’s website with an online portfolio and store.
The eCommerce page has a simple grid with large thumbnails and quick-view functionality, so you can view the details and add the product to your shopping cart without leaving the current page. And if you want, you can stay in the quick-view view to view other items.
Note: A quick-view is an excellent feature that can improve your eCommerce website’s overall user experience.
9. Cosmik
Built with: Squarespace

Cosmik mixes bright colors, a parallax effect and black CTA buttons to ensure their items are at the center of attention. Always.
The header and the footer stick to Cosmik’s smooth design, with the latter floating so you don’t need to scroll back to the top to reach menu links.
Note: A sticky header/menu is another great solution to contribute to a better UX.
10. AAKS
Built with: Squarespace

AAKS is a modern and elegant Squarespace eCommerce example that loads content on a scroll, with a lot of white space for better viewability and readability.
It’s another representation of a disappearing/reappearing header (just that AAKS also has a top bar, which you can close by pressing “x”).
While all the website sections have lighter tones, the footer stands out more with a black background.
Note: Don’t be afraid to use black sections, even if lighter tones dominate.
11. Melula
Built with: Squarespace

Melula is lovely and engaging, with an unfussy responsive web design that keeps your eyes glued to the screen.
The navbar only has two links and a shopping cart icon, but the shop page has the necessary category links for a more refined search.
Furthermore, the top bar notification has a contrasting color to ensure you don’t miss it (but you can also close it if it distracts you).
Note: Use a top bar for notifications, like free shipping, new product drops, special deals., etc.
12. Shhhowercap
Built with: Squarespace

Shhhowercap uses a full-screen slider that combines an image and a video slide to make it more engaging.
Moreover, while some Squarespace eCommerce examples have 0 sticky elements, Shhhowercap has 4: header, back-to-top button, chat widget and a subscription button.
They also added a customer testimonials slider for social proof and integrated an IG feed with a “follow” button.
Note: Build trust and validation by integrating testimonials and reviews into your online store.
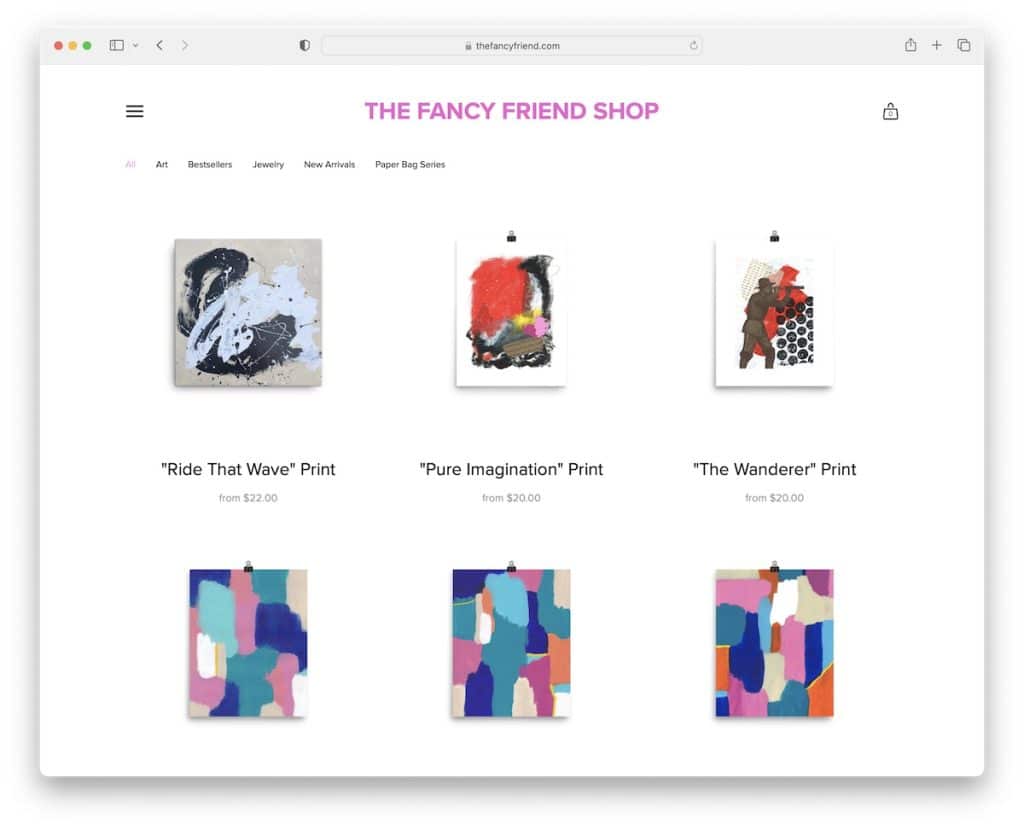
13. The Fancy Friend Shop
Built with: Squarespace

The Fancy Friend Shop’s home page is a shop page with category links below the header if you’re searching for something more specific.
However, you can also click on the hamburger menu icon, which slides the navigation and social media buttons from the left.
Another feature worth trying (if you receive a lot of spam) is adding reCAPTCHA to your subscription form.
Note: Make your header cleaner with a hamburger menu icon that reveals navigation on click.
14. Projekt Glitter
Built with: Squarespace

Projekt Glitter has a vibrant design goes well with the name and the products. Talking about great branding!
While some Squarespace eCommerce websites use client testimonials, Projekt Glitter uses the “As see in” section with logos of various prominent authorities.
And they use a (live) chat widget (with instant answers) in the bottom right corner of the screen to ensure the ultimate customer service.
Note: Incorporate a chatting widget into your website to ensure quick customer answers. (You can also use a clever chatbot.)
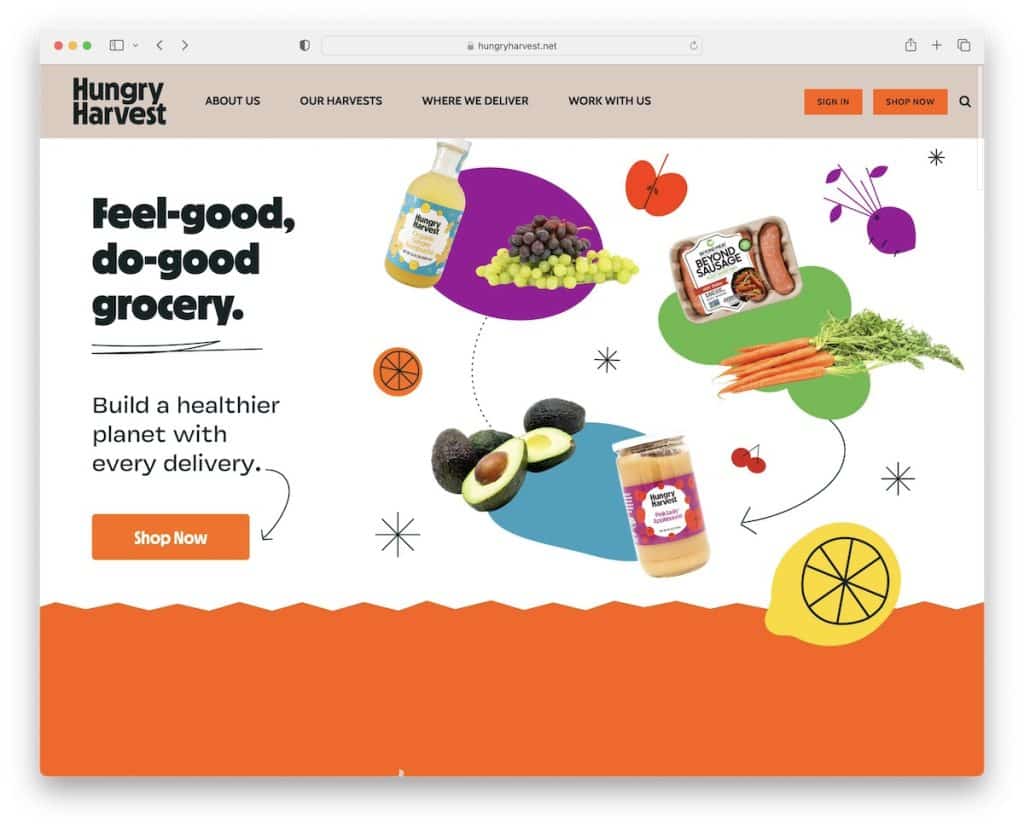
15. Hungry Harvest
Built with: Squarespace

Hungry Harvest’s website is bubbly with custom graphics and icons that enliven it for an enjoyable browsing and shopping experience.
The page has a very interesting, earthy color scheme that makes exploring it much more exciting.
What’s more, because Hungry Harvest delivers fresh food, they first ask you to enter your address to see if they deliver to your area (but only when you visit their shop page). This saves both parties time.
Note: Use custom graphics and icons specific to your brand for a personal touch.
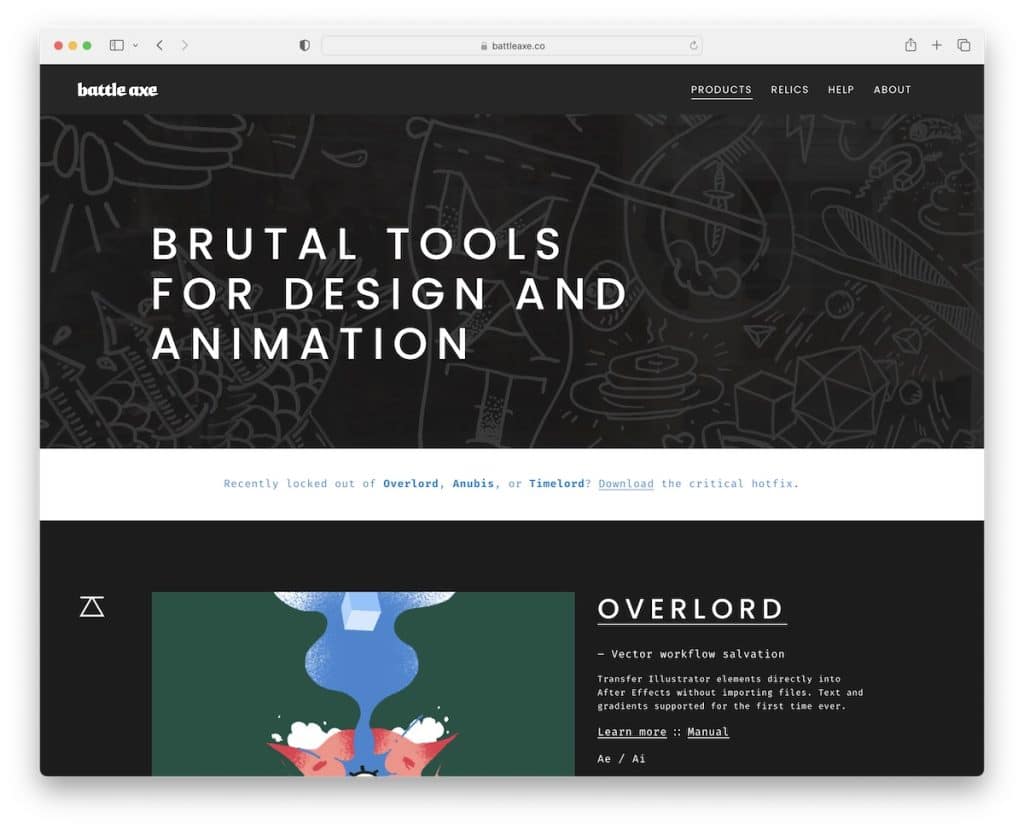
16. Battle Axe
Built with: Squarespace

Because we focused this list of the best Squarespace eCommerce examples on physical products, Battle Axe offers both digital and physical items.
The layout is tidy but with dark and light backgrounds and many animations and moving elements that make it more captivating.
One of the handiest features is the popup checkout window that appears after you click the “buy now” button. A quick checkout, if you will.
Note: Create as simple a checkout process as possible so you don’t discourage the potential buyer.
17. Blink
Built with: Squarespace

Blink is a semi-eCommerce website because it lets Amazon do the selling part. The website still has an excellent presentation with a light design and multiple CTA buttons to shop for the items and learn more.
Besides the navigation links are also social icons and a CTA button to go directly to the shops (their Amazon store opens in a new tab).
Note: Add a call-to-action button to the header if you want more click-throughs to your online store.
18. Conscious Clothing
Built with: Squarespace

The stylish Conscious Clothing website starts with a free shipping notification bar, followed by a transparent header and a large hero image with text and a cursors-sensitive CTA.
Conscious Clothing uses larger images, easy-to-read text and a minimalist footer with lots of quick links, social icons and a subscription form.
All product pages have a fantastic gallery, reviews and ratings with a detailed description that simplifies making the final decision.
Note: Create a practical footer with links, social media, forms, etc.
19. Rust & May
Built with: Squarespace

Rust & May’s white background, including the header and the footer, makes all the products shine more.
Speaking of header and footer, the former has fewer links than the latter, but they both stick to minimalism.
Furthermore, all product pages have additional images, with and without a model, which is recommended for any online store. Plus, they have the “you might also like” section, displaying a few recommended items for further shopping.
Note: When unsure about the web design, a minimalist site look is tested and proven to work regardless of your branding and type of products.
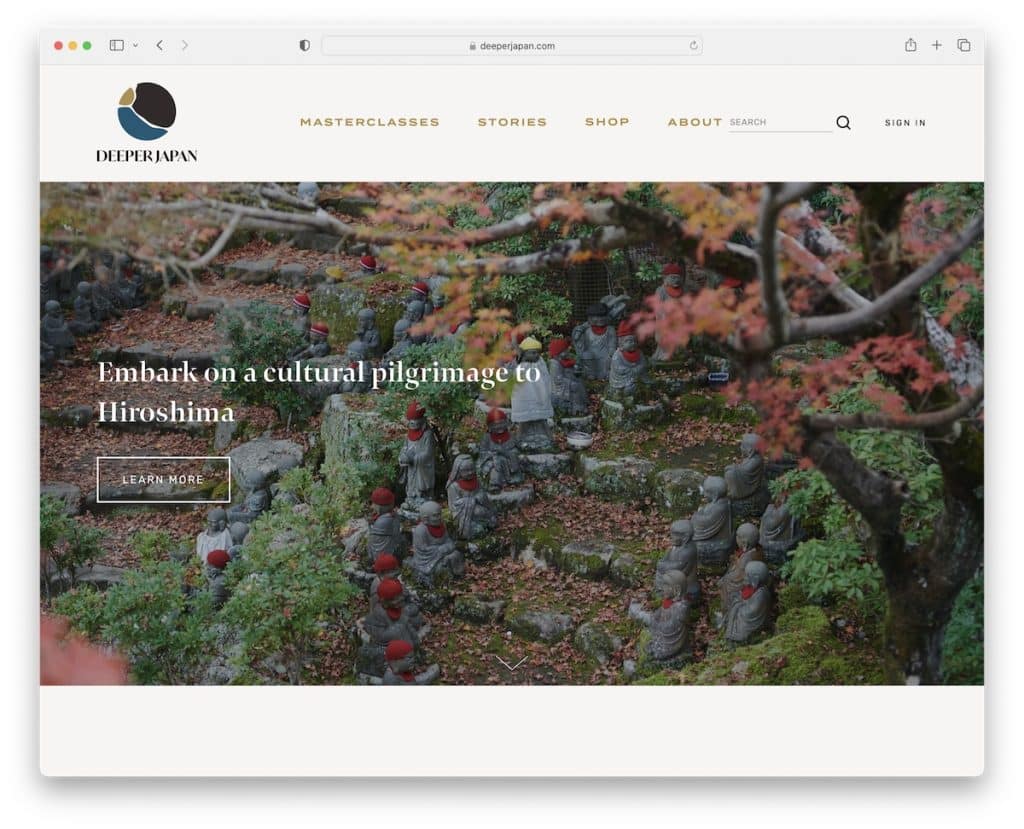
20. Deeper Japan
Built with: Squarespace

Deeper Japan has a soothing online presence with a focus on simplicity. Their online store section has a grid layout with links to categories at the top, but you can also browse through all.
Each product image thumbnail has a hover effect, displaying a secondary image and a “quick view” button.
But what’s the standout part of this store is the product pages, thanks to their personalized presentation, including the artist behind the work.
Note: Create transparent, in-depth product presentations with an added personality to improve sales.
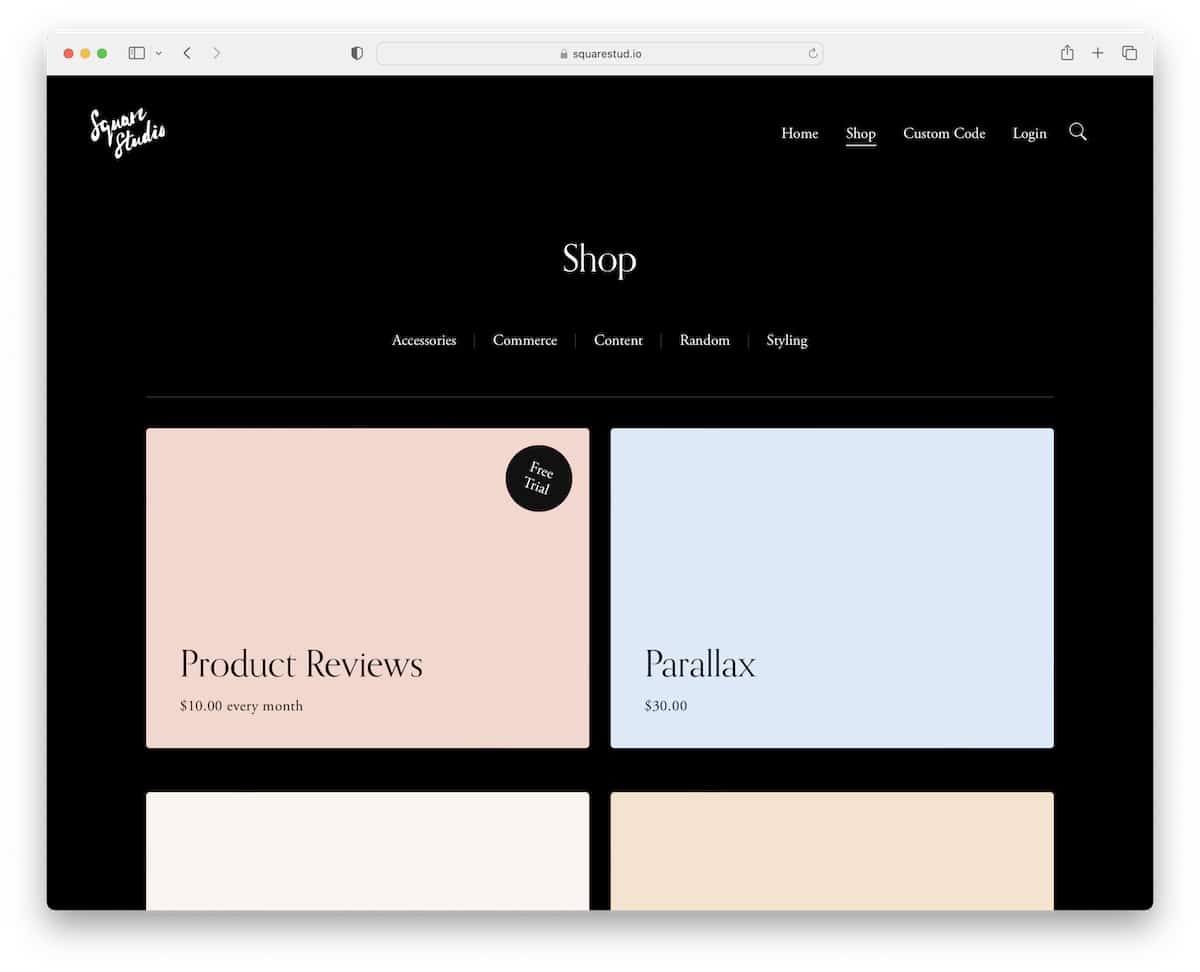
21. SquareStudio
Built with: Squarespace

SquareStudio is an exclusive online shop that sells Squarespace plugins. Its beautiful dark design starts with text and a stat to trigger interest.
The home page also displays a few of their customer projects and a testimonial slider for social proof.
Furthermore, the eCommerce page shows their digital items in a two-column grid with category links at the top, so you don’t have to search through all items to find what you’re after.
And to spice things up, SquareStudio uses a custom cursor.
Note: Do you want your site to look more premium? Use a dark design. Do you want to add a cool element that everyone will notice? Create a custom cursor.








This Post Has 0 Comments